基于WebForm+EasyUI的业务管理系统形成之旅 -- 数据统计(Ⅳ)
上篇《基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页快捷方式》,主要介绍通过添加首页快捷方式,快速进入各个应用菜单功能.
将常用的菜单功能作为快捷方式,避免由于寻找诸多的菜单树,浪费时间。在添加页面时根据人员权限不同,左侧功能菜单节点不同。
本篇将介绍系统中数据统计所采用的工具。
一、HighCharts数据统计
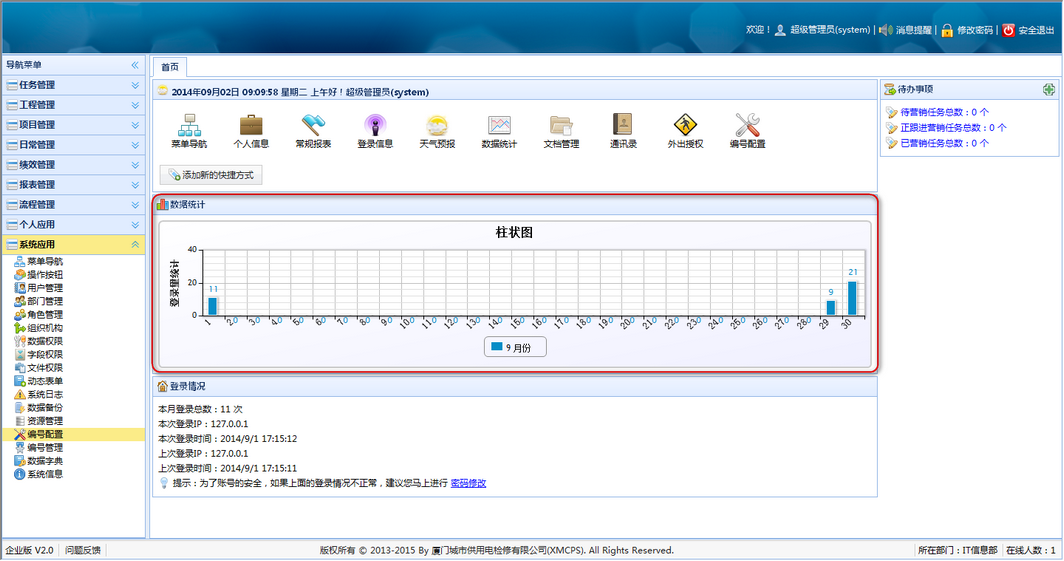
登录量统计,如下图所示。
通过HighCharts统计人员登录系统次数,代码如下
function HChartsResize(obj,_height,_width) {
var H_width;
if (flag == ) {
H_width= $('.box-content').width() + _width;
} else {
H_width = _width;
}
var month = <%=strmonth %> + " 月份"; //月份
var V_Data = <%=sbDate %>;
var V_DataCount = <%=sbDateCount %>;
chart = new Highcharts.Chart({
chart: {
renderTo: obj, //放置图表的容器
plotBackgroundColor: "#fff",
plotBorderWidth: null,
width: H_width,
height: _height,
defaultSeriesType: 'column' //图表类型line, spline, area, areaspline, column, bar, pie, scatter
},
title: {
text: '柱状图'
},
xAxis: {//X轴数据
categories: V_Data,
labels: {
rotation: -, //字体倾斜
align: 'right',
style: { font: 'normal 13px 宋体' }
}
},
yAxis: {//Y轴显示文字
title: {
text: '登录量统计'
}
},
tooltip: {
enabled: true,
formatter: function () {
return '<b>' + this.x + '号</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, ) + "次";
}
},
plotOptions: {
column: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否显示title
}
},
series: [{
name: month,
data: V_DataCount
}]
});
}
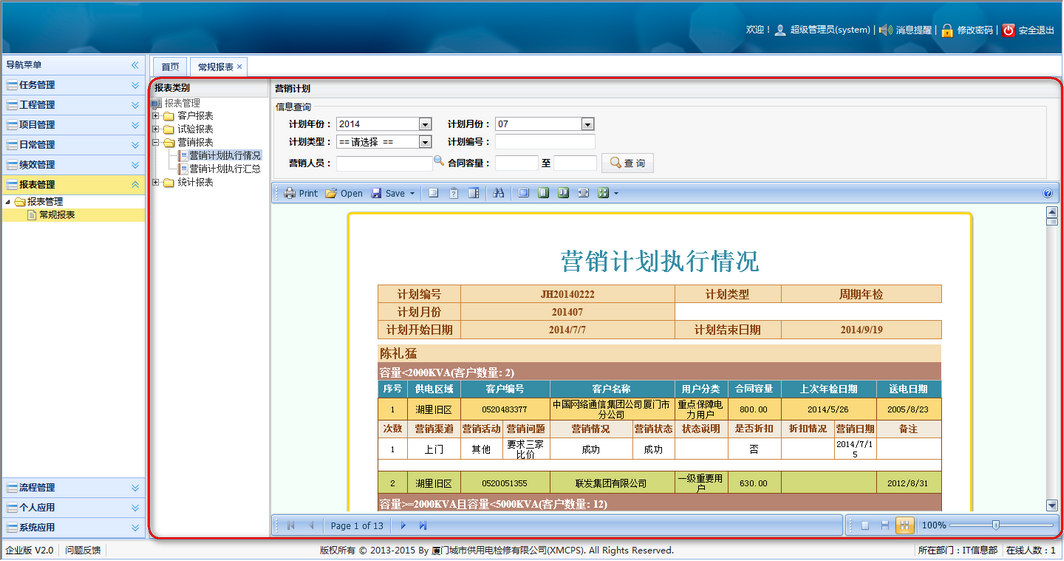
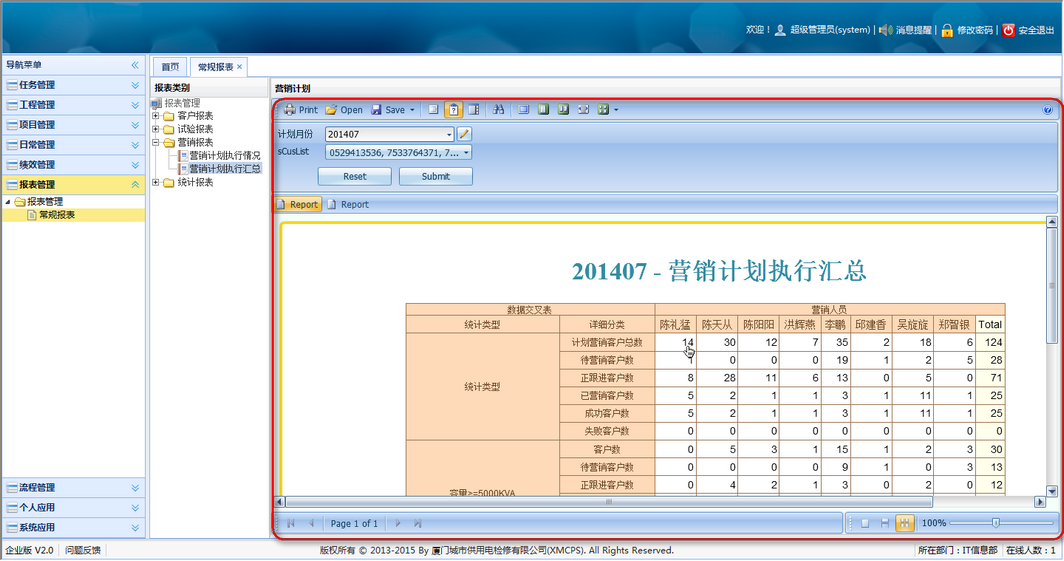
二、StimulSoft Report 数据统计
计划执行数据统计情况,如图所示
将统计数据作为详细数据筛选条件跳转到详细数据
详细操作可以登录Stimulsoft Report 官网了解。
基于WebForm+EasyUI的业务管理系统形成之旅 -- 数据统计(Ⅳ)的更多相关文章
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 构建Web界面(Ⅴ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 数据统计>,主要介绍系统数据统计所采用图形.报表工具. 本篇将如何构建Web界面以及新增.编辑.导出数据等功能. 一.在 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- ParamQueryGrid行、列合并(Ⅸ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划查询(Ⅷ)>,主要介绍通过报表工具数据钻取,获取施工计划详细信息. 这篇我们看看ParamQueryGrid[行 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划查询(Ⅷ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划安排>,主要介绍整个施工计划列表与编辑界面. 下面看看施工计划查询(ⅠⅡⅢ ⅣⅤⅥ Ⅶ Ⅷ) 一.施工计划查询 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划安排(Ⅶ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页Portal界面拖拽>,主要介绍首页随客户喜好安排区块位置,更好的实现用户体验. 这两天将项目中施工计划管理归纳总结 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页Portal界面拖拽(Ⅵ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 构建Web界面>,主要介绍系统界面布局.导出数据等. 本篇将介绍首页Portal界面拖拽. 一.首页Portal界面拖拽 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页快捷方式(Ⅲ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 登录窗口>,主要是介绍系统登录界面页面设计与代码. 最近刚做完施工计划安排设计,之后将分享出来,这个系列更新不是很快,望 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 登录窗口(Ⅱ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 系统设置>,主要是介绍系统浏览器在线下载安装,这些前期准备是非常重要的. 最近忙于将工程管理系统中各个模块,用业务流程方 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 系统设置(Ⅰ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 总体介绍>,主要介绍系统总体的界面效果和用户体验UI设计. 在MVC.MVP大行其道的今天,写WebForm该系列篇章, ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 总体介绍
一.系统总体介绍 企业业务管理系统是针对经营企业管理而开发的专业管理软件, 是以“精细管理.过程监控”为设计理念,全面满足企业的信息化管理需求,充分发挥专业.平台.灵活等优点. 集进销存.财务.CRM ...
随机推荐
- 字符设备驱动、平台设备驱动、设备驱动模型、sysfs的比较和关联
转载自:http://www.kancloud.cn/yueqian_scut/emlinux/106829 学习Linux设备驱动开发的过程中自然会遇到字符设备驱动.平台设备驱动.设备驱动模型和sy ...
- Android Studio第一次提交git使用
安装: Git客户端网址:http://git-scm.com/download/ 根据自己的使用平台下载对应的客户端.这里以Mac系统为例,当客户端软件安装配置完毕后,打开AS的配置面板,找到Git ...
- 一个页面,多个flash(刚学jq插件)
只贴js那部分哦 调用 // flash轮播图 var sumF=$('.btnTabs span').length/4; //有四个flash var flashT01=new flash($('. ...
- aix5下安装python和cx_Oracle
之前写了一个 linux下安装python和cx_Oracle 这次其实差不多. 1.解压安装包: Python-2.5.4.tar.bz2 cx_Oracle-5.0.4.tar.gz 2.安装py ...
- python使用psutil获取服务器信息
>>> import psutil 获取cpu信息>>> psutil.cpu_times()scputimes(user=128258.38, nice=12.2 ...
- 关于javac编译时出现“非法字符:\65279”的解决方法
一般用UE或记事本编辑过的UTF-8的文件头会加入BOM标识,该标识由3个char组成.在UTF-8的标准里该BOM标识是可有可无的,Sun 的javac 在编译带有BOM的UTF-8的格式的文件时会 ...
- MVC5 ModelBinder
MVC5 ModelBinder 什么是ModelBinding ASP.NET MVC中,所有的请求最终都会到达某个Controller中的某个Action并由该Action负责具体的处理和响应.为 ...
- cocos2dx android平台事件系统解析
对于cocos2dx在android平台事件的响应过程很模糊,于是分析了下源码,cocos2dx 版本3.4,先导入一个android工程,然后看下AndroidManifest.xml <ap ...
- ko list and css gradient
<!DOCTYPE html> <html> <head> <title></title> <script src="js/ ...
- C++的构造函数和析构函数
1.构造函数和析构函数为什么没有返回值? 构造函数和析构函数是两个非常特殊的函数:它们没有返回值.这与返回值为void的函数显然不同,后者虽然也不返回任何值,但还可以让它做点别的事情,而构造函数和析构 ...