HTML+CSS 滚动条样式自定义 - 适用于 div,iframe, html 等
友言:这两天被滚动条整的无与伦比,在此做下总结:
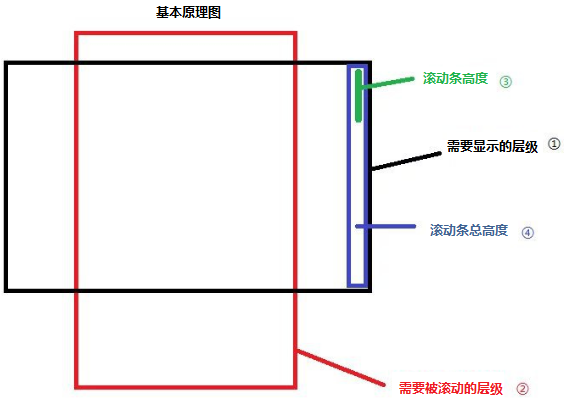
首先自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 = 层级② :层级① =>

关于实现自定义滚轮,首先要对整个布局进行了解:
1、 1.需要显示的层级 和 2.需要被滚动层级 的关系:
- 层级1 具有 溢出隐藏 属性,目的是为了隐藏 层级2 多出的部分。
- 由于在 层级1 的包裹之下 层级2 溢出隐藏部分可以通过控制 层级1 的 scrollTop 进行滚动。
2、 滚动条的位置:
- 如果你后面是通过控制 层级2 的 top值 进行滚动,那么滚动条可直接相对于 层级1 进行绝对定位。
- 如果你是通过控制 层级1 的 scrollTop 进行滚动,那么滚动条就需要在外面多加一层包裹层,目的就是让滚动条不随着 层级1 往上滚。
这里介绍的方法是2--2。
下面进入逻辑关系:
1、首先肯定要从滚动条下手:
1--计算滚动条的高度,这里有一点需要注意,层级1的高度与滚动条的总高度是一样的,通过相似比例计算:
滚动条总高度 :滚动条高度 = 层级2 :层级1
=>滚动条高度 = 滚动条总高度 /(层级2 / 层级1)
2--计算鼠标拖动滚动条时的坐标位置,首先要让鼠标无论点击滚动条哪一个位置,都变成点击滚动条的顶点坐标:
通过获取 浏览器的Y轴坐标 - 滚动条被点击的Y轴坐标 得到
3--实现滚动条拖动的公式:
四要素,1-拖动时浏览器的Y轴坐标,2-点击时滚动条的Y轴坐标,3-浏览器scrollTop的值,4-当前容器的top值。
公式:1 - 2 + 3 - 4
解:
1 - 2 => 计算滚动条顶点坐标
1 - 2 + 3 => 为了避免浏览器Y轴坐标受滚动条数值的影响,必须加上浏览器scrollTop的值
1 - 2 + 3 - 4 => 为了避免滚动条受容器的位置影响,必须先清除容器的top值,也就是假设他们全都在同一个Y轴顶点上
4--限制滚动条的拖动范围:
太简单就不解释了。
5--计算滚动条的当前顶点值与顶点可移动的极限值的比:
计算他们的比例纯粹是为了控制 层级2 与 层级1。这是一个0-1的动态比值
2、所有东西都准备好了,剩下就是控制 层级2 与 层级1:
1--首先获取它们两个层级的高度,然后计算出层级2顶点可移动的极限值。
顶点可移动极限值:层级2 - 层级1。
2--控制 层级1 的scrollTop,滚动的距离与滚动条相呼应:
顶点可移动极限值 * 滚动条滚动的比值
3--完成。
看完原理,我理解了,但是实践起来自己觉得麻烦,因此,搜索了下,决定使用插件解决:
1. 使用 jquery.nicescroll.min.js 插件
//jquery.nicescroll.min.js 插件
jquery.nicescroll v3.7.6
. 支持div,iframe,html 等
. 兼容IE7-,safari,firefox,webkit内核浏览器(chrome,safari)以及智能终端设备浏览器的滚动条
. jq插件,jq 版本要高于 1.8
cursorcolor - 设置滚动条颜色,默认值是“#”
cursoropacitymin - 滚动条透明度最小值
cursoropacitymax - 滚动条透明度最大值
cursorwidth - 滚动条的宽度像素,默认为5(你可以写“5PX”)
cursorborder - CSS定义边框,默认为“1px solid #FFF”
cursorborderradius - 滚动条的边框圆角
ZIndex的 - 改变滚动条的DIV的z-index值,默认值是9999
scrollspeed - 滚动速度,默认值是60
mousescrollstep - 滚动鼠标滚轮的速度,默认值是40(像素)
touchbehavior - 让滚动条能拖动滚动触摸设备默认为false
hwacceleration - 使用硬件加速滚动支持时,默认为true
boxzoom - 使变焦框的内容,默认为false
dblclickzoom - (仅当boxzoom = TRUE)变焦启动时,双点击框,默认为true
gesturezoom - boxzoom = true并使用触摸设备)变焦(仅当激活时,间距/盒,默认为true
grabcursorenabled“抢”图标,显示div的touchbehavior = true时,默认值是true
autohidemode,如何隐藏滚动条的作品,真正的默认/“光标”=只光标隐藏/ FALSE =不隐藏的背景下,改变铁路背景的CSS,默认值为“”
iframeautoresize中,AUTORESIZE iframe上的load事件(默认:true)
cursorminheight,设置最低滚动条高度(默认值:)
preservenativescrolling,您可以用鼠标滚动本地滚动的区域,鼓泡鼠标滚轮事件(默认:true)
railoffset,您可以添加抵消顶部/左轨位置(默认:false)
bouncescroll,使滚动反弹结束时的内容移动(仅硬件ACCELL)(默认:FALSE)
spacebarenabled,允许使用空格键滚动(默认:true)
railpadding,设置间距(默认:顶:,右:,左:,底部:})
disableoutline,Chrome浏览器,禁用纲要(橙色hightlight)时,选择一个div nicescroll(默认:true)
nicescroll详细参数配置
在随笔 HTML+CSS之iframe 中已举例了 jquery.nicescroll v3.7.6 对 iframe 的设置,现以 div 设置为例:
<!DOCTYPE html>
<html>
<head>
<title>js简易滚动条</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="jquery.nicescroll.min.js"></script>
</head>
<body>
<h1>js简易滚动条</h1>
<div id="div1" style="width:300px; height:200px; overflow:hidden; border:solid 1px gray; padding:10px; line-height:1.5;">
hahawefa1<br />
hahawefa2<br />
hahawefa3<br />
hahawefaae<br />
hahawefa<br />
hahawefa<br />
hahawefa<br />
hahawefaf<br />
hahawefa<br />
hahawefafa<br />
awfawef<br />
hahawefa<br />
hahawefagag<br />
hahawefa<br />
hahawefa<br />
hahawefa<br />
hahawefaaf<br />
hahawefa<br />
hahawefaff<br />
hahawefafffff<br />
</div> <script>
$("#div1").niceScroll({
cursorcolor: "#E62020", //滚动条颜色
cursoropacitymax: 0.5, //滚动条透明度
touchbehavior: false,
cursorwidth:"10px",
cursorborder:"",
cursorborderradius:"5px" });
</script>
</body>
</html>
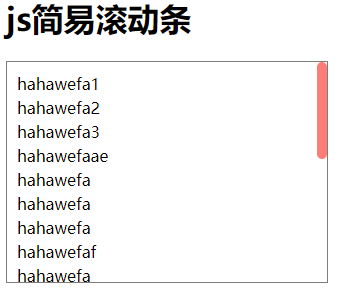
举例:使用插件 jquery.nicescroll.min.js 改变 div 滚动条样式
运行结果如下:

参考:http://www.cnblogs.com/jiechen/p/4712631.html (自定义滚动条原理)
HTML+CSS 滚动条样式自定义 - 适用于 div,iframe, html 等的更多相关文章
- css滚动条样式自定义
很简单的几行代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css 滚动条样式
1,Overflow内容溢出时的设置 overflow 水平及垂直方向内容溢出时的设置 overflow-x 水平方向内容溢出时的设置 overflow-y 垂直方向内容溢出时的设置 以上三个属性设置 ...
- css滚动条样式修改
.activeMoreBankList{ height: 188px; overflow-y: auto;} /*滚动条样式*/.activeMoreBankList::-webkit-scrollb ...
- CSS滚动条样式定制
效果图如下 <!DOCTYPE html> <!-- saved from url=(0061)http://www.xuanfengge.com/demo/201311/scrol ...
- CSS滚动条样式设置
webkit浏览器css设置滚动条 主要有下面7个属性 ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ...
- [CSS]滚动条样式设置
概述 最近项目中需要,将一个页面嵌入在一个webbrower中,这个webrower是定高的,在页面内容超过webbrower高度时,需要以滚动条的形式展现,当时也考虑了使用webbrower的滚动条 ...
- css滚动条样式
1.横向滚动条:(abeamScroll) <div style="width:400px;height:200px;overflow-x:auto;overflow-y:hidden ...
- 使用css实现无滚动条滚动+使用插件自定义滚动条样式
使用css实现无滚动条滚动,摘抄自:曹小萌博客 使用css实现无滚动条滚动,大体思路是在div外面再套一个div.这个div设置overflow:hidden.而内容div设置 overflow-x: ...
- 如何自定义CSS滚动条的样式?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表 本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的 ...
随机推荐
- iOS 控制section不悬停 --- iOS开发系列 ---项目中成长的知识八
一般情况下,tableview中的section是会默认不随着tableview的滚动而滚动的,而是会等到属于这个section的cell滑完过后,然后往上顶(不知道大家能不能听懂=_=!) 有些时候 ...
- vue axios 攻略
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特点: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 ...
- 你所不知道的js的小知识点(1)
1.js调试工具 debugger <div class="container"> <h3>debugger语句会产生一个断点,用于调试程序,并没有实际功能 ...
- css分层,实现遮罩底层弹出新窗口里可以操作,最下层能看到单不能操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- c 语言技巧
位运算 & 位逻辑与 | 位逻辑或 ^ 位逻辑异或 - 位逻辑反 >> 右移 << 左移 通过对数据本身的01编码进行处理,速度稍微快于普通运算符 如,10 / 2 = ...
- k8s的ingress资源简述
ingress controller是独立与controller-manager的Ingress的主要作用是可以利用nginx,haproxy,envoy,traefik等负载均衡器来暴露集群内部服务 ...
- 04.VUE学习之v-text v-html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Python基础:条件与循环
条件语句 除了 boolean 类型的数据,条件判断最好是显性的 if i != 0: ... 而不是只写出变量名: if i: ... For循环与While循环 通常来说,如果你只是遍历一个已知的 ...
- 3分钟快速了解FastDFS
1.介绍 FastDFS是一个C语言写的阿里开源的分布式文件存储服务器主要由两部分组成:1.Tracker server ——————主要负责调度和追踪Storage状态(调度服务器),默认监听端口: ...
- collections模块简介
collections模块简介 除python提供的内置数据类型(int.float.str.list.tuple.dict)外,collections模块还提供了其他数据类型,使用如下功能需先导入c ...
