学习OpenSeadragon之一(一个显示多层图片的开源JS库)
OpenSeadragon是一个可以显示多层图片(可放大缩小)的Web库,基于JavaScript,支持桌面和手机。
由于我项目需要,却没有找到任何中文教程,因此在官网上一边学习,一边总结于此。
官网是http://openseadragon.github.io/ ,在官网首页可以看到Demo,一个可以将图片放大缩小拖动的视图框。
以下是第一个例子:
1.库文件下载
首先进入官网,点击右上角的下载图标下载ZIP或者TAR格式的库文件压缩包,解压到工程文件夹中。
在工程中我们只需要用到openseadragon.min.js库和存有各种按钮图片的imags文件夹即可。
2.图片准备
OpenSeadragon支持很多图片协议和格式,通常这些图片都是由很多图片的切片组成的,例如一张很大的图,需要剪裁成很多小图,按照一定的命名和存储规则存放。
官方也提供了很多制作这些图片库格式的软件http://openseadragon.github.io/examples/creating-zooming-images/ ,列举在这里,我们选择Deep Zoom Composer即可,去微软官网http://www.microsoft.com/en-us/download/details.aspx?id=24819下载安装即可。
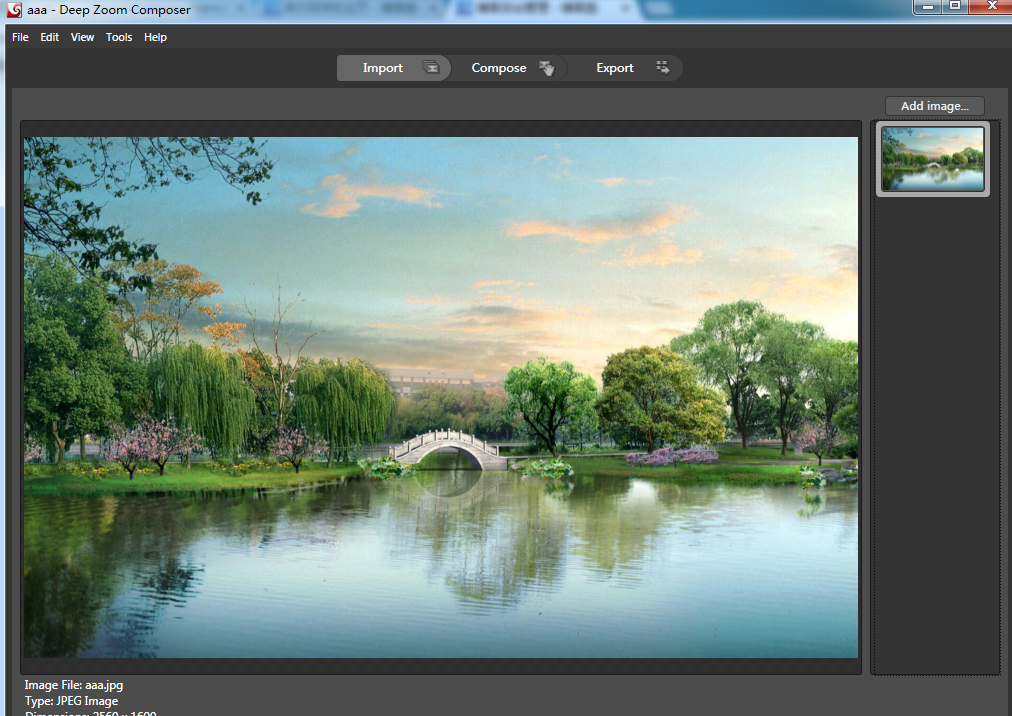
安装完成后打开软件,新建一个工程,找一张大图片拖入软件框中,如图所示:

点击Export,Output Type选择imags,随便起个名字例如aaa,Export options选择Export as a collection,点击Export即可在相应路径生成文件。
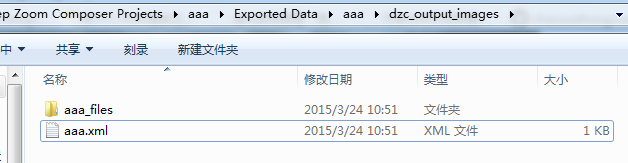
在相应文件夹下找到dzc_output_images文件夹,里面的aaa_files文件夹就是我们要的图片存储格式,

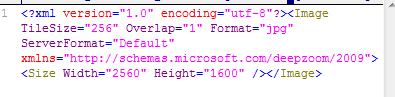
而aaa.xml就记录着图片的长宽等信息,这是之后编程要用的。

3.代码
做好以上工作之后就可以上代码了,为了方便,我们将aaa_files和之前下载的openseadragon.min.js和images文件夹放在工程目录下,并且新建一个html文件Demo0_html写代码。

编辑并且运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenSeadragon_Demo0</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
<div id="openSeadragon1" style="width:800px; height:600px;"></div>
</body>
<script type="text/javascript">
OpenSeadragon({
id: "openSeadragon1",
prefixUrl: "./images/",
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",
Url: "./aaa_files/",
Overlap: "1",
TileSize: "256",
Format : "jpg",
Size:{
Height: "1600",
Width: "2560"
}
}
}
});
</script>
</html>
得到效果如图:

可以自由拖动图片,放大缩小。
从上面的例子我们不难分析出: id决定了这张图片在有相同id的div显示,prefixUrl是装有各种按钮名称的文件夹images地址,这个文件夹是官方下载包里提供的。
tileSources说明了所要显示源图片的信息,其中xmlns是指令集,Url是之前制作的存放要求格式的图片文件夹的路径,overlap是相邻图片直接重叠的像素值,
TileSize是每张切片的大小,经测试,每张图片都是正方形,TileSize是其边长,Format是切片类型,Size则是图片的总长宽。
这些数据在生产图片库的同时在aaa.xml文件里有(假如制作图片库的时候给文件起名aaa的话)。
学习OpenSeadragon之一(一个显示多层图片的开源JS库)的更多相关文章
- GitBook是一个命令行工具(Node.js库),我们可以借用该工具使用Github/Git和Markdown来制作精美的图书,但它并不是一本关于Git的教程哟。
GitBook是一个命令行工具(Node.js库),我们可以借用该工具使用Github/Git和Markdown来制作精美的图书,但它并不是一本关于Git的教程哟. 支持输出多种格式 GitBook支 ...
- Android学习小Demo一个显示行线的自定义EditText
今天在处理一个EditText的时候,想着把EditText做成像一本作业本上的纸一样,每一行都可以由线条隔开,具体效果如下: 1)最开始的思路 一开始的想法是很简单的,找出每一行的高度,然后一行一行 ...
- python学习--抓取一个网页上图片
#!/bin/python # download_pic.py # download picture import os import sys from urllib.request import u ...
- jquery学习心得:一个很好的css和js函数调用的例子
统一目录下的资源结构图: <html><head> <link rel="stylesheet" href="gallery.css&quo ...
- CognitiveJ一个Java的人脸图像识别开源分析库
CognitiveJ 是一个开源的,支持 Java 8 API 的库,用于管理和编排 Java 应用和微软的Cognitive(Project Oxford)机器学习和图像处理库的项目,可以让你查询以 ...
- 学习OpenSeadragon之五(工具条toolbar与自定义按钮)
OpenSeadragon简介:学习OpenSeadragon之一(一个显示多层图片的开源JS库) 一.工具条toolbar设置 OpenSeadragon为我们提供了现成的工具条toolBar,工具 ...
- 学习OpenSeadragon之三 (覆盖层Overlayer的使用)
Overlayer(覆盖层)是一个很重要的机制,它可以在可缩放图片上显示额外的信息. 1.简单应用 以下是我做出的一个小例子: 看这小老鼠头部的红色框内的部分就是一个分离出来的overlay. 介绍一 ...
- android高仿微信UI点击头像显示大图片效果
用过微信的朋友朋友都见过微信中点击对方头像显示会加载大图,先贴两张图片说明下: 这种UI效果对用户的体验不错,今天突然有了灵感,试着去实现,结果就出来了.. 下面说说我的思路: 1.点击图片时跳转到另 ...
- 一个很酷炫也挺实用的JS库leader-line
简单粗暴,直入主题,看看效果再说. 是不是这效果挺棒?这样的效果在做系统时,可以有很多的应用,可以让枯燥的页面生动起来. 具体效果,大家可以上这个搜索网站Mag[i]上面看,切身体会一下. 这是一个开 ...
随机推荐
- 编写C# Windows服务,用于杀死Zsd.exe进程
最近经常在我的xp系统进程中出现Zsd.exe进程.刚开始他占用内存不是很大.但是过了一段时间就会变成几百M 机器就会变得很卡,网上说Zsd可能是病毒.所以我就想要不写一个Windows服务,让他每隔 ...
- get set
关于C# get set的文章很多,但是笔者的这篇文章有它的特别之处,笔者用简单的语言把c# get set讲述的十分明了. C# get set释一:属性的访问器包含与获取(读取或计算)或设置(写) ...
- BZOJ1976: [BeiJing2010组队]能量魔方 Cube
1976: [BeiJing2010组队]能量魔方 Cube Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 832 Solved: 281[Submi ...
- SQL SELECT INTO 语句
SQL SELECT INTO 语句可用于创建表的备份复件. SELECT INTO 语句 SELECT INTO 语句从一个表中选取数据,然后把数据插入另一个表中. SELECT INTO 语句常用 ...
- Python中利用xpath解析HTML
在进行网页抓取的时候,分析定位html节点是获取抓取信息的关键,目前我用的是lxml模块(用来分析XML文档结构的,当然也能分析html结构), 利用其lxml.html的xpath对html进行分析 ...
- bitree
#include "stdio.h" #include "stdlib.h" #define OVERFLOW -1 #define ERROR -1 #def ...
- Utf-8 转 GBK
QTextCodec *gbk = QTextCodec::codecForName("gb18030"); QTextCodec *utf8 = QTextCodec::code ...
- TsFltMgr.sys系统蓝屏的原因就在于QQ电脑管家!
同事一WindowsXP系统,正常执行,关闭后,第二天无法启动,详细症状为: (1)安全模式以及带网络功能的安全模式都能够进入: (2)正常模式,还没出现WindowXP滚动栏就開始重新启动: (3) ...
- honeywell D6110开发的一个工厂仓库追溯识别
近日.接触并开发了一个用honeywell D6110 二维扫描PDA的项目,应用也比較简单. 就是货品物料编码.通过中间码相应,然后中间码再依照不同OEM品牌须要生成各种商品条码并带有流水号. 要求 ...
- 对不起,说句粗话——这个太屌了,windows1.0安装程序(附下载)
今天逛一个软件论坛发现的,仅仅有几百K.遥想当今我刚接触windows的版本号是3.1,当时记得非常清楚哦,进入windows要从dos命令行进入.如今一转眼,变成进入伪dos是执行栏里敲cmd了.唉 ...
