width:100%与绝对定位同时存在,偏移出父级容器
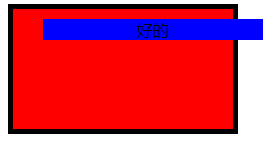
当父级容器内的子元素width设为100%,而子元素又有绝对定位时,子元素伸展超出父级容器,像下面

出现这种情况的原因,width:100%,这个百分之百是相对其定位父级而言的,其定位父级有多宽,这个子元素就有多宽,所以子元素跑到了父级容器外
- html
- <div class="container">
- <div class="content">好的</div>
- </div>
- css
- .container {
- position:relative;
- width:200px;
- height:100px;
- background:red;
- margin:10px;
- padding:10px;
- border:5px solid #000;
- }
- .content {
- text-align:center;
- width:100%;
- position:absolute;
- left:30px;
- right:30px;
- background:blue;
- }
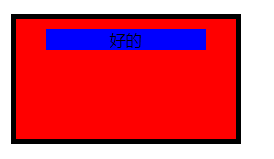
如何实现子元素看起来在父级容器之内居中显示?其实很简单,把子元素的width:100%改为width:auto即可
效果如下图

题外话:绝对定位是一般是根据其定位父级border内侧开始定位的,若无定位父级则是根据视口边定位
width:100%与绝对定位同时存在,偏移出父级容器的更多相关文章
- css使absolute相对于父容器进行定位而不是以body(为什么绝对定位(absolute)的父级元素必须是相对定位(relative))
借知乎的回答如下解释: 首先,我想告诉你的是,如果父级元素是绝对定位(absolute)或者没有设置,里面的绝对定位(absolute)自动以body定位.这句话是错的.正确的是:只要父级元素设了po ...
- css中width:auto和width:100%的区别是什么
width的值一般是这样设置的: 1,width:50px://宽度设为50px 2,width:50%://宽度设为父类宽度的50% 3,还有一个值是auto(默认值),宽度是自动的,随着内容的增加 ...
- CSS的width:100%和width:auto区别
CSS的width:100%和width:auto区别 一. 问题 前段时间在调整树结构的时候,发现如果树的节点名称比较长的话在IE6下则不会撑开外面的元素,导致节点的名称只显示了一半,同时图标和 ...
- 深入理解定位父级offsetParent及偏移大小
前面的话 偏移量(offset dimension)是javascript中的一个重要的概念.涉及到偏移量的主要是offsetLeft.offsetTop.offsetHeight.offsetWid ...
- 深入理解定位父级offsetParent及偏移大小offsetTop / offsetLeft / offsetHeight / offsetWidth
深入理解定位父级offsetParent及偏移大小 [转载] 前面的话 偏移量(offset dimension)是javascript中的一个重要的概念.涉及到偏移量的主要是offsetLeft.o ...
- javascript好文---深入理解定位父级offsetParent及偏移大小
前面的话 偏移量(offset dimension)是javascript中的一个重要的概念.涉及到偏移量的主要是offsetLeft.offsetTop.offsetHeight.offsetWid ...
- [转]深入理解定位父级offsetParent及偏移大小
偏移量(offset dimension)是javascript中的一个重要的概念.涉及到偏移量的主要是offsetLeft.offsetTop.offsetHeight.offsetWidth这四个 ...
- width:100%和width:inherit
前几天遇到过这么一个问题.我想让子盒子的宽度等于父盒子的宽度.父盒子宽度为一个具体值比如说200px.我将子盒子宽度设为了100%.按道理说应该是可以等于父盒子的宽度的,但结果并没有,而是通栏了.然后 ...
- 多方法解决设置width:100%再设置margin或padding溢出的问题
2019独角兽企业重金招聘Python工程师标准>>> 当设置了父元素的宽度,子元素设置宽度为100%后再在加上子元素上添加padding或margin值就会溢出.举个例子: < ...
随机推荐
- [codeforces219D]Choosing Capital for Treeland树形dp
题意:给出一棵树,带有向边,找出某个点到达所有点需要反转的最少的边. 解题关键:和求树的直径的思路差不多,将求(父树-子树)的最大值改为求特定值.依然是两次dfs,套路解法. 对树形dp的理解:树形d ...
- Oracle数据去重
一.完全重复数据去重方法 具体思路是,首先创建一个临时表,然后将DISTINCT之后的表数据插入到这个临时表中;然后清空原表数据;再讲临时表中的数据插入到原表中;最后删除临时表. 对于表中完全重 ...
- SpringBoot使用拦截器无效
附上代码: public class WendaWebConfiguration extends WebMvcConfigurerAdapter { @Autowired PassportInterc ...
- 【读后感1】SQL2008技术内幕- SQL逻辑查询处理
引言观点 1. 编程语言日新月异,但是从没有人否定sql 在现代编程中的巨大作用和 持续的可利用性.SQL以对人类友好的阅读体验提供数据查询能力( 相比其他编程语言 ), 同时在各种数据库平台中,基础 ...
- poj3468(线段树区间更新&区间求和模板)
题目链接: http://poj.org/problem?id=3468 题意: 输入 n, m表初始有 n 个数, 接下来 m 行输入, Q x y 表示询问区间 [x, y]的和: C x y z ...
- poj2449(k短路&A_star模板)
题目链接:http://poj.org/problem?id=2449 题意:给出一个有向图,求s到t的第k短路: 思路:k短路模板题,可以用A_star模板过: 单源点最短路径+高级搜索A*;A*算 ...
- codevs1229 数字游戏
1229 数字游戏 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 白银 Silver 题解
- LInux temp 目录太小不够用问题
2013-10-18 11:01 可以自己建一个临时 目录看看 dev /#su - root #mkdir /opt/tmp #chown root /opt/tmp/ #chgrp root /o ...
- HTML5新标签介绍
一.Datalist 标签 <input list="browsers"> <datalist id="browsers"> < ...
- Java中的"\t"
\t相当于表格制表符tab键,一个格内放8的整数倍的字符,根据显示的字符串长度,剩下的显示空格数.比如:字符串长度为1,那么距离下一个串的空格数应该是8-1=7:如果字符串长度为2,那么距离下一个串的 ...
