jQuery源代码 解析一 工具方法
1. 外层沙箱以及命名空间$
几乎稍微有点经验前端人员都这么做,为了避免声明了一些全局变量而污染,把代码放在一个“沙箱执行”,然后在暴露出命名空间(可以为API,函数,对象):

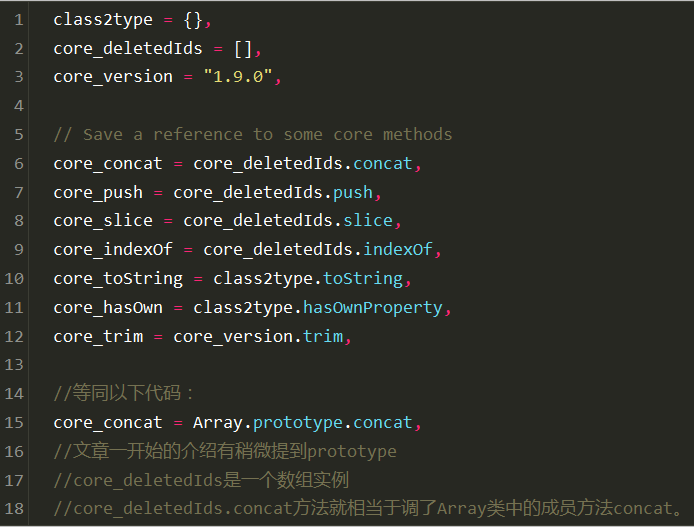
2. jQuery的工具方法

需要调用concat时可以通过以下方法调用,关于call跟apply的用法自行理解,:)
var arr = [];
方式一:arr.concat();
方式二:core_concat.call(arr);
方式三:core_concat.apply(arr);
思考2个问题:
- jQuery为什么要先把这些方法存储起来?
- jQuery为什么要采用方式二或者三,而不直接使用方式一的做法?
调用实例arr的方法concat时,首先需要辨别当前实例arr的类型是Array,在内存空间中寻找Array的concat内存入口,把当前对象arr的指针和其他参数压入栈,跳转到concat地址开始执行。
当保存了concat方法的入口core_concat时,完全就可以省去前面两个步骤,从而提升一些性能。
var obj = {};
此时调用obj.concat是非法的,但是如果jQuery采用上边方式二或者三的话,能够解决这个问题。
也即是让类数组也能用到数组的方法(这就是call跟apply带来的另一种用法),尤其在jQuery里边引用一些DOM对象时,也能完美的用这个方法去解决。
3. $.trim
jQuery的trim函数是用来去除字符串两端空格(jQuery源码里边使用了7次),这个函数也是使用频率很高的,因为时常要对用户在页面上输入的文本trim一下。
$.trim(” 前尾有空格 “) === “前尾有空格”。

core_tirm = String.prototype.trim;
4. $.each 方法
jQuery的each是我使用最频繁的方法,在它内部也是使用很频繁的一个API(一共用了59处),使得遍历一个数组或者对象的代码段变得十分的简洁,API的设计准则应当如此。

接下来再看看jquery的each实现方法
1. apply calll
jQuery源代码 解析一 工具方法的更多相关文章
- jQuery源代码学习_工具函数_type
jquery源代码学习_工具函数_type jquery里面有一个很重要的工具函数,$.type函数用来判断类型,今天写这篇文章,是来回顾type函数的设计思想,深入理解. 首先来看一下最终结果: 上 ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- jQuery晦涩的底层工具方法们
这里整理的是jQuery源码中一些比较晦涩难懂的.内部的.最底层的工具方法,它们多为jQuery的上层api方法服务,目前包括: jQuery.access jQuery.access: functi ...
- jQuery源代码解析(1)—— jq基础、data缓存系统
闲话 jquery 的源代码已经到了1.12.0版本号.据官网说1版本号和2版本号若无意外将不再更新,3版本号将做一个架构上大的调整.但预计能兼容IE6-8的.或许这已经是最后的样子了. 我学习jq的 ...
- JQuery $ $.extend(),$.fn和$.fn.extend javaScript对象、DOM对象和jQuery对象及转换 工具方法(utility)
一.为什么jquery前面要写$ Javascript没有package的概念,而作者又希望所有jQuery相关的API都能通过一个全局性的对象来容纳. 名为jQuery的全局变量就是这样一个对象,不 ...
- JavaScript1.6数组新特性和JQuery的几个工具方法
JavaScript 1.6 引入了几个新的Array 方法,具体的介绍见:New in JavaScript 1.6 .这些方法已经被写进了ECMA262 V5.现代浏览器(IE9/Firefox/ ...
- vue.js 源代码学习笔记 ----- 工具方法 env
/* @flow */ /* globals MutationObserver */ import { noop } from 'shared/util' // can we use __proto_ ...
- jQuery源代码解析(3)—— ready载入、queue队列
ready.queue放在一块写,没有特殊的意思,仅仅是相对来说它俩可能源代码是最简单的了.ready是在dom载入完毕后.以最高速度触发,非常实用. queue是队列.比方动画的顺序触发就是通过默认 ...
- vue.js 源代码学习笔记 ----- 工具方法 option
/* @flow */ import Vue from '../instance/index' import config from '../config' import { warn } from ...
随机推荐
- js 验证表单 js提交验证类
附加:js验证radio是否选择 <script language="javascript">function checkform(obj){for(i=0;i< ...
- Java Calendar 计算时间差
public static void main(String[] args) { Calendar c=Calendar.getInstance(); int y=2016;//年 int M=1;/ ...
- Excel报表
Excel报表 1.Excel报表导入到GridView protected void Page_Load(object sender, EventArgs e) { string path = Se ...
- php转化输入日期为Unix 纪元到当前时间的秒数 日期筛选
多条件筛选时 日期筛选 部分 demo http://pan.baidu.com/s/1hqGF5Ik 时间输入控件http://www.jq22.com/jquery-info332 输入控件 ...
- 随机数是骗人的,.Net、Java、C为我作证(转载)
几乎所有编程语言中都提供了"生成一个随机数"的方法,也就是调用这个方法会生成一个数,我们事先也不知道它生成什么数.比如在.Net中编写下面的代码: Random rand = ...
- [Apio2014]回文串
http://www.lydsy.com:808/JudgeOnline/problem.php?id=3676 这是一道回文树裸题,具体如何建图见http://blog.csdn.net/u0133 ...
- The underlying provider failed on Open. EF
本地测试是可以的:但是放到服务器上就不行了: 报错:"The underlying provider failed on Open." 这一情况和我以前遇上的一次错误有点相似啊:都 ...
- android中的margin和padding
Android的Margin和Padding跟Html的是一样的.如下图所示:黄色部分为Padding,灰色部分为Margin. 通俗的理解: Padding 为内边框,指该控件内部内容,如文本/图片 ...
- 关于-webkit-tap-highlight-color的一些事儿
这个属性只用于iOS (iPhone和iPad).当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景.要重设这个表现,你可以设置-webkit-tap- ...
- 用extern关键字使程序更加清晰
一.基础研究 之前基于tcc.tlink实现一个新的编译连接工具cc.exe,用到的文件有cs.lib.c0s.obj.main.obj,其中main.obj是我们自己加入的文件,它可以实现开始显示彩 ...
