自定义scrollbar

Chrome
| ::-webkit-scrollbar | 整体部分 |
| ::-webkit-scrollbar-track | 轨道 |
| ::-webkit-scrollbar-track-piece | 内层轨道 |
| ::-webkit-scrollbar-thumb | 滚动条滑块 |
| ::-webkit-scrollbar-button | 两侧按钮 |
| ::-webkit-scrollbar-corner | 边角(横纵滚动条的交汇处) |
| ::-webkit-resizer | 边角拖拽控件 |

IE
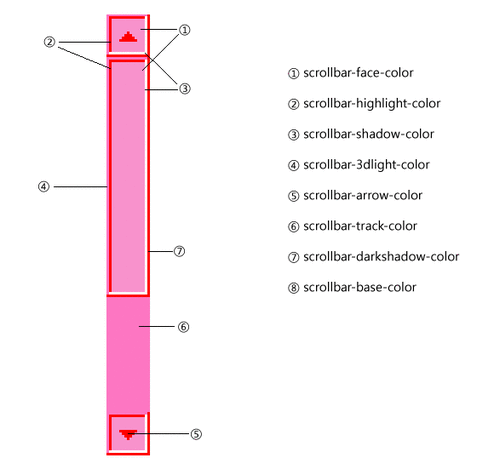
| scrollbar-base-color | 基色 |
| scrollbar-track-color | 轨道色 |
| scrollbar-face-color | 滑块色 |
| scrollbar-arrow-color | 箭头色 |
| scrollbar-highlight-color | 左上阴影的颜色 |
| scrollbar-shadow-color | 右下阴影的颜色 |
| scrollbar-3dlight-color | 箭头阴影的颜色 |
| scrollbar-dark-shadow-color | 立体阴影色 |

对比
| 整体 | ::-webkit-scrollbar | 整体样式,可用来设置宽度等,IE不可调整宽度 |
| 轨道 |
::-webkit-scrollbar-track scrollbar-track-color |
轨道样式,IE只能设置颜色,chrome可以加点内阴影和圆角 |
| 滑块 |
::-webkit-scrollbar-thumb scrollbar-face-color |
滑块样式,同上 |
| 箭头 |
::-webkit-scrollbar-button scrollbar-arrow-color |
箭头样式,chrome下当设置了自定义scrollbar时默认则隐藏了箭头,这样看起来和平板差不多 而IE还是需要给其配色,让它和整体看起来更协调 |
| 其他(IE) |
scrollbar-base-color |
IE下为了整体协调美观,左侧属性仍根据实际情况调整,通常我将它设置与滑块一致 |
| 其他(Chrome) |
::-webkit-scrollbar-track-piece |
此外chrome下是有伪状态的(见下表) |
chrome伪状态
| :horizontal | horizontal伪类适用于任何水平方向上的滚动条 |
| :vertical | vertical伪类适用于任何垂直方向的滚动条 |
| :decrement | decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮 |
| :increment | increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮 |
| :start | start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面 |
| :end | end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面 |
| :double-button | double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。 |
| :single-button | single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。 |
| :no-button | no-button伪类表示轨道结束的位置没有按钮。 |
| :corner-present | corner-present伪类表示滚动条的角落是否存在。 |
| :window-inactive | 适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。 |
参考:
http://www.xuanfengge.com/css3-webkit-scrollbar.html
http://www.lyblog.net/detail/314.html
作部分修改与重新整理。
自定义scrollbar的更多相关文章
- Android必知必会-自定义Scrollbar样式
如果移动端访问不佳,请使用–>GitHub版 背景 设计师给的设计图完全依照 IOS 的标准来的,导致很多细节的控件都得自己重写,最近的设计图中有显示滚动条,Android 默认的滚动条样式(带 ...
- Angular5 自定义scrollbar样式之 ngx-malihu-scrollbar
简介 此插件是 Malihu jQuery Scrollbar 为了在 Angular2+ 环境下使用,封装的一个ts的版本.提供directive和service. 从安装量来看,它比不过 perf ...
- Angular5 自定义scrollbar样式之 ngx-perfect-scollbar
版本 angular 5.0 ngx-perfect-scrollbar ^5.3.5 为什么不用 ngx-perfect-scrollbar 最新的版本 v7 呢? 因为它报错啊!!! 每次init ...
- android:scrollbar的一些属性
1. activity_maim.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android ...
- WPF自定义TextBox及ScrollViewer
原文:WPF自定义TextBox及ScrollViewer 寒假过完,在家真心什么都做不了,可能年龄大了,再想以前那样能专心坐下来已经不行了.回来第一件事就是改了项目的一个bug,最近又新增了一个新的 ...
- window7 触屏操作相关
一.体系概述 1.Windows Touch Input 和 Gestures消息 Windows Touch消息特性 通过在执行期间的监听和解释来使能.下面的示例展示了Windows7 上消息是怎么 ...
- 超棒的自定义超酷滚动条jQuery插件 - Perfect Scrollbar
可能大家厌倦了千篇一律的页面滚动条,如果你希望能够设计出与众不同的页面UI设计的话,Perfect ScrollBar可能就是你寻找的解决方案. 这个滚动条来自于一个个人项目,一个简单但是非常棒的滚动 ...
- 自定义HorizontalScrollView的scrollBar
尊重劳动成果,转载请标明出处http://www.cnblogs.com/tangZH/p/8423803.html android滑动组件的scrollBar,看了不是很顺眼,没办法,因为项目需求, ...
- 自定义滚动条(Custom ScrollBar)
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
随机推荐
- iOS中利用 runtime 一键改变字体
1.准备 我们新建一个项目名叫ChangeFont,然后我就随便找了个名叫loveway.ttf的字体库拖进去,里面的工程目录大概就是这样的 目录 现在我们就简单的直接在storyboard上拖了一个 ...
- iOS 推送,当接到推送消息时如何处理?
接收到通知时有两种进入的方式:1.当app未运行时(BOOL)application:(UIApplication *)application didFinishLaunchingWithOption ...
- AWS 命令行界面 + Python 的 AWS 开发工具包 (Boto3)
安装AWS CLI $ pip install awscli 安装Boto3 $ pip install boto3 设置AWS CLI $ aws configure AWS Access Key ...
- sql2012 新增 OFFSET/FETCH
SQL Server 对行数的排序提供了 TOP 筛选.SQL Server 2012 新增了 OFFSET 筛选. 一.TOP 筛选 如果有 ORDER BY 子句,TOP 筛选将根据排序的结果返回 ...
- react中的坑
9. 渲染界面的时候让滚动条回到顶部 //渲染界面的时候让滚动条回到顶部 componentDidMount() { window.scrollTo(0,0); } 路由: <Route pat ...
- 大型网站的架构设计问题—-大型高并发高负载网站的系
转载:http://www.cnblogs.com/cxd4321/archive/2010/11/24/1886301.html 随着中国大型IT企业信息化速度的加快,大部分应用的数据量和访问量都急 ...
- 轻松应对C10k问题
http://blog.csdn.net/u011011917/article/details/17203539 传统的.教科书里的I/O复用等待函数select/poll在处理数以万计的客户端连接时 ...
- 如何重写EF DBContext 获取链接字符串的方法
public partial class byvarDBFirst: DbContext { //使用自定义连接串 private static string GetEFConnctionString ...
- 经历:sybase的sql查询,当传递的参数中包含全角空格(\u00a0),查询慢
今天,我遇到了一个sybase数据库查询的问题.一句简单的sql,但是不知道为什么查询不出来,导致生产生产服务器频频挂掉.吓得我的小心脏砰砰啊. select DISTINCT A.FCIL_CDE ...
- java经验总结二:ORA-08103: 对象不再存在
问题发生的环境: 在springMvc+mybatis框架中,调用oracle的存储过程时,碰到的一个这样的异常: org.springframework.jdbc.UncategorizedSQLE ...
