smarty练习:考试系统
考试系统 (0607)
做一个类似于驾校考试的系统,可以选择要考试试题类型,选好后进入考试页面
使用的数据库表格:timu(题目)表,xuanxiang(选项)表,shiti(试题)表,shititimu(试题题目)表,yhks(用户考试)表, yhkstm(用户考试题目)表
实现的界面:
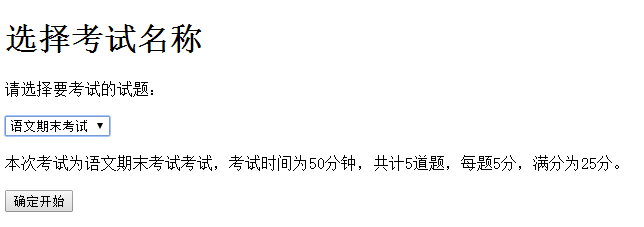
1、选择试题

2. 点击确定后再次确认开始考试

3.进入考试界面开始考试

4.完成后点击交卷,显示分数

代码部分:
1. 选择考试
1.1 选择考试名称后台:xuanzekaoshi.php
<?php
session_start();
include("../init.inc.php");
include("../../DBDA.class.php");
$db=new DBDA(); //自定义一个用户,保存在session里
$_SESSION["uid"]="lisi"; $sql="select * from shiti";
$attr=$db->Query($sql); $smarty->assign("ks",$attr);
$smarty->display("xuanzekaoshi.html");
1.2 选择考试名称前端显示:xuanzekaoshi.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>选择考试</title>
<script src="../../jquery-1.11.2.min.js"></script>
</head> <body>
<h1>选择考试名称</h1>
<div>请选择要考试的试题:</div>
<br />
<form action="kaoshichuli.php" method="post">
<select name="xzks" id="xzks">
<{foreach $ks as $v}>
<option value="<{$v[0]}>"><{$v[3]}></option>
<{/foreach}>
</select>
<br />
<br /> <!--选择好要考的试题后显示出试题的详情 -->
<div id="xx"></div>
<br /> <!--点击确定开始时再确认一下,若确定则开始考试 -->
<input type="submit" value="确定开始" id="qdks" onclick="return confirm('确定开始考试吗?考试开始后,到时间自动交卷,请注意好时间!')"/>
</form>
</body> <script type="text/javascript"> //选择好要考的试题后显示出试题的详情
$(document).ready(function(e) { showxq();
$("#xzks").change(function(){ showxq(); })
function showxq()
{
var code=$("#xzks").val();
$.ajax({
url:"xianshixq.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
if(!data.trim()=="")
{
var lie=data.split("^");
var mf=lie[4]*lie[5];
var str="本次考试为"+lie[3]+"考试,考试时间为"+lie[1]+"分钟,共计"+lie[4]+"道题,每题"+lie[5]+"分,满分为"+mf+"分。";
$("#xx").html(str);
}
} }); }
}); </script>
</html>
1.3 显示试题详情:xianshixq.php
<?php
//显示试题详情
include("../../DBDA.class.php");
$db=new DBDA(); $code=$_POST["code"]; $sql="select * from shiti where code='{$code}'";
$str=$db->StrQuery($sql); echo $str;

2. 考试页面
2.1 考试页面后台:kaoshi.php
<?php
//考试界面
session_start();
include("../init.inc.php");
include("../../DBDA.class.php");
$db=new DBDA(); $xzks=$_SESSION["xzks"];//试题代号 $uid=$_SESSION["uid"];//用户名 $adjs=$_SESSION["djs"];//倒计时
$smarty->assign("djs",$adjs); //从users表查用户信息
$suid="select * from users where username='{$uid}'";
$auid=$db->Query($suid);
$smarty->assign("uid",$auid); //从shiti表查考试的详情
$sql="select * from shiti where code='{$xzks}'";
$asql=$db->Query($sql);
$smarty->assign("xzks",$asql); //具体的题目,显示第一道题
$stm="select * from shititimu where shunxu=1";
$atm=$db->Query($stm);
$smarty->assign("dyt",$atm); //查题目名称
$stmmc="select name from timu where code='{$atm[0][2]}'";
$aname=$db->StrQuery($stmmc);
$smarty->assign("tmmc",$aname); //查选项信息
$soption="select * from xuanxiang where timu='{$atm[0][2]}'";
$aoption=$db->Query($soption);
$smarty->assign("option",$aoption); //做试题列表,从shititimu查找题目的相关信息,其中shiti=xzks
$sall="select * from shititimu where shiti='{$xzks}'";
$aall=$db->Query($sall);
$smarty->assign("list",$aall); $smarty->display("kaoshi.html");
2.2 考试页面前端显示:kaoshi.html
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>考试页面</title>
<script src="../../jquery-1.11.2.min.js"></script>
<style>
*{margin:0px auto; padding:0px}
#xinxi{
width:70%;
height:100px;
background-color:#0080C0;}
#shijuan{
width:1000px;
height:300px;
font-size:30px;
margin-left:200px;
}
#list{
width:75%;
height:100px;
background-color:#0080C0;}
#left{
width:70%;
height:100px;
float:left;
}
#right{
width:25%;
height:100px;
color:#FFF;
font-size:24px;
float:left;
margin-top:10px;
margin-left:30px;
}
.xq{
font-size:20px;
color:#FFF;
margin:10px 0px 5px 10px;}
.tmlist{
width:40px;
height:40px;
background-color:#CF6;
margin:10px 0px 0px 10px;
float:left;
font-size:20px;
font-weight:bold;
color:#0080FF;
text-align:center;
line-height:40px;
vertical-align:middle;}
.jiaojuan{
width:70px;
height:70px;
font-size:24px;
font-weight:bolder;
color:#00F;
text-align:center;
line-height:70px;
vertical-align:middle;
float:right;
margin-right:50px;
margin-top:20px;
} </style>
</head> <body><br />
<center><h1>考试页面</h1></center><br />
<!--part1 考试信息介绍 -->
<div id="xinxi">
<!--详细信息 -->
<div id="left">
<div class="xq"><span>姓名:<{$uid[0][2]}></span></div>
<div class="xq">
<span>考试名称为:<{$xzks[0][3]}> 所属科目为:<{$xzks[0][2]}></span>
<span>考试时间为:<{$xzks[0][1]}>分钟 共计为:<{$xzks[0][4]}>道题 每题为:<{$xzks[0][5]}>分</span>
</div> </div>
<!--倒计时 -->
<div id="right">
<div >距离考试结束还有:</div> <div style="font-size:35px; margin-left:20px; margin-top:10px;" >
<span id="fen"><{$djs[0]}></span> :
<span id="miao"><{$djs[1]}></span>
</div>
</div> </div><br /> <!--part2 试题界面 -->
<div id="shijuan">
<div id="bt">
<div> <{$dyt[0][3]}>、<{$tmmc}></div>
</div> <div id="option">
<{foreach $option as $v}>
<div> <input type="checkbox" class="xx" value="<{$v[2]}>" /> <{$v[2]}>:<{$v[1]}></div>
<{/foreach}>
</div> <!-- 点击确定跳向下一题 -->
<div id="btn">
<input type="button" id="sure" bs="<{$dyt[0][2]}>" shunxu="<{$dyt[0][3]}>" value="确定" style="margin-left:50px; width:50px; height:30px; font-size:15px; margin-top:10px;">
</div> </div>
<!--part3 试题列表 -->
<div id="list">
<div>
<{foreach $list as $v}>
<div class="tmlist" tmdh="<{$v[2]}>"><{$v[3]}></div>
<{/foreach}>
</div> <div>
<input type="button" value="交卷" class="jiaojuan" />
</div>
</div>
</body>
<script type="text/javascript"> //1.倒计时处理
window.setInterval("dao()",1000);
function dao()
{
$.ajax({
url:"daojishi.php",
dataType:"TEXT",
success: function(data){
var sj=data.trim().split("|");
$("#fen").html(sj[0]);
$("#miao").html(sj[1]);
}
});
} //2.点击确定跳向下一题
$("#sure").click(function(){ tianjia();
}) function tianjia()
{
//向数据库yhkstm表添加一条信息
//code,kaoshi(ksid),timu(题目代号tmdh),zqda(不添加),yhda,shunxu
var tmdh=$("#sure").attr("bs");
//查yhda(用户答案)
var xx=$(".xx");
var str="";
for(var i=0;i<xx.length;i++)
{
//判断哪项选中
if(xx.eq(i).prop("checked"))
{
//取出所有的选中的复选框的value
str=str+xx.eq(i).val()+",";
}
}
//去掉最后多余的 ","
str=str.substr(0,str.length-1);//用户答案
var shunxu=$("#sure").attr("shunxu"); $.ajax({
async:false,
url:"dati.php",
data:{tmdh:tmdh,daan:str,shunxu:shunxu},
type:"POST",
dataType:"JSON",
success: function(data){ //标题
var bt=data.shunxu+"、"+data.tmmc;
$("#bt").html(bt); //选项
var str="";
for(var i=0;i<data.xuanxiang.length;i++)
{
str=str+"<div> <input type='checkbox' class='xx' value='"+data.xuanxiang[i][2]+"'> "+data.xuanxiang[i][2]+":"+data.xuanxiang[i][1]+"</div>";
}
$("#option").html(str); //确定按钮
var btn="<input type='button' id='sure' bs='"+data.tmdh+"' shunxu='"+data.shunxu+"' value='确定' style='margin-left:50px; width:50px; height:30px; font-size:15px; margin-top:10px;'>"; $("#btn").html(btn);
} });
$("#sure").click(function(){ tianjia();
}) } //3. 题目列表 //给选项加点击事件
$(".tmlist").click(function(){ var tmdh=$(this).attr("tmdh");
var shunxu=$(this).text();
$.ajax({
async:false,
url:"tmlist.php",
data:{tmdh:tmdh,shunxu:shunxu},
type:"POST",
dataType:"JSON",
success: function(data){ //标题
var bt=data.shunxu+"、"+data.tmmc;
$("#bt").html(bt); //选项
var str="";
for(var i=0;i<data.xuanxiang.length;i++)
{
str=str+"<div> <input type='checkbox' class='xx' value='"+data.xuanxiang[i][2]+"'> "+data.xuanxiang[i][2]+":"+data.xuanxiang[i][1]+"</div>";
}
$("#option").html(str); //确定按钮
var btn="<input type='button' id='sure' bs='"+data.tmdh+"' shunxu='"+data.shunxu+"' value='确定' style='margin-left:50px; width:50px; height:30px; font-size:15px; margin-top:10px;'>"; $("#btn").html(btn);
} }); $("#sure").click(function(){ tianjia();
}) }) //4.点击交卷
$(".jiaojuan").click(function(){
$.ajax({
url:"jiaojuan.php",
dataType:"TEXT",
success: function(data){ var str="考试结束!您的总分为:"+data;
alert(str);
}
}); }) </script>
</html>
2.3 考试页面处理:kaoshivhuli.php
作用:1.将选好的试题先存到session中 2.计算倒计时时,从数据库中查找考试时间 3.选完答案点击确定,往yhks表添加信息
<?php
//考试页面:
session_start();
//将选好的试题先存到session中
$xzks=$_POST["xzks"];
$_SESSION["xzks"]=$xzks; include("../../DBDA.class.php");
$db = new DBDA();
//倒计时,从数据库中查找考试时间
$sql="select shijian from shiti where code='{$xzks}'"; $sj=$db->StrQuery($sql); if(empty($_SESSION["djs"]))
{
$_SESSION["djs"]=array($sj,00);
} //点击确定,往yhks表添加信息 :code,shiti,user,fenshu,shijian
$user=$_SESSION["uid"];
$time=date("Y-m-d H:i:s");
$sks="insert into yhks values('','{$xzks}','{$user}',0,'{$time}')";
$db->Query($sks,1);
//取这条数据的主键值备用
$id=$db->conn->insert_id;
$_SESSION["ksid"]=$id; header("location:kaoshi.php");
2.4 倒计时处理页面:daojishi.php
<?php
session_start(); $attr = $_SESSION["djs"]; $fen = $attr[0];
$miao = $attr[1]; if($miao>0)
{
$miao--;
}
else if($miao==0)
{
$miao = 59;
$fen--;
} $attr[0] = $fen;
$attr[1] = $miao; $_SESSION["djs"] = $attr; echo "{$fen}|{$miao}"; if($fen==0 && $miao==0)
{
echo "交卷";
}
2.5 答题后,点击确定跳向下一题的ajax处理页面:dati.php
<?php
//向数据库yhkstm表添加一条数据
//code,kaoshi(ksid),timu(题目代号tmdh),zqda(不添加),yhda,shunxu
session_start(); include("../../DBDA.class.php");
$db=new DBDA(); $ksid=$_SESSION["ksid"];
$tmdh=$_POST["tmdh"];
$yhda=$_POST["daan"];
$shunxu=$_POST["shunxu"]; //判断用户是否是第一次点击确定
//是第一次就添加数据,不是第一次就修改答案
$spd="select count(*) from yhkstm where kaoshi='{$ksid}' and shunxu='{shunxu}'";
if($db->StrQuery($spd)==1)//说明数据已经存在
{
$sxg="update yhkstm set yhda='{$yhda}' wnere kaoshi='{$ksid}' and shunxu='{shunxu}'";
$db->Query($sxg,1);
}
else
{
//向数据库yhkstm表添加数据
$stj="insert into yhkstm values('','{$ksid}','{$tmdh}','','{$yhda}','{$shunxu}')";
$db->Query($stj,1);
} //点击确定跳向下一题 //根据yhkatm表中的ksid 在yhks表中找到试题shiti一栏
$sstid = "select shiti from yhks where code = '{$ksid}'";
$stid = $db->StrQuery($sstid);
//根据shiti,和顺序找下一个题目xyt(下一题)
$shunxu++; $sxyt = "select * from shititimu where shiti = '{$stid}' and shunxu='{$shunxu}'";
$axyt = $db->Query($sxyt); //查题目名称
$stmmc = "select name from timu where code = '{$axyt[0][2]}'";
$tmmc = $db->StrQuery($stmmc); //查选项
$sxx = "select * from xuanxiang where timu='{$axyt[0][2]}'";
$axx = $db->Query($sxx); $attr = array("shunxu"=>$axyt[0][3],"tmdh"=>$axyt[0][2],"tmmc"=>$tmmc,"xuanxiang"=>$axx); echo json_encode($attr);
2.6 题目列表中,点击题目按钮出现相应题目的ajax处理页面:tmlist.php
<?php
//题目列表,给选项加点击事件处理页面
session_start(); include("../../DBDA.class.php");
$db = new DBDA(); $tmdh = $_POST["tmdh"];
$shunxu = $_POST["shunxu"];
$ksid = $_SESSION["ksid"]; //点击确定跳向下一题 //根据yhkatm表中的ksid 在yhks表中找到试题shiti一栏
$sstid = "select shiti from yhks where code = '{$ksid}'";
$stid = $db->StrQuery($sstid);
//根据shiti,和顺序找下一个题目xyt(下一题)
$shunxu++; $sxyt = "select * from shititimu where shiti = '{$stid}' and shunxu='{$shunxu}'";
$axyt = $db->Query($sxyt); //查题目名称
$stmmc = "select name from timu where code = '{$axyt[0][2]}'";
$tmmc = $db->StrQuery($stmmc); //查选项
$sxx = "select * from xuanxiang where timu='{$axyt[0][2]}'";
$axx = $db->Query($sxx); $attr = array("shunxu"=>$axyt[0][3],"tmdh"=>$axyt[0][2],"tmmc"=>$tmmc,"xuanxiang"=>$axx); echo json_encode($attr);
2.7 点击交卷并显示总分处理页面:jiaojuan.php
<?php
//交卷处理页面
session_start(); include("../../DBDA.class.php");
$db=new DBDA(); $ksid=$_SESSION["ksid"];
$uid=$_SESSION["uid"]; $sks="select * from yhks where code='{$ksid}'";
$aks=$db->Query($sks); $sfz="select fenzhi from shiti where code='{$aks[0][1]}'";
$fz=$db->StrQuery($sfz);//每道题的分值 $zf=0; //总分 $sda="select * from yhkstm where kaoshi='{$ksid}'";
$ada=$db->Query($sda);
foreach($ada as $v)
{
$v[2];//题目代号
$v[4];//用户题目答案
$szq="select daan from timu where code='{$v[2]}'";
$zqda=$db->StrQuery($szq); if($zqda==$v[4])
{
$zf=$zf+$fz;
} } $sxg="update yhks set fenshu='{$zf}' where code='{$ksid}'";
$db->Query($sxg,1); echo $zf;
smarty练习:考试系统的更多相关文章
- 分享一个LiteDB做的简单考试系统辅助工具
凌晨,被安排在公司值班,因为台风“灿鸿”即将登陆,风力太大,办公楼,车间等重要部分需要关注.所以无聊,那就分享一下,今天给朋友临时做的一个小的考试系统辅助工具吧.其实非常小,需求也很简单,但是可以根据 ...
- 基于ssh框架的在线考试系统开发的质量属性
我做的系统是基于ssh框架的在线考试系统.在线考试系统有以下几点特性:(1)系统响应时间需要非常快,可以迅速的出题,答题.(2)系统的负载量也需要非常大,可以支持多人在线考试(3)还有系统的安全性也需 ...
- WSB功能分解(在线考试系统)
对在线考试系统进行WSB功能分解至三级子功能,并且预估每个子功能所需时间. 一级功能 二级功能 三级功能 预估花费时间(小时) 考试管理员功能模块 培训计划 查询 1.5 重置 1 新增计划 1.5 ...
- 在线考试系统(Online Exam System)--ASP.NET
用户设计 -|学生 -|老师 -|管理员 学生结构设计 -|个人信息管理 -|修改个人信息 -|修改登录密码 -|选课中心 -|显示所有老师所开课的信息可进行选课 -|显示自己已选课程 -|在线考试 ...
- Bug测试报告--在线考试系统--金州勇士
项目名:在线考试系统 组名:金州勇士 测试者:宫丽君(nice!团队) 代码地址: ssh:git@git.coding.net:handsomeman/examm.git https://g ...
- 驾照理论模拟考试系统Android源码下载
驾照理论模拟考试系统Android源码下载 <ignore_js_op> 9.png (55.77 KB, 下载次数: 0) <ignore_js_op> 10.png ...
- JavaWeb项目开发案例精粹-第3章在线考试系统-007View层
0.login.jsp <%@ page language="java" import="java.util.*" pageEncoding=" ...
- zzzzw_在线考试系统①准备篇
在弄完购物系统之后,小博也了解了解怎么用struts这个框架捣鼓一个在线考试系统 购物系统用的是MVC模式,现在这个struts2原理上也是基于MVC模式的.那么要做这个东西之前先了解一下难点在哪里 ...
- 基于Web在线考试系统的设计与实现
这是一个课程设计的文档,源码及文档数据库我都修改过了,貌似这里复制过来的时候图片不能贴出,下载地址:http://download.csdn.net/detail/sdksdk0/9361973 ...
随机推荐
- Android添加桌面快捷方式的简单实现
核心代码如下: Button bn = (Button) findViewById(R.id.bn); // 为按钮的单击事件添加监听器 bn.setOnClickListener(new OnCli ...
- Java中BitSet使用(转)
java.util.BitSet,采用位运算: 官方API:http://docs.oracle.com/javase/7/docs/api/java/util/BitSet.html 摘要: Bit ...
- jps(JVM Process Status)
功能 列出正在运行的虚拟机进程,并显示虚拟机执行主类(Main Class,main()函数所在类)的名称,以及这些进程的本地虚拟机的唯一ID(LVMID,Local Virtual Machin ...
- HDU5032 -- Always Cook Mushroom 树状数组 14年北京网络赛
题意:1000*1000的格子, 坐标为(1, 1) ~ (1000, 1000), 常数 A, B, 点(x, y)权值为 (x + A) * (y + B), q次询问, 每次询问(0, 0) ...
- Java学习日记-2 零零碎碎
一.使用Scanner类进行控制台的输入 文档中Scanner类的定义为A simple text scanner which can parse primitive types and string ...
- 果酷:80后IT男“鲜果切”年入千万 _ 财经频道 _ 东方财富网(Eastmoney.com)
果酷:80后IT男"鲜果切"年入千万 _ 财经频道 _ 东方财富网(Eastmoney.com) 果酷:80后IT男"鲜果切"年入千万
- 怎样把.git版本控制文件夹放在项目目录下
在上传本地代码到本地git库时,.git的存放目录不能放到项目根目录下(报错). 可以先把.git仓库选择其他保存路径,然后再copy到项目根目录下.
- java笔记11之二维数组
格式1: 二维数组:就是元素为一维数组的一个数组 数据类型[][] 数组名 = new 数组类型[m][n] 其中m为行 n为列 注意: A:以下格式也可以表示二维数组 a:数据 ...
- Eclipse ADT的Custom debug keystore所需证书规格
最近开始研究Google Play的In-app Billing IAB内置计费API,发现一个比较烦人的问题就是测试时应用必须经过正式签名,而默认Eclipse ADT调试运行使用的是临时生成的De ...
- mongodb的write concern
mongodb有一个write concern的设置,作用是保障write operation的可靠性.一般是在client driver里设置的,和db.getLastError()方法关系很大 一 ...
