关于Ajax&初见Ajax
Ajax实现的效果
究竟Ajax能实现什么功能呢?今天下午学习了一下Ajax,现在跟大家分享一下我的学习心得。Ajax是什么?工作机制又是什么?可能不大准确,只是我个人看了视频学习后的一点点看法。
Ajax能实现什么效果?
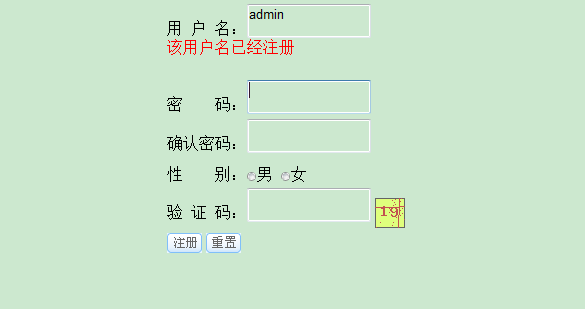
我举一个最简单的一个例子,当我们要在某个网站注册时,填写昵称时,往往会出现“这个昵称已经被使用”。其实这个就是通过Ajax技术来实现的。就是用户还没有提交时,就会给返回信息。这就是Ajax。
这是关于Form表单的事件触发
1 $(function(){
2 var error=new Array();
3 $('input[name="username"]').blur(function(){
4 var username=$(this).val();
5 $.get('__URL__/checkName',{'username':username},function(data){
6 if(data=='不允许'){
7 error['username']=1;
8 $('input[name="username"]').after('<p id="umessage" style="color:red">该用户名已经注册</p>');
9 }else{
10 error['username']=0;
11 $('#umessage').remove();
12 }
13 });
14 });
这是注册界面的form表单
1 <form action='__URL__/doReg' method='post' name='myForm'>
2 用 户 名:<input type='text' name='username'/><br/>
3 密 码:<input type='password' name='password'/><br/>
4 确认密码:<input type='password' name='repassword'/><br/>
5 性 别:<input type='radio' name='sex' value='1' class='radio'/>男
6 <input type='radio' name='sex' value='0' class='radio'/>女<br/>
7 验 证 码:<input type='text' name='code'/>
8 <Message:code width='30' height='30' />
9 <br/>
10 <img src='__PUBLIC__/Images/register.gif' class='register'/>
11 <img src='__PUBLIC__/Images/reset.gif' class='reset'/>
12 </form>
Ajax的实现原理?(局部刷新)
Ajax直觉认识:我们发送一个请求,但是这个请求比较特殊它是异步的,也就是说客户端是不会感觉到的。在发送这个请求的时候我们绑定了一个事件,这个事件会监控我们发送请求的状态,并且每次状态改变都会触发,所以我们就可以根据不同的状态让他执行不同的操作。请求到达服务器端的后服务器端根据相应的请求返回对应的信息,这个返回信息我们可以取得并且是异步得到,不会引起客户端刷新。既然在上面已经绑定了监控状态变化的事件,我们就可以在那里首先做好在得到返回信息要做的处理(当然如果失败也会有相应的状态我们也会做出相应的处理),我们在处理中得到返回信息通过javascript在客户端做相应操作即可。
以前对Ajax的错误理解,以为不用到数据库中操作,其实仍然是需要到数据库中去操作。
Ajax扮演者一个中间人的角色,对应用在前台提交的数据,在用户没有察觉“悄悄地”把数据送给Ajax,也就是上面所说的触发事件,在触发事件函数里面,把获取到的用户数据,通过与数据库链接后的数据匹对,看是否用户名是否已经存在了。
用户前台数据---------Ajax-----------------数据库(此时不用提交即可局部刷新)
关于Ajax&初见Ajax的更多相关文章
- jQuery Ajax 实例 ($.ajax、$.post、$.get)
jQuery Ajax 实例 ($.ajax.$.post.$.get) 转 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. ...
- jquery+ajax(用ajax.dll)实现无刷新分页
利用ajax.dll那种方式的无刷新,在这就不说了,新朋友可以看下我的另一片文件http://www.cnblogs.com/dachuang/p/3654632.html 首先,这里用的是jquer ...
- MVC Ajax Form & Ajax Valida(笔记)
1.引入必要的文件 <script src=.min.js")" type="text/javascript"></script> &l ...
- Ajax学习---Ajax基础学习 180128
AJAX AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传输的数据为 ...
- Python菜鸟之路:原生Ajax/Jquery Ajax/IFrame Ajax的选用
原生Ajax Jquery Ajax IFrame Ajax 如果发送的是普通的数据,比如用户简单的输入.选择的值,推荐使用Jquery ,其次用XMLHttpRquest对象,最次使用IFrame ...
- [IBM]掌握Ajax,Ajax中的高级请求和响应
掌握 Ajax, Ajax 中的高级请求和响应 http://www.ibm.com/developerworks/cn/xml/wa-ajaxintro1.html http://www.ibm.c ...
- MVC3 中使用 Ajax.ActionLink Ajax.BeginForm
原文发布时间为:2011-05-01 -- 来源于本人的百度文章 [由搬家工具导入] http://msdn.microsoft.com/en-us/library/dd381533%28VS.98% ...
- django与ajax:ajax结合sweetalter ,批量插入数据 ;分页器组件
目录 一.ajax结合sweetalter 二.bulk_create批量插入数据 三.简易版分页器推导 1. 推导步骤 四.自定义分页器的使用 1. 自定义分页器模板 2. 使用方法 (1)后端代码 ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
{Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) Django基础七之 ...
随机推荐
- STM32之DMA
一.DMA简介 1.DMA简介 DMA(Direct Memory Access:直接内存存取)是一种可以大大减轻CPU工作量的数据转移方式. CPU有转移数据.计算.控制程序转移等很多功能,但其实转 ...
- 【转】成为Java顶尖程序员 ,看这11本书就够了
成为Java顶尖程序员 ,看这11本书就够了 转自:http://developer.51cto.com/art/201512/503095.htm 以下是我推荐给Java开发者们的一些值得一看的好书 ...
- Array 原型扩展(快速排序,搅乱顺序)
/// 快速快速排序算法Array.prototype.quickSort = function (left, right) { // left = left || 0; // right = rig ...
- Word文献类型标志
文献类型标识:专著:M:论文集:C:报纸文章:W:期刊文章:J:学位论文:D:研究报告:R:各种未定类型的文献:Z文献类型标识:专著:M:论文集:C:报纸文章:W:期刊文章:J:学位论文:D:研究报告 ...
- hdu 4714
一个树形dp的题,又是一个涉及不深的领域 = =: 不过在网上看到了大神用很巧的思路解决了这个题: 大神的思路就是: 从树的底部往上看:如果一棵子树拥有两个及以上的叶子节点,可以将这棵子树与大树分离 ...
- QLGame 2D Engine编写环境搭建
QLGame 2D Engine编写 (win7环境搭建) 广州麒麟网络工作室,计划制作一款2d game engine,基于opengl(es)平台,暂时支持android,以后考虑支持linux, ...
- 【BZOJ 3926】 [Zjoi2015]诸神眷顾的幻想乡 (广义SAM)
3926: [Zjoi2015]诸神眷顾的幻想乡 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 974 Solved: 573 Descriptio ...
- windows笔记-一个简单的windows GUI应用程序
#include<windows.h> // 编写Windows程序必须包含的头文件 LRESULT CALLBACK WndProc(HWND,UINT,WPARAM,LPARAM); ...
- Android Studio 使用笔记:Git 的配置和第一次提交到仓库
Git客户端网址:http://git-scm.com/download/ 根据自己的使用平台下载对应的客户端.这里以Mac系统为例,当客户端软件安装配置完毕后,打开AS的配置面板,找到Git的选项 ...
- android原生系统裁剪
Andriod 4.0.4系统包 Andriod 4.1.1系统包 说明 ApplicationsProvider.apk ApplicationsProvider.apk 应用程序存储. 程序管 ...