IE6~IE7 bugs
本来想写一篇关于 IE bugs 的总结的,但是发现 IE 的 bugs 一般都存在IE5,IE6,IE7上,这都是很古老的浏览器。而且这些 bugs 测试起来相当麻烦,IEtester和 IE10 自带的文档模式选择都有一些偏差,要在虚拟机上安装系统测试才是最为准确的,最最重要的原因是现在的网页开发 IE5 基本是不考虑了,IE6,IE7 也快完全退出历史舞台了,一般网站会通过检测浏览器版本并提示用户升级浏览器,所以这些 bugs 在现在的开发中遇到的几率是很低的。
min-height:100px;
_height:100px;/*兼容IE6-*/
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
ul{
zoom:;
}




ul{
zoom:;
padding-left: 1em;
}
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li style="zoom:1;">有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>


<ol>
<li>有序列表</li>
<li>有序列表</li>
<li style="zoom:1;">有序列表<br>有序列表<br>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>


<ol>
<li><a href="#">有序列表中的链接</a></li>
<li><a href="#">有序列表中的链接</a></li>
<li><a style="display:block;" href="#">有序列表中的链接</a></li>
<li><a href="#">有序列表中的链接</a></li>
</ol>




<ol>
<li><a href="#">有序列表中的链接</a></li>
<li><a href="#">有序列表中的链接</a></li>
<li><a style="display:block;zoom:1;" href="#">有序列表中的链接</a></li>
<li><a href="#">有序列表中的链接</a></li>
</ol>
<span class="wrap">
wrap
<div class="box">
</div>
</span>
.wrap {
margin: 100px;
position: relative;
border: 1px solid #aaa;
}
.box {
position: absolute;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background: #ccc;
}




.wrap {
margin: 100px;
position: relative;
border: 1px solid #aaa;
_zoom:;
}


<a href="#">菜单项目<img src="i.png"></a>
a{
text-decoration: none;
}
a img{
display: none;
border:none;
}
a:hover img{
display: inline;
}


a:hover{
_zoom:;
}
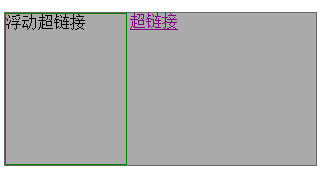
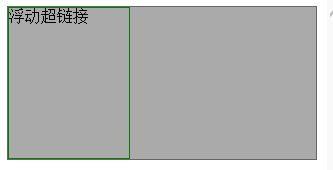
<div class="wrap">
<div class="float">浮动超链接</div>
<div><a href="#">超链接</a></div>
<div><a href="#">超链接</a></div>
<div><a href="#">超链接</a></div>
<div><a href="#">超链接</a></div>
<div class="clearfix"></div>
</div>
.wrap {
background: #aaa;/**/
border: 1px solid #666;/**/
}
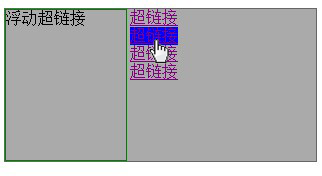
.wrap a:hover {
background: blue;/**/
}
.float {
float: left;/**/
border: 1px solid green;
width: 120px;
height: 150px;/**/
}
.clearfix {
clear: both;/**/
}






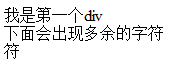
<div class="wrap">
<div>我是第一个div</div>
<!-- 注释 -->
<div>下面会出现多余的字符</div>
</div>
.wrap div{
float: left;
width: 100%;
}


IE6~IE7 bugs的更多相关文章
- CSS 在IE6, IE7 和IE8中的差别////////////////z
CSS 在IE6, IE7 和IE8中的差别 关于浏览器的最离奇的统计结果之一就是Internet Explorer 版本6,7和8共存.截至本文,Internet Explorer各个版本总共占据了 ...
- IE6&IE7 bug
IE6 Bugs 1 .不支持用样式设置 <abbr> 元素 2 .不支持以连字符和下划线开头的 class 和 ID 名 3 . <select> 元素总是出现在堆叠最上面, ...
- ie6 ie7 ie8 ie9兼容问题终极解决方案
放下包袱,解决低版本兼容问题 这是一个老生常谈的问题,自然解决这个问题的方案也比较多,下面整理了一些解决方法: 1.强制使用高版本渲染模式. 强制使用Edge模式来解析网页代码 <meta ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页 ...
- JS代码判断IE6,IE7,IE8,IE9!
JS代码判断IE6,IE7,IE8,IE9!2011年12月15日 星期四 14:01做网页有时候会用到JS检测IE的版本,下面是检测Microsoft Internet Explorer版本的三种代 ...
- 一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10 2012-04-25 16:29:04| 分类: 学习 |字号 订阅 在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE ...
- ie6,ie7,ie8 css bug兼容解决方法
IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 这里收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希 ...
- 解决IE6/IE7/IE8不支持before,after问题
对从事web开发的朋友来讲,低版本的IE永远是一个痛点,不支持最新技术(如css3,html5). 在现在web开发中使用图标字体已经很广泛,如Font Awesome,Bootstrap等,字体图片 ...
- 让IE6/IE7/IE8浏览器支持CSS3属性
让IE6/IE7/IE8浏览器支持CSS3属性 一.下载 您可以狠狠地点击这里:ie-css3.htc,这个玩意儿是让IE浏览器支持CSS3表现的关键东东. 二.上面的是什么东西 首先说说.htc文件 ...
随机推荐
- 12,scrapy框架之post请求
今日概要 递归爬取解析多页页面数据 scrapy的post请求发送 1.递归爬取解析多页页面数据 - 需求:将糗事百科所有页码的作者和段子内容数据进行爬取切持久化存储 - 需求分析:每一个页面对应一个 ...
- Redis数据结构以及Strings型操作
Redis数据结构图: Strings型 <String key,String value>: keys * 查看所有key get 获取key的value值 append 向key对 ...
- FreeMarker的基础语法使用 && 心得和技巧
FreeMarker语言 FreeMarker语言概述 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写. FreeMarker被设计用来生成HTML Web ...
- net user
net user 编辑 Net User命令是一个DOS命令,必须在Windows nt以上系统的MS-DOS模式下运行,所以首先要进入MS-DOS模式:选择“开始”菜单的“附件”选项的子选项“命令提 ...
- Sql获取数据表字段说明
SELECT Sysobjects.name AS TABLE_NAME , syscolumns.Id , syscolumns.name AS COLUMN_NAME , systypes.nam ...
- UNIX 系统中 wc 程序的主要部分
以下代码为 UNIX 系统中 wc 程序的骨干部分 #include <stdio.h> #define IN 1 #define OUT 0 int main(int argc, cha ...
- 最简单的RSA及其几个网站和工具
最简单的形式 给你公钥和一个密文. flag.enc就是密文,我们用记事本是看不出什么的,其实也不用看,因为后边的解密是直接用脚本读取文件的,只需要知道这是密文. pub.pem就是公钥,用记事本打开 ...
- Shell脚本直接执行sql语句和不显示列名
在shell脚本编程的时候,可以通过在mysql连接命令添加-N和-e参数实现查询结果不显示列名和直接执行sql语句操作 demo $(mysql -h ${HOST} -u ${USER} -p${ ...
- vue tradingView(二)
tradingView 一些配置问题 tradingView 一些配置问题 javascript Demo_Hu 4月17日提问 · 4月17日更新 9 关注 1 收藏,993 浏览 问题对人有帮助, ...
- maven学习(九)——maven中的坐标、依赖以及仓库
一.Maven坐标 1.1.什么是坐标? 在平面几何中坐标(x,y)可以标识平面中唯一的一点. 1.2.Maven坐标主要组成 groupId:组织标识(包名) artifactId:项目名称 ver ...
