构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支
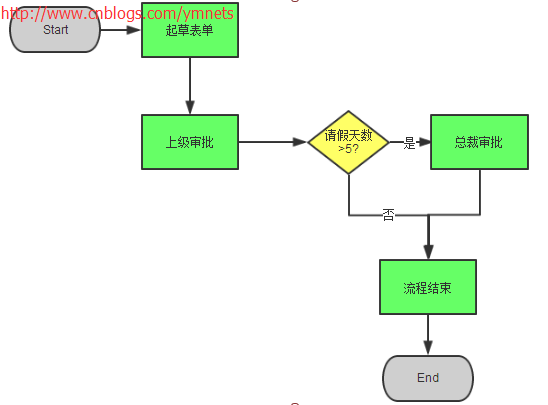
步骤设置完毕之后,就要设置好流转了,比如财务申请大于50000元(请假天数>5天)要总经理审批,否则财务审批之后就结束了。

设置分支没有任何关注点,我们把关注点都放在了用户的起草表单。所以本节如同设置字段,设置步骤一样,只需要填充好Flow_StepRule表
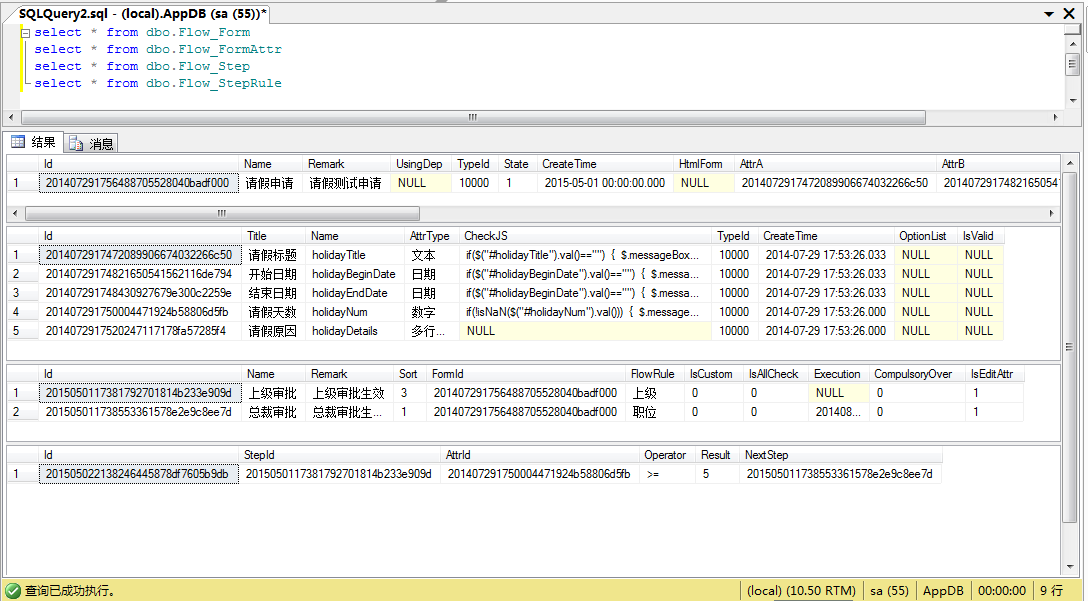
表结构:Flow_StepRule表主要是字段对比值,所以需要操作符,我们约定操作符为=、>、<、<=、>=、!=六种
表Flow_StepRule的主表是Flow_Step,所以跟步骤一样为主从关系的设置
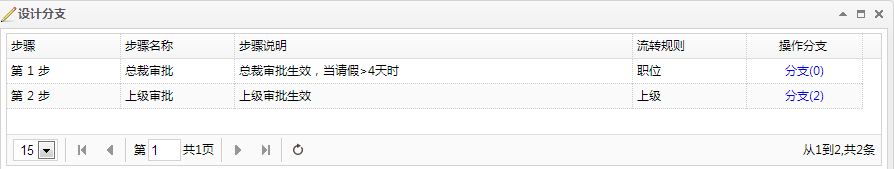
我是这样设计的,先获取步骤列表,再按列表的步骤来设置分支,如图

分支具体代码如下
<table id="List"></table>
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
<script type="text/javascript">
$(function () {
$('#List').datagrid({
url: '@Url.Action("GetStepList")?id=@(ViewBag.FormId)',
width: SetGridWidthSub(10),
methord: 'post',
height: SetGridHeightSub(39),
fitColumns: true,
sortName: 'Sort',
sortOrder: 'asc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
columns: [[
{ field: 'StepNo', title: '步骤', width: 80 },
{ field: 'Id', title: '', width: 80, hidden: true },
{ field: 'Name', title: '步骤名称', width: 80, sortable: true },
{ field: 'Remark', title: '步骤说明', width: 280, sortable: true },
{ field: 'Sort', title: '排序', width: 80, sortable: true, hidden: true },
{ field: 'FormId', title: '所属表单', width: 80, sortable: true, hidden: true },
{ field: 'FlowRule', title: '流转规则', width: 80, sortable: true },
{ field: 'Action', title: '操作分支',align:'center', width: 80, sortable: true }
]]
});
});
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
function frameReturnByReload(flag) {
if (flag)
$("#List").datagrid('load');
else
$("#List").datagrid('reload');
}
function frameReturnByMes(mes) {
$.messageBox5s('提示', mes);
}
function SetRule(stepId)
{
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='no' frameborder='0'' src='/Flow/Form/StepRuleList?stepId=" + stepId + "&formId=@(ViewBag.FormId)'></iframe>");
$("#modalwindow").window({ title: '设置分支', width: 620, height: 300, iconCls: 'icon-add' }).window('open');
}
</script>
StepList.cshtml
[SupportFilter(ActionName = "Edit")]
public ActionResult StepList(string id)
{
ViewBag.FormId = id;
return View();
}
[HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult GetStepList(GridPager pager, string id)
{
List<Flow_StepModel> stepList = stepBLL.GetList(ref pager, id);
int i = 1;
var json = new
{
total = pager.totalRows,
rows = (from r in stepList
select new Flow_StepModel()
{
StepNo = "第 "+(i++)+" 步",
Id = r.Id,
Name = r.Name,
Remark = r.Remark,
Sort = r.Sort,
FormId = r.FormId,
FlowRule = r.FlowRule,
Action = "<a href='javascript:SetRule(\"" + r.Id + "\")'>分支(" + GetStepRuleListByStepId(r.Id).Count() + ")</a></a>"
}).ToArray() };
return Json(json);
}
StepList Action
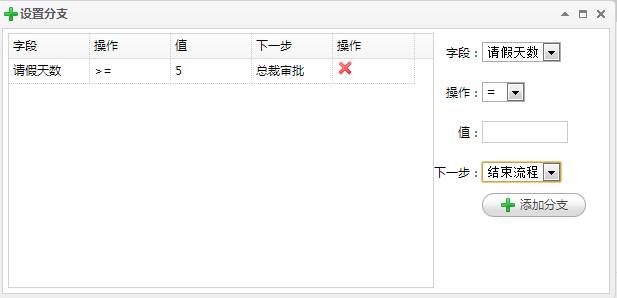
点击操作分支按钮将弹出分支的添加和删除

分支代码如下(增删查)
@using App.Admin;
@using App.Common;
@using App.Models.Sys;
@{
ViewBag.Title = "主页";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
}
<table>
<tr>
<td>
<table id="List"></table>
</td>
<td style="width: 180px; vertical-align: top">
<table style="line-height: 40px;">
<tr>
<td class="tr">字段:</td>
<td>
<select id="LeftVal">
@foreach (var r in (List<App.Models.Flow.Flow_FormAttrModel>)ViewBag.AttrList)
{
<option value="@r.Id">@r.Title</option>
}
</select></td>
</tr>
<tr>
<td class="tr">操作:</td>
<td>
<select id="CenterVal">
<option value="=">= </option>
<option value=">">> </option>
<option value="<">< </option>
<option value="<="><= </option>
<option value=">=">>= </option>
<option value=">=">!= </option>
</select></td>
</tr>
<tr>
<td class="tr">值:</td>
<td>
<input id="RightVal" type="text" style="width: 80px;" /></td>
<tr>
<td class="tr">下一步:</td>
<td>
<select id="NextVal">
<option value="0">结束流程</option>
@foreach (var r in (List<App.Models.Flow.Flow_StepModel>)ViewBag.StepList)
{
<option value="@r.Id">@r.Name</option>
}
</select></td>
</tr> <tr><td></td>
<td style="line-height:0px">
<a id="Result" href="javascript:AddEvent('@(ViewBag.StepId)')" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加分支</a> </td>
</tr>
</table> </td>
</tr>
</table>
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
@Html.Partial("~/Views/Shared/_Partial_AutoGrid.cshtml")
<script type="text/javascript">
$(function () {
$('#List').datagrid({
url: '@Url.Action("GetStepRuleList")?stepId=@(ViewBag.StepId)',
width: SetGridWidthSub(180),
methord: 'post',
height: SetGridHeightSub(9),
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: 115,
pagination: false,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
columns: [[
{ field: 'Id', title: 'ID', width: 80, hidden: true },
{ field: 'Mes', title: 'Mes', width: 80, hidden: true },
{ field: 'StepId', title: '步骤ID', width: 80, sortable: true, hidden: true },
{ field: 'AttrId', title: '字段ID', width: 80, sortable: true, hidden: true },
{ field: 'AttrName', title: '字段', width: 80, sortable: true },
{ field: 'Operator', title: '操作', width: 80, sortable: true },
{ field: 'Result', title: '值', width: 80, sortable: true },
{ field: 'NextStep', title: '下一步ID', width: 80, sortable: true, hidden: true },
{ field: 'NextStepName', title: '下一步', width: 80, sortable: true },
{ field: 'Action', title: '操作', width: 80},
]]
});
});
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
function frameReturnByReload(flag) {
if (flag)
$("#List").datagrid('load');
else
$("#List").datagrid('reload');
}
function frameReturnByMes(mes) {
$.messageBox5s('提示', mes);
} //添加条件
function AddEvent(stepId) {
var leftVal = $("#LeftVal").val();
var leftText = $("option[value='" + leftVal + "']").html();
var centerVal = $("#CenterVal").val();
var rightVal = $("#RightVal").val();
var nextVal = $("#NextVal").val();
if (rightVal == "") {
$.messageBox5s('提示', "值不能为空");
return;
}
$.post("@Url.Action("CreateStepEvent")", { "StepId": stepId, "AttrId": leftVal, "Operator": centerVal, "Result": rightVal, "NextStep": nextVal },
function (data) {
if (data.type == 1) {
$("#List").datagrid('load');
} else {
$.messageBox5s('提示', data.message);
return
}
}, "json");
} function DeleteEvent(stepId) {
$.messager.confirm('提示', '你要删除此条件吗?', function (r) {
if (r) {
$.post("@Url.Action("DeleteStepRule")?id=" + stepId, function (data) {
if (data.type == 1) {
$("#List").datagrid('load');
} else {
$.messageBox5s('提示', data.message);
return
}
}, "json");
}
}); }
</script>
StepRuleList.cshtml
[SupportFilter(ActionName = "Edit")]
public ActionResult StepRuleList(string stepId,string formId)
{
//获取现有的步骤
GridPager pager = new GridPager()
{
rows = 1000,
page = 1,
sort = "Id",
order = "desc"
}; Flow_FormModel flowFormModel = m_BLL.GetById(formId);
List<Flow_FormAttrModel> attrList = new List<Flow_FormAttrModel>();//获取表单关联的字段
attrList = GetAttrList(flowFormModel);
List<Flow_StepModel> stepList = stepBLL.GetList(ref pager, formId); ViewBag.StepId = stepId;
ViewBag.AttrList = attrList;
ViewBag.StepList = stepList;
return View();
}
[HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult GetStepRuleList(string stepId)
{
List<Flow_StepRuleModel> stepList = stepRuleBLL.GetList(stepId);
int i =1;
var json = new
{
rows = (from r in stepList
select new Flow_StepRuleModel()
{
Mes="分支"+(i++),
Id = r.Id,
StepId = r.StepId,
AttrId = r.AttrId,
AttrName = r.AttrName,
Operator = r.Operator,
Result = r.Result,
NextStep = r.NextStep,
NextStepName = r.NextStepName,
Action = "<a href='#' title='删除' class='icon-remove' onclick='DeleteEvent(\""+r.Id+"\")'></a>" }).ToArray() }; return Json(json);
} [HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult CreateStepEvent(Flow_StepRuleModel model)
{
model.Id = ResultHelper.NewId;
if (model != null && ModelState.IsValid)
{ if (stepRuleBLL.Create(ref errors, model))
{
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",StepId" + model.Id, "成功", "创建", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(1, Suggestion.InsertSucceed, model.Id));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",StepId" + model.Id + "," + ErrorCol, "失败", "创建", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(0, Suggestion.InsertFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(0, Suggestion.InsertFail));
}
} [HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult DeleteStepRule(string id)
{
if (!string.IsNullOrWhiteSpace(id))
{
if (stepRuleBLL.Delete(ref errors, id))
{
LogHandler.WriteServiceLog(GetUserId(), "Id:" + id, "成功", "删除", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(1, Suggestion.DeleteSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + id + "," + ErrorCol, "失败", "删除", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(0, Suggestion.DeleteFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(0, Suggestion.DeleteFail));
} }
//获取已经添加的字段
private List<Flow_FormAttrModel> GetAttrList(Flow_FormModel model)
{
List<Flow_FormAttrModel> list = new List<Flow_FormAttrModel>();
Flow_FormAttrModel attrModel = new Flow_FormAttrModel();
#region 处理字段
//获得对象的类型,myClass1
Type formType = model.GetType();
//查找名称为"MyProperty1"的属性
string[] arrStr = { "AttrA", "AttrB", "AttrC", "AttrD", "AttrE", "AttrF", "AttrG", "AttrH", "AttrI", "AttrJ", "AttrK"
, "AttrL", "AttrM", "AttrN", "AttrO", "AttrP", "AttrQ", "AttrR", "AttrS", "AttrT", "AttrU"
, "AttrV", "AttrW", "AttrX", "AttrY", "AttrZ"};
foreach (string str in arrStr)
{
object o = formType.GetProperty(str).GetValue(model, null);
if (o != null)
{
//查找model类的Class对象的"str"属性的值
attrModel = attrBLL.GetById(o.ToString());
list.Add(attrModel);
}
}
#endregion
return list;
}
StepRuleList Action
写了这么多都是为了填充这种主从表关系的数据,目前为止都很容易消化。

构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请 系列目录 创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充 系列目录 补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤 系列目录 步骤设计很重要,特别是规则的选择. 我这里分为几个规则 1.按自行 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单 系列目录 设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计 系列目录 建立好42节的表之后,每个字段英文表示都是有意义的说明.先建立 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01 工作流在实际应用中还是比较广泛,网络中存在很多工作流的图形化插件,可以做到拉拽的工 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-【过滤器+Cache】
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-[过滤器+Cache] 系列目录 上次的探讨没有任何结果,我浏览了大量的文章 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构 本节开始我们要实现工作流,此工作流可以和之前的所有章节脱离关系,也可以紧密合并. 我们当 ...
随机推荐
- ubuntu安装配置搜狗拼音输入法
进入下载目录,在终端执行安装 $sudo dpkg -i sogou_pinyin_linux_1.0.0.0033_amd64.deb 安装过程会出现 依赖关系问题 2 修复依赖关系完成搜狗拼 ...
- jquery 幻灯片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Spring面试笔记
1. Spring工作机制及为什么要用?Spring 是一个开源框架,是为了解决企业应用程序开发复杂性而创建的.Spring既是一个AOP框架,也是一IOC容器.SpringFramework的组成: ...
- #Leet Code# LRU Cache
语言:C++ 描述:使用单链表实现,HeadNode是key=-1,value=-1,next=NULL的结点.距离HeadNode近的结点是使用频度最小的Node. struct Node { in ...
- mongoengine教程1
mongoengine安装过程,建议先安装好pip,pip是不Python不错的安装包管理器,安装命令:pip install mongoengine. mongoengine是mongodb的pyt ...
- [python] 视频008
悬挂else if(hi>2) if(hi>7) printf('aaa') else printf('b') c语言中else会与就近if匹配 三元操作符 small=x if x< ...
- 不同优化选项对ARM下C语言编译的影响
我们知道在C语言编译时,有那么几个常用的优化编译选项,分别是-O0,-O1,-O2,-O3以及-Os.之前一直觉得既然是优化选项,顶多是优化一下逻辑,提高一些效率或者减少一下程序大小而已.很少会觉得它 ...
- windows下端口被占用的解决方法
1:打开CMD输入:netstat -ano | findstr "80" 找到PID: 2:查看应用名称:tasklist | findstr "2544" ...
- nodejs广播
http://site.douban.com/185124/widget/notes/10805558/note/240909343/ http://t42dw.iteye.com/blog/1767 ...
- 14.5.5 Deadlocks in InnoDB
14.5.5 Deadlocks in InnoDB 14.5.5.1 An InnoDB Deadlock Example 14.5.5.2 Deadlock Detection and Rollb ...
