absolut绝对定位的非绝对定位用法
一、absolute绝对定位的流行用法
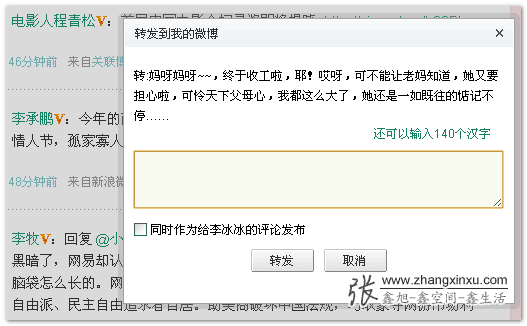
一般而言,我们会用absolute绝对定位做什么呢?就是绝对定位,顾名思意,定死在某个位置上。例如,lightbox效果就是使用的绝对定位,例如新浪微博的弹出提示信息,我要转发李冰冰姐姐的微博,结果就会弹出:

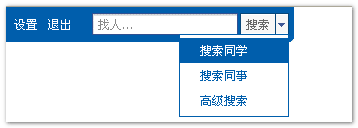
还有就是与父relative相对定位标签结合使用,实现相对于父标签的绝对定位效果,例如人人网的搜索下拉菜单效果:
这里用法少不了的是left(right)绝对定位值或是top(bottom)值,否则绝对定位的位置会跟设置了left为0,top为0值一样。好,我这里特意斜体加粗,为什么呢?因为这句话是不正确的,如果您没有意识到,说明您有必要好好看看这篇文章了。
well, 可能别人不是如此,但我对position:absolute的理解,可以说很长一段时间都是不到位的,或者或是一直没有机会好好的静下心来研究,知道个大概,于是就会有一些错误的认识。其中之一就是上面提到的,position为absolute的元素如果没有设置left, top等值与left:0;top:0;的的效果一样,一样吗?其实不一样。
二、absolute元素的margin定位
absolute定位于margin定位似乎是冤家,某种定义上讲,两者作用一致,都可以定位,似乎两者水火不容,竞争对手,确实,大部分情况下是,但是没有设置定位数值的absolute元素可以通过margin来进行定位。举个小例子吧,见下面的代码,一张绝对定位的图片,含margin属性,无left,top等定值数值:
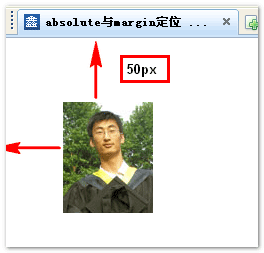
absolute定位与margin定位其实是没有什么冲突的,无论absolute元素时候设置了left/top值,其margin属性值都是可以起作用的。下面展示的是没有left/top值的absolute元素的margin定位。
<img data-src="http://image.zhangxinxu.com/image/blog/zxx_90_0824.jpg" width="90" height="111" style="position:absolute; margin:50px 0 0 50px;" />
结果如下图:
您可以狠狠地点击这里:该小例子demo
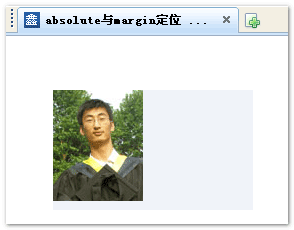
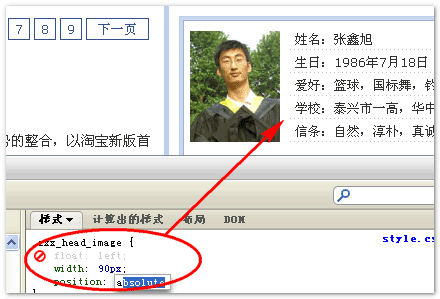
可见absolute元素可以通过margin进行定位。前提就是没有设置left或是top之类的定位数值。我是这么理解的,对于没有设置绝对定位值的absolute绝对定位元素并没有脱离文档流,依旧在demo中(可能不正确)(现纠正:此理解是错误的,已脱离文档流),证据如下:我们再一个普通的div中(无任何样式)放置一个无绝对定位值的absolute元素,这个元素依旧子啊这个div中,而没有跑到div之外,例如如下的示例代码:
<div style="width:200px; height:120px; background:#f0f3f9; margin:40px;"><img data-src="http://image.zhangxinxu.com/image/blog/zxx_90_0824.jpg" style="position:absolute;" /></div>
结果如下图:
您可以狠狠地点击这里:该示例demo
可以说,没有设置定位值的absolute元素是个普通又不普通的元素,普通之处在于其依旧在DOM tree中,对margin等属性敏感;不普通在于其实际的高宽都丢失了。这非常类似于浮动(float),浮动的本质就是“包裹与破坏”,破坏高度,浮动元素的实际占据高度为0(具体点这里);而absolute元素(无定位值)也是“包裹与破坏”,只是其“破坏”比float更加凶猛,不仅实际的高度没有,连实际的宽度也没有。说句不严谨的结论:绝对定位元素就是个比浮动元素更加变态的近亲。
三、绝对定位元素的非绝对定位
从上面一部分我们可以得到两个结论:其一,无定位值的absolute元素可以使用margin定位;其二,无定位值的absolute元素是个没有实际宽度的浮动元素。
这两点很重要,我们可以使用这两个特性实现一些特别的定位效果。两个例子,一是文字投影效果,二是自适应布局。
文字的阴影效果
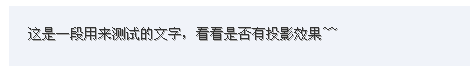
CSS3中有text-shadow属性可以实现文字阴影效果,但是IE对CSS3的支持不佳,所以我们需要想替他的方法实现,absolute+margin是个很好很简单的方法,见下面的效果图,截自Firefox3.5:
相关代码如下:
.zxx_show{padding:20px; background:#f0f3f9; color:#aaaaaa; font-size:14px;}
.zxx_text{position:absolute; margin:-1px 0 0 -1px; color:#333333;}
<div class="zxx_show">
<span class="zxx_text">这是一段用来测试的文字,看看是否有投影效果~~</span>
这是一段用来测试的文字,看看是否有投影效果~~
</div>
您可以狠狠地点击这里:文字投影效果demo
绝对定位元素需要写在投影文字之前,因为absolute元素实际占据的高度宽度都是0,所以文字可以自然而然的在其下方显示,由于下方的文字颜色较浅,于是便形成投影效果。此方法很精妙,可惜有小小兼容性差异,IE6下投影方向是水平朝右,IE7是右上方向,需要hack修复。
自适应布局
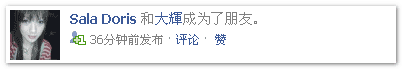
没有定位值的absolute元素是个更加变态的float元素,所以浮动元素干的某些事情absolute元素也能做,例如自适应布局。例如facebook动态头像与内容描述就是使用的这个方法。
由于头像的宽度固定,所以对于描述标签,我们可以使用margin或是padding撑开一段距离,头像使用无定位值的absolute定位,这样就实现了头像与描述的自适应布局效果了。
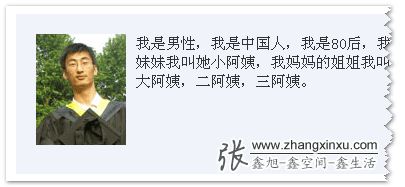
例如,我的博客个人信息简介处,现在就是使用的float自适应布局,其实将float属性替换成absolute,效果一样的,见下图:
关于absolute的自适应应用,我也做了个demo,您可以狠狠地点击这里:absolute自适应布局demo
下图为demo效果截图:
absolute绝对定位的非绝对定位应用肯定还有其他,只要记住无定位值的absolute元素就是个连实际宽度也没有的float浮动元素就可以了,然后利用这个特性,发挥您的创造力,实现更多更精彩的效果吧。
四、最后的小结
最后,先回答下开始悬而位答的问题:position为absolute的元素如果没有设置left, top等值与left:0;top:0;的的效果为何不一样?相信您应该知道答案了,例如一个div中有个absolute属性元素,其没有left或是top值,其会像个普通的inline-block属性元素一样静静地呆在这个div里面,但是一旦设置了left:0;top:0;对不起,这个absolute元素立马变身,直接从DOM tree里面脱离,独立于文档流,结果相对于最近的relative属性的祖先标签定位(如果没有,就body定位)。由于我们平时使用absolute都离不开left,top之类的值,所以才会概念不清。
每个CSS属性都有一段故事,需要我们静下心来发现,体会。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=608
(本篇完)
absolut绝对定位的非绝对定位用法的更多相关文章
- absolute绝对定位的非绝对定位用法
总结: position为absolute的元素如果没有设置left, top等值与left:0;top:0;的的效果是不一样的.例如一个div中有个absolute属性元素,其没有left或是top ...
- iBatis一些非见用法(相当实用)
兼顾效率,iBatis一些非见用法(10条) 2009-09-18 10:33:03 标签:iBatis 休闲 职场 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声 ...
- Enum类的非一般用法汇总(工作中遇到时持续更新)
1. 每个枚举实例定义一套自己的方法示例: 1 @AllArgsConstructor 2 public enum BroadcastTypeEnum { 3 ALL(0, "全站&quo ...
- css清除浮动深度解析
首先引入一个新的概念"包裹". float:left会使得该属性的作用容器包裹住其内部元素:那么还有么有其他属性能够产生类似于浮动这种包裹性? 答案是有的:像"浮动&qu ...
- [css] 页面重构“鑫三无准则” 之“无宽度”准则
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]本文地址:http://www.zhangxinxu.com/wordpress/?p=1152 一 ...
- HTML 学习笔记 CSS样式(相对定位 绝对定位)
CSS相对定位 设置为相对定位(relative)的元素会偏移某个距离.元素仍保持其未定位前的形状,他原本所占的空间仍然保留 CSS相对定位 相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定 ...
- 转: Firefox 浏览器对 TABLE 中绝对定位元素包含块的判定有错误
标准参考 元素的包含块 W3C CSS2.1 规范中规定,绝对定位元素的包含块(containing block),由离它最近的 position 特性值是 "absolute". ...
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
- 0029 定位:position(相对、绝对、固定、绝对定位盒子居中、z-index、绝对定位改变display属性)
目标 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布局的三种机制 网页布局的核心 -- 就是 ...
随机推荐
- maya绝招(41--60)
第41招 捕捉和旋转 从MAYA5开始,双击工具箱中的移动缩放旋转工具,马上就可以调出工具属性栏.以旋转为例,将Snap Rotate勾选,并设置Step Size数值,就可以旋转特定的数值了 第42 ...
- linux性能优化
一.最小化安装系统二.关闭NetworkManager服务. NetworkManger服务如果启动,当你手动配置网卡时会发生冲突 [root@linuxangel ~]# /etc/init.d/N ...
- FPGA入门学习第一课:二分频器
分频器还是比较简单的,一般的思路是:每数几个时钟就输出一个时钟.最简单的当数二分频器了,每当时钟上升沿(或下降沿)就把输出翻转一下.这样就刚好实现了二分频器了. 网上也搜到了最简实现”二分频最简单了, ...
- redis基本用法
java连接redis基本用法 package Redis; import java.util.HashMap; import java.util.List; import java.uti ...
- poj 1564 Sum It Up【dfs+去重】
Sum It Up Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 6682 Accepted: 3475 Descrip ...
- JSNI GWT中的东东
二.JavaScript Native InterfaceJavaScript本地接口JSNI.1)声明一个本地方法在JSNI中声明一个本地方法时,使用Java的标准native关键字,就像在JNI( ...
- MySql The service could not be started
MySql安装 由于需要用mySql数据库今天就把它安上了,每次安装软件,数据库总是够我们折腾的,有时出现错误甚至比重装系统还要让人头疼. 今天在安的过程中就不出了很多错误,在重启与重装的反复捣鼓中终 ...
- 解决IE6,IE7不能隐藏绝对定位溢出的内容
令人蛋疼的IE,IE6/IE7下父元素有相对/绝对定位时,子元素在IE6和IE7下overflow:hidden;失效. 情况一:(在parent上增加position:relative) <s ...
- ColorComboBox
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; u ...
- Node.js小Httpserver
须要说明两点: 1 程序文件hello.js需用记事本另存为utf-8格式的hello.js watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvamVhcGVk ...
