利用DIV,实现简单的网页布局
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GIS枫</title>
设置DIV样式
<style>
body {margin: 0; padding: 0;}
.Header{ margin: 0 100px; height: 120px; background-color: #369;}
.Header1, .Header2 ,.Header3, .Header4{height: 30px;}
.Header2 {background-color: blue;}
.Header3 {background-color: yellow;}
.Header4 {background-color: red;}
.Header1 {background-color: orange;}
.Footer { margin: 0 100px; height: 70px; background-color: #369;}
.Left, .Right {
position: absolute;
top: 120px;
width: 100px;
height: 300px;
background-color: pink;
}
.Left {left: 0;}
.Right {right: 0;}
.Cont {margin: 0 100px;}
.con1, .con2 {height: 150px;}
.con1 {background-color: silver;}
.con2 {background-color: slateGrey;}
.Head1,.Head2{
position: absolute;
top: 0px;
width: 100px;
height: 120px;
background-color: silver;
}
.Head1{left:0;}
.Head2{right: 0;}
.Head3,.Head4{
position: absolute;
top: 420px;
width: 100px;
height: 70px;
background-color: pink;
}
.Head3{left: 0;}
.Head4{right: 0;}
</style>
</head>
<body>
<div class="Head1"> Head1</div>
<div class="Header">
<div class="Header1">Header1</div>
<div class="Header2">Header2</div>
<div class="Header3">Header3</div>
<div class="Header4">Header4</div>
</div>
<div class="Head2"> Head2</div>
<div class="Left">Left</div>
<div class="Cont">
<div class="con1">con1</div>
<div class="con2">con2</div>
</div>
<div class="Right">Right</div>
<div class="Footer">Footer</div>
<div class="Head4"> Head4</div>
<div class="Head3"> Head3</div>
</body>
</html>
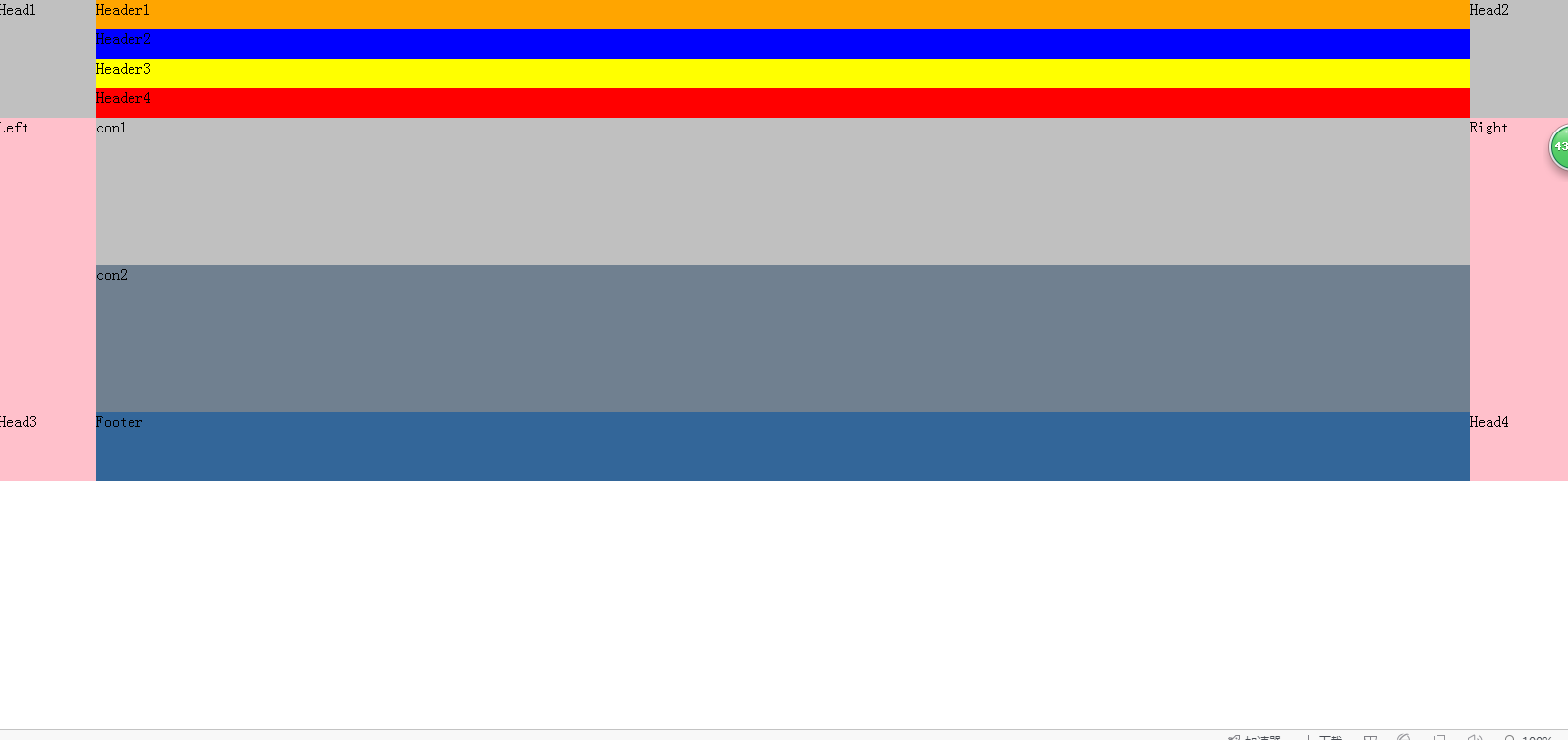
效果如下图:
DIV的常用属性:
1、margin:用于设置DIV的外延边距,也就是到父容器的距离。margin:后面跟有四个距离分别为到父容器的上-右-下-左边的距离;margin: [top][right][bottom][left]
2、Height:设置DIV的高度;Width:设置DIV的宽度。
3.background:设置DIV的背景样式;background后可直接跟背景的颜色、背景图片、平铺方式等样式。也可以用以下属性分别设置。
4、position:设置DIV的定位方式。position的属性中有static、fixed、relative、absolute四个属性。常用relative和absolute。若指定为static时,DIV遵循HTML规则;若指定为relative时,可以用top、left、right、bottom来设置DIV在页面中的偏移(相对于自身的偏移),但是此时不可使用层;若指定为absolute时,可以用top、left、right、bottom对DIV进行绝对定位(对自己最近的父级元素);若指定为fixed时,在IE7与FF中DIV的位置相对于屏屏固定不变,IE6中没有效果(不知为什么)。
利用DIV,实现简单的网页布局的更多相关文章
- HTML实例之简单的网页布局
需求: <html> <head> <title>简单的表格网页布局</title> <meta charset="UTF-8" ...
- CSS简单的网页布局
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- Python3网络爬虫(1):利用urllib进行简单的网页抓取
1.开发环境 pycharm2017.3.3 python3.5 2.网络爬虫的定义 网络爬虫,也叫网络蜘蛛(web spider),如果把互联网比喻成一个蜘蛛网,spider就是一只在网上爬来爬去的 ...
- 8.html表格相关的标记9.html表格实战《简单的网页布局》
<html> <head> <title>第八课标题表格</title> <meta charset="utf-8"> ...
- DIV+CSS常用的网页布局代码
单行一列以下是引用片段:body { margin: 0px; padding: 0px; text-align: center; }#content { margin-left:auto; marg ...
- 一个简单的网页布局HTML+CSS
<!doctype html> <html> <head> <meta charset="utf-8"/> <title> ...
- 简单的网页布局效果html5+CSS3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 利用Div+CSS整体布局页面的操作流程
简单的网页布局(Div+CSS)<CSS盒模型+Div嵌套>: <!DOCTYPE html><html> <head> <meta chars ...
随机推荐
- bzoj 2818: Gcd 歐拉函數
2818: Gcd Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 1633 Solved: 724[Submit][Status] Descript ...
- bzoj 1059: [ZJOI2007]矩阵游戏 二分图匹配
1059: [ZJOI2007]矩阵游戏 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1891 Solved: 919[Submit][Statu ...
- 【Java】servlet和servlet 容器
servlet不是线程安全的,它通过多线程方式运行其service方法,一个实例可以服务于多个请求,并且其实例一般不会销毁,所以你的项目中如果只有一个servlet,那么web容器就只会创建一个实例 ...
- Web Scale IT 与 6 种 DevOps 工具
新年伊始,在总结过去一年 IT 行业变化和发展的同时,不少企业更关注未来一年甚至几年的行业趋势.Gartner 于 2014 年发表了文章 Gartner Says By 2017 Web-Scale ...
- Psychos in a Line
Codeforces Round #189 (Div. 1) B:http://codeforces.com/problemset/problem/319/B 题意:每一ROUND如果某个人的数字大于 ...
- 深入了解一下PYTHON中关于SOCKETSERVER的模块-C
同时处理多个客户端请求,并且为不同的CLIENT开不同的线程处理. 这个东东,就显然实用性稍强了一些.(FORK和THREAD方式均可,但各有应用) #!/usr/bin/env python fro ...
- Qt写的截图软件包含源代码和可执行程序
http://blog.yundiantech.com/?log=blog&id=14 Qt写的截图软件包含源代码和可执行程序 http://download.csdn.net/downloa ...
- Android SectionIndexer 的使用(联系人分类索引)
// 获取标题栏索引 int position = sectionIndexter.getPositionForSection(l[idx]); ) { return true; } // 设置调整到 ...
- VS2013中直接浏览网页显示“无法显示此页”的可能原因
今天在VS2013里面新建了一个空的web应用程序WebApplication1,然后新建了一个 WebForm1.aspx 直接浏览WebForm1.aspx后,网页直接显示: 在网上查询了写资料, ...
- 【CF】556D A Lot of Games
构建trie树,可以得到4类结点:必胜点,必负点,完全主宰点(可胜可负),完全无法主宰点(无法控制最终胜负).递归到叶子结点,即为必胜点,回溯分情况讨论.注意叶子结点使用属性n来控制,n表示当前结点的 ...
