JavaScript操作DOM
1.DOM对象简介:
- 什么是DOM:(Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
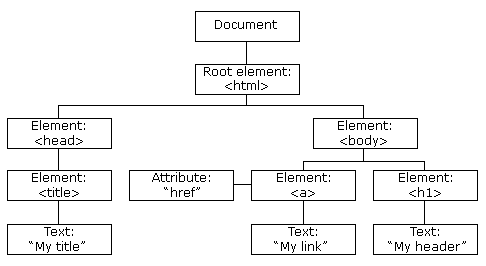
2.DOM HTML 节点树:指的是DOM中为操作HTML文档提供的属性和方法,其中,文档(Document)表示HTML文件,文档当中HTML标签称之为元素(Element),文档当中所有内容称之为节点(Node)。因此HTML文件可以看成是所有元素组成的节点树,元素与元素之间有级别划分。
3.关系图解:

- 根节点:图中的<html>标签是整个文档的根节点(有且只有一个)。
- 子节点:指的是文档中某个节点的下一级节点,例如,图中 <head> 和 <body> 节点是 <html> 节点的子节点。
- 父节点:指的是文档中某个节点的上一级节点,例如,图中 <html> 元素是 <head> 和 <body> 的父节点。
- 兄弟节点:两个节点同属于一个父节点,例如,图中<a>和<h1>标签互为兄弟几点。
2.HTML元素操作:
- 根据指定ID获取指定DOM元素(推荐使用):例如获取ID为btn的按钮:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!--按钮-->
<button id="btn"></button>
<script type="text/javascript">
var btn = document.getElementById("btn");
console.log(btn);
</script>
</body>
</html> - 根据clas类名获取DOM元素:例如获取class名为.header的元素:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<nav class="header"> </nav>
<script type="text/javascript">
var header = document.getElementsByClassName('header');
console.log(header);
</script>
</body>
</html>说明:因为类名是可以重复的 所以获取的时候要注意,如果需要指定获取是某一个类可以根据索引来操作 例如获取页面class名为itms的第二个<li>标签代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<ul>
<li class="itms"><a href="">我是第1个li</a></li>
<li class="itms"><a href="">我是第2个li</a></li>
<li class="itms"><a href="">我是第3个li</a></li>
<li class="itms"><a href="">我是第4个li</a></li>
</ul>
<script type="text/javascript">
/*
* 需求:根据类名获取第2个li标
* */
//var li0 = document.getElementsByClassName('itms'); //这里是 class名为itms的集合
//console.log(li0);//注意这里是获取文档中所有类名为 itms 的标签
var li02 = document.getElementsByClassName('itms')[1];// 后面加上标签的索引即可
console.log(li02);
</script>
</body>
</html> - 根据标签名获取指定DOM元素(几乎不用):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div></div>
<p></p>
<p></p>
<script type="text/javascript">
//获取页面所有的div标签
var getDiv = document.getElementsByTagName('div');
console.log(getDiv);
//获取页面中所有的p标签
var getP = document.getElementsByTagName('p');
console.log(getP);
</script>
</body>
</html> - 根据元素的name属性获取元素:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body> <label for="">请输入密码:</label>
<input type="text" name="search" id="" value="" />
<script type="text/javascript">
//获取属性名(name)为search的标签
var search = document.getElementsByName('search');
console.log(search);
</script>
</body>
</html>
JavaScript操作DOM的更多相关文章
- JavaScript 操作 DOM 常用 API 总结
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- 使用原生 JavaScript 操作 DOM
原文:https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 微软官方放弃了 IE10-,所以现在可以放心使用 ...
- Python javascript操作DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- 你所不了解的javascript操作DOM的细节知识点(一)
你所不了解的javascript操作DOM的细节知识点(一) 一:Node类型 DOM1级定义了一个Node接口,该接口是由DOM中的所有节点类型实现.每个节点都有一个nodeType属性,用于表明节 ...
- JavaScript 操作DOM对象
1)JavaScript 操作DOM對象 1.DOM:是Document Object Model 的缩写,及文档对象模型 2.DOM通常分为三类:DOM Core(核心).HTML-DOM 和 ...
- 【repost】Javascript操作DOM常用API总结
Javascript操作DOM常用API总结 文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认 ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- 使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象
一.DOM操作分类 使用JavaScript操作DOM时通常分为三类:DOM Core.HTMl--DOM和CSS-DOM 二.访问节点 节点属性 三.节点信息 四.操作节点的属性 语法: ge ...
随机推荐
- hdu2612(dijkstra)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2612 题意:给出一个n*m的矩阵,' . ' 表示可以走的路, ' # '表示不能走的路 ,’ @'表 ...
- SpringBoot2.0 基础案例(11):配置AOP切面编程,解决日志记录业务
本文源码 GitHub地址:知了一笑 https://github.com/cicadasmile/spring-boot-base 一.AOP切面编程 1.什么是AOP编程 在软件业,AOP为Asp ...
- Docker 安装部署RabbitMQ
获查询镜像 docker search rabbitmq:management 可以看到如下结果: 获取镜像 docker pull rabbitmq:management 运行镜像 docker r ...
- ADO学途 one day
博主在第一个demo的困苦中,略得一些见解,需要的伙伴可以get下 刚开始先创建一个程序的前端,这样对自己要实现的功能有一个直观的了解.分三 步:首先1.创建一个windows窗体.拖控件使程序接近真 ...
- 黑马SSM练习中 Oracle SQL代码
-- 10张表 product member orders traveller order_traveller users role permission users_role role_permis ...
- Linux上使用VIM进行.Net Core
如何在Linux上使用VIM进行.Net Core开发 对于在Linux上开发.Net Core的程序员来说, 似乎都缺少一个好的IDE.Windows上有Visual Studio, Mac上有Vi ...
- java程序员应该知道的20个有用的库
https://blog.csdn.net/weixin_43923408/article/details/87885668
- 点权生成树(gentree)
点权生成树(gentree) 题目背景 Awson是某国际学校信竞组的一只菜鸡.终于弄明白边权最小生成树后,然而又被大神嘲笑了.大神深邃的眼光中透露了些睿智,说道:“你会求点权最小生成树么?”Awso ...
- spring中自动装配bean
首先用@Component注解类: package soundsystem: import org.springframework.stereotype.Component; @Component p ...
- SpringBoot环境中使用MyBatis代码生成工具
一.Maven配置文件中添加如下依赖 <dependency> <groupId>org.mybatis.generator</groupId> <artif ...
