AngularJS的ng-class示例
程序下载:https://files.cnblogs.com/files/xiandedanteng/angularJSRender.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.odd{
background-color:blue;
width:300px;
}
.even{
background-color:pink;
width:300px;
}
</style>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<div ng-repeat="member in ctrl.members" ng-class="ctrl.getBackground(member.gender)">
{{member.id}}.name={{member.name}},age={{member.age}}
<div>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.members=[
{id:1,name:'andy',age:20,gender:'male'},
{id:2,name:'bill',age:21,gender:'female'},
{id:3,name:'cindy',age:22,gender:'female'},
{id:4,name:'douglas',age:23,gender:'female'},
{id:5,name:'einstein',age:24,gender:'male'},
];
self.getBackground=function(gender){
if(gender=='male'){
return 'odd';
}else{
return 'even';
}
};
}]);
//-->
</script>
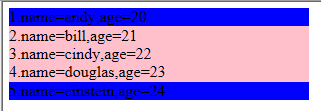
效果:

要点:
ng-class指令用于选择性从html元素中添加或者删除css class
AngularJS的ng-class示例的更多相关文章
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- 走进AngularJs(八) ng的路由机制
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP.为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而a ...
- AngularJS - 路由 routing 基础示例
AngularJS 路由 routing 能够从页面的一个视图跳转到另外一个视图,对单页面应用来讲是至关重要的.当应用变得越来越复杂时,我们需要一个合理的方式来管理用户在使用过程中看到的界面.Angu ...
- AngularJS中的控制器示例_3
<!doctype html> <html ng-app="myApp"> <head> <script src="C:\\Us ...
- AngularJS中的控制器示例_2
<!doctype html> <html ng-app="myApp"> <head> <script src="C:\\Us ...
- AngularJS中的控制器示例
<!doctype html> <html ng-app="myApp"> <head> <script src="C:\\Us ...
- AngularJS的Foreach循环示例
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularJSForeach.rar 代码: <!DOCTYPE HTML PUBLIC ...
- AngularJS入门 & 分页 & CRUD示例
一.AngularJS 简介 AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中. ...
- SpringMVC+Spring+Mybatis+AngularJS 多规格保存示例代码
insert时拿到最新增加的id值 绑定参数 js 实体类 Service实现类 Controller
- Angularjs promise对象解析
1.先来看一段Demo,看完这个demo你可以思考下如果使用$.ajax如何处理同样的逻辑,使用ng的promise有何优势? var ngApp=angular.module('ngApp',[]) ...
随机推荐
- loj2024「JLOI / SHOI2016」侦查守卫
too hard #include <iostream> #include <cstdio> using namespace std; int n, d, m, uu, vv, ...
- 树链剖分 - Luogu 3384【模板】树链剖分
[模板]树链剖分 题目描述 已知一棵包含N个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作1: 格式: 1 x y z 表示将树从x到y结点最短路径上所有节点的值都加上z 操 ...
- webdriver高级应用- 高亮显示正在操作的页面元素
#encoding=utf-8 import unittest from selenium import webdriver import time def highLightElement(driv ...
- SDOJ 3742 黑白图
[描述] 一个 n 个点 m 条边构成的无向带权图.由一些黑点与白点构成 树现在每个白点都要与他距离最近的黑点通过最短路连接(如果有很多个,可以选 取其中任意一个),我们想要使得花费的代价最小.请问这 ...
- Python socket粘包问题(最终解决办法)
套接字: 就是将传输层以下的协议封装成子接口 对于应用程序来说只需调用套接字的接口,写出的程序自然是遵循tcp或udp协议的 实现第一个功能个:实现:通过客户端向服务端发送命令,调取windows下面 ...
- 【java基础 12】HashMap中是如何形成环形链表的?
导读:经过前面的博客总结,可以知道的是,HashMap是有一个一维数组和一个链表组成,从而得知,在解决冲突问题时,hashmap选择的是链地址法.为什么HashMap会用一个数组这链表组成,当时给出的 ...
- iOS学习笔记44-Swift(四)枚举和结构体
一.Swift的枚举 枚举是一系相关联的值定义的一个公共的组类型,同时能够让你在编程的时候在类型安全的情况下去使用这些值.Swift中的枚举比OC中的枚举强大得多, 因为Swift中的枚举是一等类型, ...
- BZOJ1875 [SDOI2009]HH去散步 【dp + 矩阵优化】
题目 HH有个一成不变的习惯,喜欢饭后百步走.所谓百步走,就是散步,就是在一定的时间 内,走过一定的距离. 但 是同时HH又是个喜欢变化的人,所以他不会立刻沿着刚刚走来的路走回. 又因为HH是个喜欢变 ...
- vue-resource发送multipart/form-data数据
//add headers this.$http.post('/api', data, { headers: { 'Content-Type': 'multipart/form-data' } }) ...
- 刷题总结——Middle number(ssoj 优先队列)
题目: 给定一个整数序列··有两个操作: add x,表示序列中加入x mid 表示询问这个序列的中位数 原始序列数量n<=100000,操作数m<=10000 题解: 这道题可以直接用权 ...
