bug汇总
bug
2018年8月23日
bug 1:散点图画不出来。
plt.scatter(validation_examples["longitude"],
validation_examples["latitude"],
cmap="coolwarm",
c=validation_targets["median_house_value"] / validation_targets["median_house_value"].max())我以为是c的颜色错了。但是其实是import库没导入正确。导入的顺序有讲究,用pycharm的自动优化就好了。
2018年8月24日
bug 2: 运行pycharm的时候一定要看当前运行的是哪个文件。不然可以同名文件运行的是别处的文件
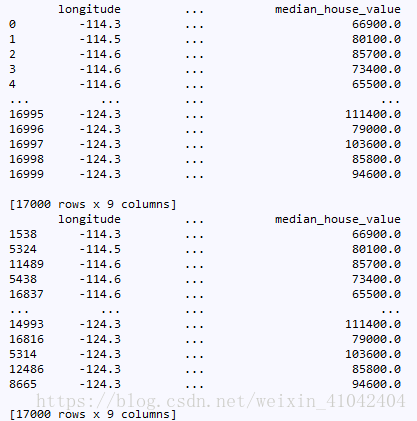
bug 3: 随机化样本
california_housing_dataframe = california_housing_dataframe.reindex(
np.random.permutation(california_housing_dataframe.index))在colab上做的时候是全部对象打散,pycharm上只是打散索引,其他值不变
ref 解决 加上list()
california_housing_dataframe = california_housing_dataframe.reindex(
np.random.permutation(list(california_housing_dataframe.index)))2018年8月25日
bug 4:`ValueError: Feature latitude_32_to_33 is not in features dictionary.`
做MLCC的时候,最简化样本。binning的时候出现这个错误
LATITUDE_RANGES = zip(range(32, 44), range(33, 45)) # 参考zip()用法
def select_and_transform_features(source_df):
selected_examples = pd.DataFrame()
selected_examples["median_income"] = source_df["median_income"]
for r in LATITUDE_RANGES:
selected_examples["latitude_%d_to_%d" % r] = source_df["latitude"].apply(
lambda l: 1.0 if l >= r[0] and l < r[1] else 0.0)#one-hot vector
return selected_examples
selected_training_examples = select_and_transform_features(training_examples)
selected_validation_examples = select_and_transform_features(validation_examples)参考:https://stackoverflow.com/a/49597750/9315369
LATITUDE_RANGES = zip(range(32, 44), range(33, 45)) 这个binning操作只能使用一次。解决方法是把它放入函数内部。
2018年8月26日
bug 5 : to_csv 乱码
df.to_csv("cnn_predict_result.csv",encoding="utf_8_sig")技能
2018年8月24日
skill 1:Ipython用来显示图表信息
from IPython import display
display.display(california_housing_dataframe)2018年8月25日
skiil 2 : python zip()函数 的用法
bug汇总的更多相关文章
- ie7,8常见bug,共计257个bug汇总?如何解决ie的历史bug
ie7.8常见bug,共计257个bug汇总 针对web开发者来说,浏览器的bug,特备是ie的bug是很多人的噩梦,因为ie的更新换代没有ff,chrome,safari,opera那么快,而且ie ...
- JDK小Bug汇总
Java官方的Logger.getGlobal().info无效 无效代码 Logger.getGlobal().info("start"); 解决方案(三选一): Logger. ...
- IE6 BUG 汇总
1.IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, 而左侧则呈现出20px,解决它的方 ...
- bug汇总 (EF,Mvc,Wcf)
此博客用于在开发过程总bug及其解决方案的记录. 1. 异常信息: ObjectStateManager 中已存在具有同一键的对象.ObjectStateManager 无法跟踪具有相同键的多个对象 ...
- ie6,ie7,ie8 css bug汇总以及兼容解决方法
1:li边距“无故”增加 任何事情都是有原因的,li边距也不例外. 先描述一下具体状况:有些时候li边距会突然增 加很多,值也不固定(只在IE6/IE7有这种现象),让人摸不着头脑,仔细“研究”发现是 ...
- IE兼容性bug汇总
1.IE6的双边距BUG. 发生条件:如果有元素是浮动元素,则该元素与它的父元素(一般是一个容器)直接相接触(中间不能隔着其他元素)的左或右的边距就会产生双倍边距,也意味着相邻的兄弟元素不可能会产生双 ...
- IE兼容BUG汇总及解决方案(持续更新)
本篇为总结开发过程当中遇到的各种IE兼容性的小问题,比较复杂的会单开一篇文章来讲解. 另:我手头目前只有原生IE8,原生IE9,原生IE11,以及IE11模拟的IE5,7,8,9,10.因IE6太过古 ...
- Django开发BUG汇总
使用版本知悉 limengjiedeMacBook-Pro:~ limengjie$ python --version Python :: Anaconda, Inc. limengjiedeMacB ...
- 各个领域常见的一些bug汇总
一 Android系统功能测试设计的测试用例 a.对所测APP划分模块 b.详细列出每个模块的功能点(使用Xmind绘制功能图) c.使用等价类划分.边界值.场景发等对各功能点编写测试用例(考虑中断功 ...
随机推荐
- SpringBoot2.0 基础案例(08):集成Redis数据库,实现缓存管理
一.Redis简介 Spring Boot中除了对常用的关系型数据库提供了优秀的自动化支持之外,对于很多NoSQL数据库一样提供了自动化配置的支持,包括:Redis, MongoDB, Elastic ...
- 黑马MyBatis入门day1
package com.itheima.domain; /* CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username ...
- os.walk详解
https://www.jianshu.com/p/bbad16822eab python中os.walk是一个简单易用的文件.目录遍历器,可以帮助我们高效的处理文件.目录方面的事情. 1.载入 要使 ...
- github版本库使用详细教程(命令行及图形界面版)
Git是一个分布式的版本控制系统,作为开源代码库以及版本控制系统,Github目前拥有140多万开发者用户.随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选 ...
- 2.排序检索数据 ---SQL
order by 一.排序数据 SELECT prod_name FROM Products ORDER BY prod_name; ORDER BY子句的位置 在指定一条ORDER BY子句时,应该 ...
- [Android]Android性能优化
安卓性能优化 性能优化的几大考虑 Mobile Context 资源受限 + 内存,普遍较小,512MB很常见,开发者的机器一般比用户的机器高端 + CPU,核心少,运算能力没有全开 + GPU,上传 ...
- 常见的JedisConnectionException 异常
最近在使用redis出现以下的异常: 1.redis.clients.jedis.exceptions.JedisConnectionException: java.net.ConnectExcept ...
- MVC FileResult
你如何将文件传送给用户取决于你最开始如何存储它,如果你将文件存入数据库,你会用流的方式将文件返还给用户,如果你将文件存在硬盘中,你只需要提供一个超链接即可,或者也可以以流的方式.每当你需要以流的方式将 ...
- html页面和jsp页面的区别
html页面: html页面是静态页面,可以使用html+css+js实现页面的各种效果,单纯使用html布局出来的页面是设定好的页面,可以使用本地浏览器打开.同时搭配使用ajax实现数据交互效果的页 ...
- mysql操作封装
<?php//连接数据库function connect(){ $link = mysql_connect(DB_HOST,DB_USER,DB_PWD)or die("数据库连接失 ...