css布局两边固定中间自适应的四种方法
第一种:左右侧采用浮动 中间采用margin-left 和 margin-right 方法。
代码如下:
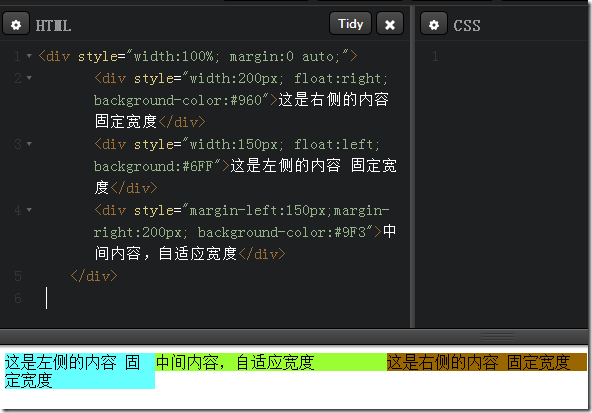
- <div style="width:100%; margin:0 auto;">
- <div style="width:200px; float:right; background-color:#960">这是右侧的内容 固定宽度</div>
- <div style="width:150px; float:left; background:#6FF">这是左侧的内容 固定宽度</div>
- <div style="margin-left:150px;margin-right:200px; background-color:#9F3">中间内容,自适应宽度</div>
- </div>

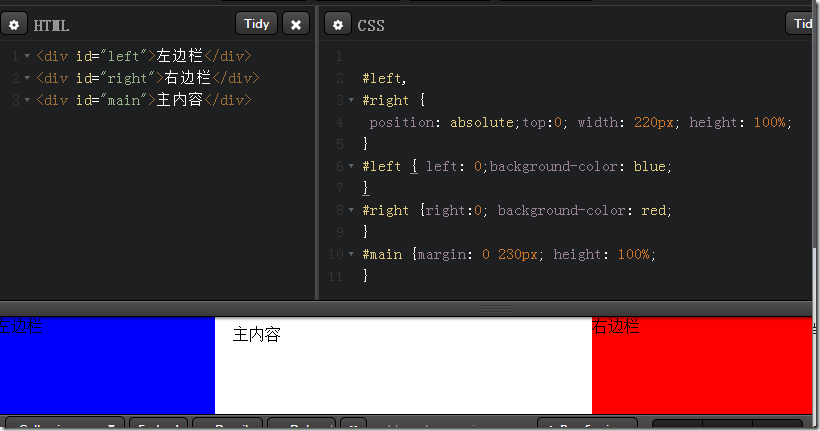
第二种:左右两侧采用绝对定位 中间同样采用margin-left margin-right方法:

第三种负的margin
使用这种方法就稍微复杂了一些了,使用的是负的margin值,而且html标签也增加了,先来看其代码吧:
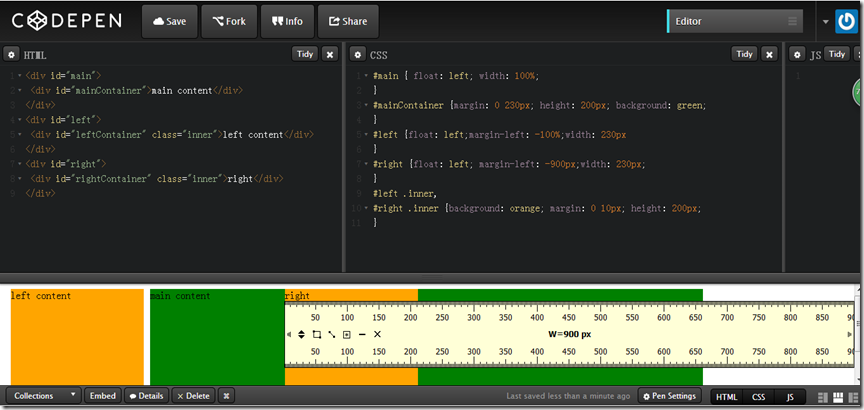
- <div id="main">
- <div id="mainContainer">main content</div>
- </div>
- <div id="left">
- <div id="leftContainer" class="inner">left content</div>
- </div>
- <div id="right">
- <div id="rightContainer" class="inner">right</div>
- </div>
从上面的Html代码中我们可以明显得看出,在main、left、right三个div内部我都增加了一个div,那么他们起了什么样的作用呢,大家从下面的CSS中可以明显的体会出来:
- #main {
- float: left;
- width: 100%;
- }
- #mainContainer {
- margin: 0 230px;
- height: 200px;
- background: green;
- }
- #left {
- float: left;
- margin-left: -100%;
- width: 230px
- }
- #right {
- float: left;
- margin-left: -230px;
- width: 230px;
- }
- #left .inner,
- #right .inner {
- background: orange;
- margin: 0 10px;
- height: 200px;
- }
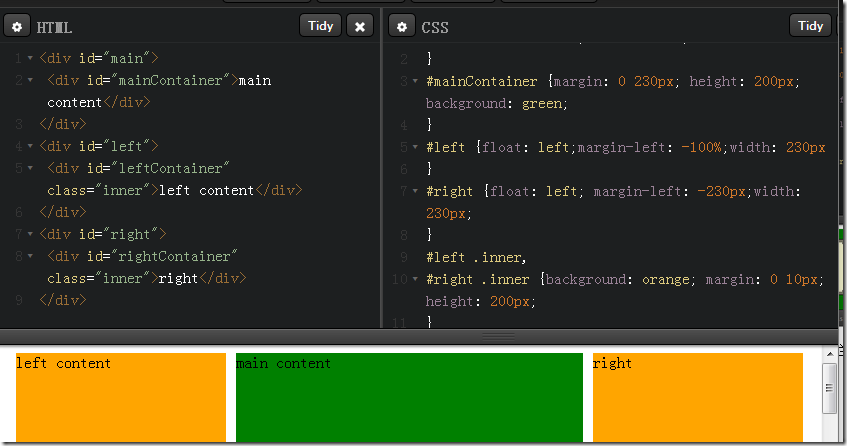
简单的说一下其实现原理,这种方法布局,主要运用的是负的margin值。首先在div#main中我定了一个100%宽度并进行左浮动,并且主内容是放在其内层div#mainContainer中,并在这个主内容层中需要进行一个margin-left和margin-right设置,并且这两个值是很有讲究的,并不是可以随便设置的,这两个值需要等于左右两列的宽度。我们此处是230px。左栏和右栏都使用负的margin值加上左浮动来布局,左栏是左浮动并加了一个“margin-left: -100%”,这是因为div#left前面有一个div#main,并且其宽度为100%,这样一来在左栏定这个margin-left: -100%;刚好使左边栏定位到页面的最左边;而右栏也进行左浮动,但其定义的“margin-left”也是负值,并且等于其自身的宽度230px;最后在div#left、div#right中加上一个div.inner是为了更好的控制边栏与主内容列之间的间距。比如说此例的10px。大家可以看看其效果是不是和第二种方法一样:
 可以看到margin-left:-900px是代表right左边的开头距离最右边为900px,当为-230px时,正好布局成功
可以看到margin-left:-900px是代表right左边的开头距离最右边为900px,当为-230px时,正好布局成功
下面是简化版


第四种也是利用负的margin,待定考虑,不经常遇到
上面啰嗦完了常见的布局方法,接着进我们一起来看另外一种三列布局中间固定宽度,两边自适应宽度。对于我来说,这是一种很少碰到的布局方法,不知道大家有何体会,那么下面我们一起来看这种布局方法的实现过程,同样先来看html代码:
<div id="left">
<div class="inner">this is left sidebar content</div>
</div>
<div id="main">
<div class="inner">this is main content</div>
</div>
<div id="right">
<div class="inner">this is right siderbar content</div>
</div>
这种方法也是借助于负的margin来实现的,首先我们在中间列定好固定值,因为此值是不会在改变的,接着对其进行左浮动;那么关键地主是在左右边栏设置地方,这种方法是将其都进行50%的宽度设置,并加上中负的左边距,此负的左边距最理想的值是中间栏宽度的一半加上1px,比如说此例中是“540px/2+1”也就是说他们都有一个“margin-left: -271px”,这样一来,左右边栏内容无法正常显示,那是因为对他们进行了负的左边距操作,现在只需要在左右边栏的内层div.inner将其拉回来,就OK了,大家可以看下在的代码:
#left,
#right {
float: left;
margin: 0 0 0 -271px;
width: 50%;
}
#main {
width: 540px;
float: left;
background: green;
}
.inner {
padding: 20px;
}
#left .inner,
#right .inner {
margin: 0 0 0 271px;
background: orange;
}
具体效果如下:

这种方法如果在IE下会存在布局混乱的bug,你可以将div#right和div#left中的width值稍作修改:
#left,
#right {
float: left;
margin: 0 0 0 -271px;
width: 50%;
*width: 49.9%;
}
这样一来,在IE下也就安全了。
css布局两边固定中间自适应的四种方法的更多相关文章
- css布局------块元素水平垂直居中的四种方法
HTML <div class="parent answer-1"> <div></div></div> CSS .parent { ...
- 实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- css两端对齐——div+css布局实现2端对齐的4种方法总结
div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章将总结一下可以实现的方法: html结构 实现demo里面的div通过Css进行2端对齐. <div class=" ...
- css布局两端固定中间自适应
第一种:采用浮动 1.1首先来看一下网上一个哥们给的代码 <body> <div class="left">左</div> <div cl ...
- CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)
经常在工作中或者在面试中会碰到这样的问题,比如我想要个布局 右侧固定宽度 左侧自适应 或者 三列布局 左右固定 中间自适应的问题. 下面我们分别来学习下,当然我也是总结下而已,有如以下方法: 一: 右 ...
- css实现div两列布局——左侧宽度固定,右侧宽度自适应(两种方法)
原文:css实现div两列布局--左侧宽度固定,右侧宽度自适应(两种方法) 1.应用场景 左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应 2.思路 首先把这个问题分步解决,需要攻克以 ...
- CSS两列布局——左侧宽度固定,右侧宽度自适应的3种方法
1.左侧绝对定位法 直接看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- CSS三栏布局的四种方法
总括: 不管是三栏布局还是两栏布局都是我们在平时项目里经常使用的,也许你不知道什么事三栏布局什么是两栏布局但实际已经在用,或许你知道三栏布局的一种或两种方法,但实际操作中也只会依赖那某一种方法,本文具 ...
- flex左右布局 左边固定 右侧自适应
flex左右布局 左边固定 右侧自适应 想要保证自适应内容不超出容器怎么办. 通过为自适应的一侧设置width: 0;或者overflow: hidden;解决. 首先实现标题的布局,也很简单: &l ...
随机推荐
- 利用Powershell在IIS上自动化部署网站
本文主要讲如何通过Powershell在IIS上自动化部署ASP.NET网站,而不涉及Powershell的基本语法,如果没有Powershell基础的同学也可以把本文作为学习Powershell的基 ...
- hihoCoser(#1149 : 回文字符序列)
时间限制:2000ms 单点时限:1000ms 内存限制:256MB 描述 给定字符串,求它的回文子序列个数.回文子序列反转字符顺序后仍然与原序列相同.例如字符串aba中,回文子序列为"a& ...
- 杂项:SVN 常用方法
ylbtech-杂项:SVN 1.返回顶部 1. bin obj *.suo*.user *.csproj.user *.o *.lo *.la *.al .libs *.so *.so.[0-9]* ...
- 【旧文章搬运】Win7可变对象头结构之InfoMask解析
原文发表于百度空间,2010-08-11========================================================================== 对Wind ...
- [转]Eclipse创建Maven项目
构建Maven项目的完整过程--普通web项目(Eclipse) 进行以下步骤的前提是你已经安装好本地maven库和eclipse中的maven插件了(有的eclipse中已经集成了maven插件) ...
- HDOJ-1263
水果 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submissi ...
- 验证网站SiteMap的工具
验证网站SiteMap的在线工具 http://www.xmlvalidation.com/ 在SiteMap文件中,不能直接这样写url "http://www.obriensplast ...
- 网络编程-TCP连接-length
在使用readLine方式时,常常会遇到因为没有结束标记,而导致阻塞现象. 如果不想使用结束标记,这里可以使用一个固定长度的byte[],来获取流. server package com.net.tc ...
- 使用WebStorm/IDEA上传本地项目到GitHub
在使用 WebStorm/IDEA 上传本地项目到 GitHub 之前,先要做一些相关配置. 以 WebStorm 为例,IDEA 同. 首先打开 WebStorm ,依次点击File -> S ...
- node中的url模块解析结果
1. URL模块作用: url 模块用于处理与解析 URL. 使用方法如下: const url = require('url'); 2. URL 字符串与 URL 对象 URL 字符串是结构化的字符 ...
