20151221jquery学习笔记---日历UI
妹的,这几天真是无语了,参加了一个无聊的比赛,简直浪费时间,好几天没学jquery啊,今天学了一点,不过快要期末考试了,估计得攒到寒假了啊。
日历(datepicker) UI, 可以让用户更加直观的、 更加方便的输入日期, 并且还考虑不
同国家的语言限制,包括汉语。
一. 调用 datepicker()方法
$('#date').datepicker();
二. 修改 datepicker()样式
日历 UI 的 header 背景和对话框 UI 的背景采用的是同一个 class,所以,在此之前已经
被修改。所以,这里无须再修改了。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
//修改当天日期的样式
.ui-datepicker-today .ui-state-highlight {
border:1px solid #eee;
color:#f60;
}
//修改选定日期的样式
.ui-datepicker-current-day .ui-state-active {
border:1px solid #eee;
color:#06f;
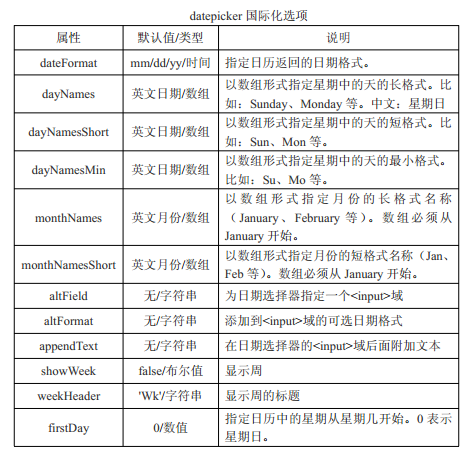
三. datepicker()方法的属性
日历方法有两种形式: 1.datepicker(options), options 是以对象键值对的形式传参, 每个
键值对表示一个选项; 2.datepicker('action', param), action 是操作对话框方法的字符串, param
注意: 默认情况下, 日历显示为英文。 如果你想使用中文日历, 直接引入中文语言包即
可。或者把中文语言包的几行代码整合到某个 js 文件里即可。

$('#date').datepicker({
dateFormat : 'yy-mm-dd',
dayNames : ['星期日 ','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort : ['星期日 ','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesMin : ['日 ','一','二','三','四','五','六'],
monthNames : ['一月 ','二月 ','三月 ','四月 ','五月 ','六月 ','七月 ','八月 ','九月 ','十月 ','十一
月 ','十二月 '],
monthNamesShort : ['一','二','三','四','五','六','七','八','九','十','十一','十二'],
altField : '#abc',
altFormat : 'yy-mm-dd',
appendText : '(yy-mm-dd)',
firstDay : 1,
showWeek : true,
weekHeader : '周',
});


$('#date').datepicker({
disabled : true,
numberOfMonths : [3,2],
showOtherMonths : true,
selectOtherMonths : true,
changeMonth : true,
changeYear : true,
isRTL : true,
autoSize : true,
showButtonPanel: true,
closeText : '关闭',
currentText : '今天',
showMonthAfterYear: true,
});


$('#date').datepicker({
yearRange: '1950:2020',
minDate : -10000,
maxDate : 0, //可以用 new Date(2007,1,1)
defaultDate : -1, //可以用'1m+3'
hideIfNoPrevNext : true,
gotoCurrent : false,
});

$('#date').datepicker({
yearRange: '1950:2020',
showAnim : false,
duration : 300,
});


四. datepicker()方法的事件
除了属性设置外, datepicker()方法也提供了大量的事件。 这些事件可以给各种不同状态
时提供回调函数。 这些回调函数中的 this 值等于对话框内容的 div 对象, 不是整个对话框的
div。
$('#date').datepicker({
beforeShow : function () {
alert('日历显示之前触发! ');
},
beforeShowDay : function (date) {
if(date.getDate() == 1) {
return [false,'a','不能选择'];
} else {
return [true];
}
},
onChangeMonthYear : function (year,month,inst) {
alert(year);
},
onClose : function (dateText,inst) {
alert(dateText);
},
onSelect : function (dateText,inst) {
alert(dateText);
}
});
注意: jQuery UI 只允许使用选项中定义的事件。目前还不可以试用 on()方法来管理。
//显示日历
$('#date').datepicker('show');
//隐藏日历
$('#date').datepicker('hide');
//获取当前选定日期
alert($('#date').datepicker('getDate').getFullYear());
//设置当前选定日期
$('#date').datepicker('setDate', '2/15/2014');
//删除日历
$('#date').datepicker('destroy');
//获取日历的 jQuery 对象
$('#date').datepicker('widget');
//刷新日历
$('#date').datepicker('refresh');
//获取是否禁用日历
alert($('#date').datepicker('isDisabled'));
//获取属性的值
alert($('#date').datepicker('option', 'disabled'));
//设置属性的值
$('#date').datepicker('option', 'disabled', true);

这些教程都是为了方便自己查阅抄写别人的。。。。
20151221jquery学习笔记---日历UI的更多相关文章
- 20151225jquery学习笔记---选项卡UI
圣诞节快乐,哈哈哈....选项卡(tab),是一种能提供给用户在同一个页面切换不同内容的 UI. 尤其是在页面布局紧凑的页面上,提供了非常好的用户体验.一. 使用 tabs使用 tabs 比较简单,但 ...
- Rancher学习笔记----在UI界面添加主机页面无法正常显示
今天在学习rancher添加主机的时候,遇到了一个小问题,但是困扰老娘一上午 问题描述:在点击添加主机的时候,页面有跳转,但是页面显示为空,没有任何可选项.如下正常界面: 解决办法是:请换个浏览器
- Cocos2D-X2.2.3学习笔记5(UI系统)
前言: 1.字体 2.标签 3.菜单 4.进度条 5.计时器 Cocos2d-x中得UI控件没有几个.在游戏制作的过程中也不须要什么UI.即使有些复杂的UI,那都得我们自己来封装的.比方.关卡选择. ...
- IOS 学习笔记之UI
自定义控件,实现部分 - (id)initWithFrame:(CGRect)frame descriptionText:(NSArray *)inText/*需要输入两个字符串*/ { self = ...
- 20151221jquery学习笔记--验证插件
验证插件(validate.js),是一款验证常规表单数据合法性的插件.使用它,极大的解放了在表单上繁杂的验证过程,并且错误提示显示的完善也增加了用户体验.一. 使用 validate.js 插件官网 ...
- flex学习笔记-日历选择与显示
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- 小波说雨燕 第三季 构建 swift UI 之 UI组件集-视图集(六)Picker View视图 学习笔记
想对PickerView进行操作,只能在代码中操作. 下面 ,再添加三个label组件,然后将所有组件配置到代码中(看代码),然后要实现对PickerView的操作,就要实现它的DataSource协 ...
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- Android学习笔记⑤——UI组件的学习TextView相关
TextView是一个强大的视图组件,直接继承了View,同时也派生出了很多子类,TextView其作用说白了就是在布局中显示文本,有点像Swing编程中的JLabel标签,但是他比JLabel强大的 ...
随机推荐
- MFC UpdateData自动更新
嗯,添加一个按钮和我们自己定义的成员变量 关联. 方法1. 在*.rc 或者class 类视图中点击[add variable],就会自动生成DDX_Text(*,*)的内容及其IF 方法2. 自己 ...
- Growling Gears
http://acm.hunnu.edu.cn/online/?action=problem&type=show&id=11587 G Growling GearsThe Best A ...
- 如何从Windows Phone 生成PDF文档
我需要从我的Windows Phone应用程序生成PDF. 遗憾的是没有标准的免费的PDF生成库在Windows Phone上运行. 我不得不自己生成PDF,通过直接写入到文件格式. 这竟然是真的很容 ...
- Floyd-Warshall算法的理解
Floyd算法可以求图内任意两点之间的最短路径,三重循环搞定,虽然暴力,但是属于算法当中最难的动态规划的一种,很有必要理解. 花了一晚上和半个下午专门看这个,才看个一知半解,智商被碾压没办法. 我一直 ...
- HDOJ-ACM1016(JAVA) 字典序全排列,并剪枝
转载声明:原文转自http://www.cnblogs.com/xiezie/p/5576273.html 题意: 一个环是用图中所示的n个圆组成的.把自然数1.2.…….n分别放入每个圆中,并在相邻 ...
- CF_216_Div_2
比赛链接:http://codeforces.com/contest/369 369C - Valera and Elections: 这是一个树上问题,用深搜,最开始贪心想得是只加叶子节点,找到一个 ...
- 用Jsoup实现html中img标签地址替换
做app的时候经常要用webview解析Html,如果是自己写的服务器那么富文本编辑框有可能选择像KindEditor这样的编辑器,在kindEditor添加图片虽然可以实现绝对路径插入,如果说: & ...
- JQuery简单实现锚点链接的平滑滚动
在平时的项目中,我们经常需要一些特效链接,如果使效果进一步加强,我们可以使点击锚点链接平滑滚动到锚点,下面就来给大家讲解下如何使用jQuery来实现. 一般使用锚点来跳转到页面指定位置的时候,会生 ...
- cmd 里面运行git提示“不是内部或外部命令,也不是可运行的程序”的解决办法
1.找到你电脑上的git安装中bin的路径,如:E:\安装吧\Git\Git\bin:同时,找到git安装路径中git-core的位置,如:E:\安装吧\Git\Git\libexec\git-cor ...
- 避免在C#中使用析构函数Finalizer
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:避免在C#中使用析构函数Finalizer.
