MacBook Pro休眠掉电、耗电量大问题解决方案
1、前言
最近我的2015mbpMacBook Pro (Retina, 13-inch, early 2015)更新完10.14系统后,发现休眠待机一晚上后能掉5%电,白天待机4-5小时又掉了8%。然而在此之前我记得休眠是几乎不怎么掉电的,所以在网上搜索了一下,后来找到了大佬的一些解决方案(认为可能是休眠时网络仍保持活跃导致)。其中的一种的成功评论比较多,大家可以试一试。
2、解决方案
- 重启 Macbook,在启动的时候按住
command + R,然后系统会尽入 recovery 模式。 - 选择语言,点下一步,然后在菜单栏选择打开 terminal。
- 输入
csrutil disable禁掉SIP,然后正常重启 macbook。 - 打开 terminal,输入
ioreg -l | grep board-id查看你的board-id, - 在这个目录
/System/Library/Extensions/IOPlatformPluginFamily.kext/Contents/PlugIns/X86PlatformPlugin.kext/Contents/Resources下面找到你的board-id对应的.plist文件 - 用管理员账户编辑上一步中的
plist文件,比如sudo vim Mac-2BD2C31983FE1634.plist - 把
TCPKeepAliveDuringSleep修改为false, 然后保存。
若系统是
catalina 10.15,系统会提示是只读文件,无法修改。具体解决方案请看下面第3点~
- 重启 mac,按照第 1,2 步进入 recovery 模式,开启 SIP,
csrutil enable。 - 正常重启 mac,就可以了。可以用这个命令
ioreg -l | grep IOPlatformFeatureDefaults来查看修改后的状态。
<key>TCPKeepAliveDuringSleep</key><false/><key>NotificationWake</key><false/><key>DNDWhileDisplaySleeps</key><true/>
3、Catalina 修改系统文件
这次更新的10.15把所有的系统文件单独分到了一个卷宗,即使禁用了SIP,修改文件也还会是只读。 但是修改还是可以,只是麻烦多了一步。禁用SIP后,需要在终端执行
sudo mount -uw /
然后就可以修改文件夹的读取权限,再进行修改,需要注意的是,重启电脑会失效,下次修改还要重复上面的操作。
来源:macOS 10.15 Catalina 禁用新版SIP防护 修改系统文件。 感谢@威風堂々
4、自我测试
测试环境
Macbook pro 2015, 系统是最新的10.14。
测试方案
凌晨一点合上盖子,早上7点半打开盖子。观察电池的变化量。
测试结果
凌晨一点电量是98%,早上7点半打开盖子是96%,6个半小时掉了2%。
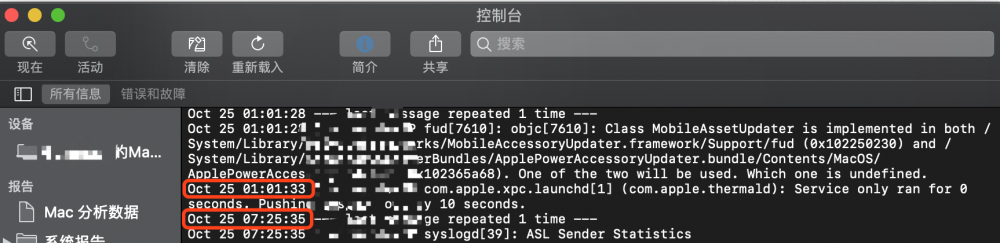
下面图是
console控制台的System.log,可以看到凌晨1点-7点半的睡眠期间,系统没有任何活动日志记录。
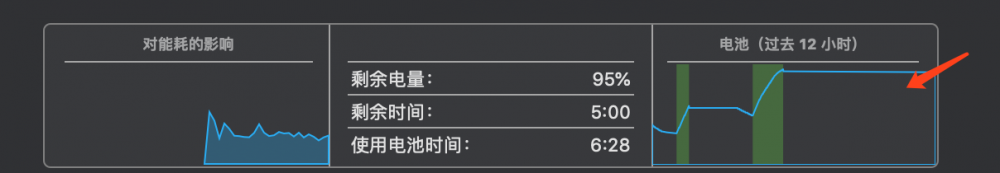
下面图是
Activity monitor活动监测器显示的电池状态,可以看到凌晨1点-7点半的睡眠期间,这段时间没有电量变化记录。
我的结论
由于没有好坏的对比标准,故从我只能从我自身设置前后的电量掉量进行对比。通过设置后,掉电量从5%降到2%,而且从系统工具来看,感觉是确实是睡眠了,并没有电量变化和日志记录。所以综上所述,这个方案应该是可行的。
这个5%的睡眠时间段并没和2%的一样。所以分析只是个大概,并不严谨的。
4、方案出处
v2ex论坛:https://www.v2ex.com/t/361578#reply5。
感谢@liul85 。
MacBook Pro休眠掉电、耗电量大问题解决方案的更多相关文章
- Mac Pro 2015休眠掉电解决办法
硬件:Mac Pro 2015 系统:MacOs Mojave 10.14.3 问题:合盖的时候,休眠1小时掉电10%,由于之前是128G原装盘不会有这个问题,后面购买了M.2转接卡,更换1T Int ...
- mac休眠掉电快,更改休眠模式
打开终端输入: $ pmset -g 查看休眠模式 hibernatemode 发现值为3, 这是大多数的设置,如果为0 ,那么休眠时严重掉电, 我们可以改变这个模式: $ sudo pmset -a ...
- USB设备(移动硬盘、鼠标)掉电掉驱动的两种解决方案
症状: 当你发现"移动硬盘图标"经常无故消失,又自己出现时. 你可以把这个现象称之为"掉电" or "掉驱动". 遇到这种情况,相当不爽. ...
- MacBook Pro App Store无法下载和更新软件解决方案
环境:MacBook Pro 2017 系统:MacOS 10.14 问题:在App Store中无法下载和更新软件,输入App Store密码后,弹出如下对话框 咨询苹果官方技术支持电话:400-6 ...
- 掉电后osdmap丢失无法启动osd的解决方案
前言 本篇讲述的是一个比较极端的故障的恢复场景,在整个集群全部服务器突然掉电的时候,osd里面的osdmap可能会出现没刷到磁盘上的情况,这个时候osdmap的最新版本为空或者为没有这个文件 还有一种 ...
- 2016款MACBOOK PRO触控条版 安装WIN10初体验 及 无奈退货记
新的2016MBP终于发布了,作为把苹果电脑装WIN使用的人,等候很久之后,终于可以行动了. 黄山松 (Tom Huang) 发表于博客园http://www.cnblogs.com/tomview/ ...
- 列举一些 MacBook Pro 必需的外设和应用程序推荐
来源:知乎 文章收录于:风云社区SCOEE,提供上千款mac软件下载 基于从事Apps设计或开发者,使用 MacBook Pro,以下罗列一些必需的外设和应用程序推荐. Retina 256GB SS ...
- Yosimite 系统 “发生意外错误(错误代码-50)” (记一次macbook pro(mid2012) 自主维修排错经历)
电脑型号: Macbook Pro(Mid 2012) A1278 问题描述: 上周,电脑偶尔弹出提示框"发生意外错误(错误代码-50)",弹出这个提示之后硬盘好像变成只读模式 ...
- fir.im Weekly - 除了新 MacBook Pro,近期值得关注的移动开发好资源
最近,最引人瞩目的莫过于 Apple 产品发布会,MacBook Pro 的更新可能是四年来变化最大的一版.除了更轻.更薄.性能更好.电力更足之外,最大的变化是加入了Touch Bar,被定义为 Ma ...
随机推荐
- Java - 安装jdk并设置环境变量
前言 双十一买了台新的笔记本,需要重新安装下Java,这里记录下安装的过程,毕竟万事开头难,就算是老手也不一定能一次就把Java安装成功. 安装jdk 作为一名Java开发,当然是要安装jdk了,如果 ...
- Info.plist配置相关文件访问权限
<key>NSAppleMusicUsageDescription</key> <string>App需要您的同意,才能访问媒体资料库</string> ...
- 关于vue的源码调试
一直看源码都是硬生生的看, 其实, 还是感觉调试起来会看的比较舒服. GitHub把vue的源码下载下来 npm install && npm run dev 在example中新建一 ...
- how browser handler file:/// link
1. why browser can only open .txt file directly, pop up open or save dialog for others? 2. html cann ...
- python+selenium 页面中存在选项卡时,获取页面内容的小技巧
最近用selenium读取页面内容时,遇到包含选项卡的页面,由于选项卡多由js加载其中的内容,所以在网址打开时只能获取到默认显示的选项卡中的内容,而tab2.tab3等等都需要傻傻的点击一下才会获取到 ...
- 关于Chrome和Opera中draw Image()方法无法在canvas画布中绘制图片的问题
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=d ...
- 如何在spring环境中做单元测试
在测试类的上方加入以下注解 @RunWith(SpringJUnit4ClassRunner.class)@ContextConfiguration("classpath:spring.xm ...
- HTML 5的革新——语义化标签(二)
HTML 5的革新之一:语义化标签二文本元素标签.分组元素标签. HTML 5的革新——语义化标签(一)中介绍了一些HTML5新加的一些节元素,一张页面中结构元素构成网页大体,但是也需要其他内容来填充 ...
- cucumber 背景和场景的区别
背景是公用的,每个场景都会执行,相当于前提条件: 场景是一个单独的case 别人的cucumber学习总结: 链接:http://ruby-china.org/topics/7119
- MySQL57修改root密碼
之前在電腦里安裝了MySQL57之后,一直沒用,卻忘記了root密碼, 在網上找了一些資料修改root密碼,卻一直出錯.直到試到這個: 用管理員權限打開CMD CD C:\Program Files\ ...
