[ES7] Exploring ES2016 Decorators
Original artial --> link
How descorator looks like:
@mydecorator
function myFun(){
...
}
Descorator in action:
We have a class, which have an method call meow():
class Cat {
meow(){
console.log(`Meow!!`);
}
}
When Javascritp Engine read it, it looks like:
Object.defineProperty(Cat.prototype, 'meow', {
value: specifiedFunction,
enumerable: false,
configurable: true,
writable: true,
})
Imagine we want to mark a property or method name as not being writable. A decorator precedes the syntax that defines a property. We could thus define a`@readonly` decorator for it as follows:
function readonly(target, key, descriptor){
descriptor.writable = false;
return descriptor;
}
and add it to our meow property as follows:
class Cat {
@readonly
meow() {
return `say meow!`
}
}
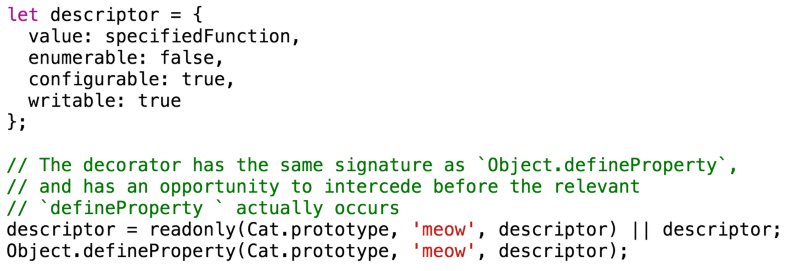
Now, before installing the descriptor onto `Cat.prototype`, the engine first invokes the decorator:

Then if you have mark 'writable' to 'false' by adding @readonly descortaor, if we trying to overwrite the 'meow' method, it will report error.
Check out libaray, it has many pre-defined descorators: npm, Github
Decorate a class:
function superhero(isSuperhero ){
return function(target){
return class{
isSuperhero = isSuperhero
}
}
}
@superhero(true)
class MySuperHero{
isSuperhero = null;
constructor(){}
}
const hero = new MySuperHero();
console.log(hero.isSuperhero); //true
Continue reading:
- https://github.com/wycats/javascript-decorators
- https://github.com/jayphelps/core-decorators.js
- http://blog.developsuperpowers.com/eli5-ecmascript-7-decorators/
- http://elmasse.github.io/js/decorators-bindings-es7.html
- http://raganwald.com/2015/06/26/decorators-in-es7.html
- Jay’s function expression ES2016 Decorators example
[ES7] Exploring ES2016 Decorators的更多相关文章
- 学习笔记: ES7(ES2016)新功能
ES7添加了两个新功能 : 1. Array.prototype.includes() 2. 指数运算符 1 .Array.prototype,includes() 判断指定的元素是否存在于数组中, ...
- ES5, ES6, ES2016, ES.Next: JavaScript 的版本是怎么回事?
原网址:http://huangxuan.me/2015/09/22/js-version/ JavaScript 有着很奇怪的命名史. 1995 年,它作为网景浏览器(Netscape Naviga ...
- 10分钟学会ES7+ES8
撰文为何 身为一个前端开发者,ECMAScript(以下简称ES)早已广泛应用在我们的工作当中.了解ECMA机构流程的人应该知道,标准委员会会在每年的6月份正式发布一次规范的修订,而这次的发布也将作为 ...
- es7,es8
ES7新特性 ES7在ES6的基础上添加了三项内容:求幂运算符(**).Array.prototype.includes()方法.函数作用域中严格模式的变更. Array.prototype.incl ...
- 学习ES7+ES8
es6 语法:http://es6.ruanyifeng.com/#docs/async 作者:阮一峰 撰文为何 身为一个前端开发者,ECMAScript(以下简称ES)早已广泛应用在我们的工作 ...
- es6/es7/es8常用新特性总结(超实用)
本文标题有误导性,因为我其实想写node8的新特性,说实话一下子从node v1.x跳跃到node 8.x+ 真有点受宠若惊的感觉.一直觉得node 数组. 对象.序列等的处理没有python方便,因 ...
- 001.TypeScript简介.md
TypeScript是一门开源的,由微软开发维护的,发布于2012年10月的静态类型的语言: 他是ECMAScript的超集,支持JavaScript的所有语法和语义,并且在此基础之上提供了更多额外的 ...
- 为什么说Babel将推动JavaScript的发展
Babel是一个转换编译器,它能将ES6转换成可以在浏览器中运行的代码.Babel由来自澳大利亚的开发者Sebastian McKenzie创建.他的目标是使Babel可以处理ES6的所有新语法,并为 ...
- es2017新特性
2017年6月底es2017不期而至; 截止目前es8是ecmascript规范的第九个版本:自es2015开始ECMA协会将每年发布一个版本并将年号作为版本号:算了 直接看下es2017的新特性: ...
随机推荐
- 15个Docker基本命令及用法
Docker入门教程:15个Docker基本命令及用法 本文中,我们将学习15个Docker命令以及命令的用法和功能,并通过实践学习它是如何工作的. AD:51CTO 网+ 第十二期沙龙:大话数据 ...
- PNG在IE6下背景问题
png24.min.js 源代码: var DD_belatedPNG={ns:"DD_belatedPNG",imgSize:{},delay:10,nodesFixed:0,c ...
- Android njava.net.UnknownHostException: Unable to resolve host
我在android开发的时候经常会遇到这个错误,一般来说,造成这种错误的最普遍情况有两种: 1.android设备网络连接没打开,例如3G网络和WIFI网络 所以,如果遇到这种错误时,请先查看网络是 ...
- Android 向系统发送一条短信
s //向系统写一条短信 ContentValues contentValues = new ContentValues(); contentValues.put("body",& ...
- 李洪强iOS开发Swift篇—05_元组类型
李洪强iOS开发Swift篇—05_元组类型 一.元组类型介绍 1.什么是元组类型 元组类型由 N个 任意类型的数据组成(N >= 0),组成元组类型的数据可以称为“元素” 示例: let po ...
- SELECT /*!40001 SQL_NO_CACHE */ * INTO OUTFILE '/tmp/ClientActionTrack2015112511.txt' 不堵塞事务
mysql> insert into ClientActionTrack20151125(clientSn,ip,url,httpMethod,requestParams,requestHead ...
- 17.1.1.4 Obtaining the Replication Master Binary Log Coordinates 得到复制master binary log 位置:
17.1.1.4 Obtaining the Replication Master Binary Log Coordinates 得到复制master binary log 位置: 你需要master ...
- Android事件分发详解(三)——ViewGroup的dispatchTouchEvent()源码学习
package cc.aa; import android.os.Environment; import android.view.MotionEvent; import android.view.V ...
- MySQL源码 information_schema新增表
information_schema是MySQL下的DB, 存储了数据库的数据字典,但OS系统上,并没有information_schema下表的数据和结构文件. 所以,MySQL在针对informa ...
- BZOJ2661: [BeiJing wc2012]连连看
2661: [BeiJing wc2012]连连看 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 483 Solved: 200[Submit][S ...
