从零开始利用vue-cli搭建简单音乐网站(一)
最近在学习vue框架,练习了一些例子之后,想着搭建一个vue项目,了解到官方有提供一个vue-cli工具来搭建项目脚手架,尝试了一下,写下博客来记录一下。
一、工具环境
1、node.js 6.10.0,目前node.js最新版本是8.7.0,可以到官网下载最新版本安装。链接:http://nodejs.cn/download/
2、编辑器,Hbuilder 8.8.4
3、windows 8.1
二、创建项目
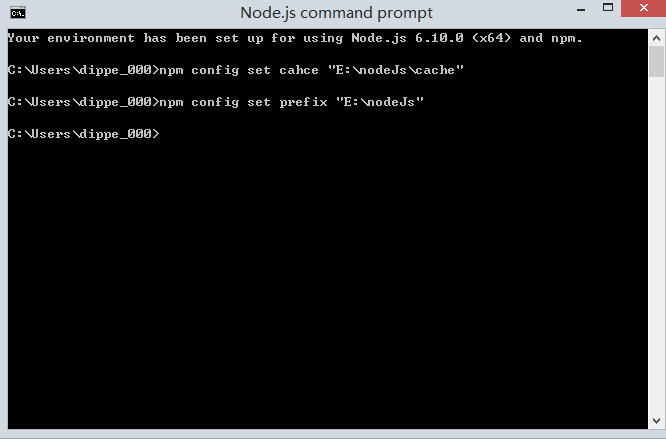
1、安装node.js,默认安装在"C:\Program Files\nodejs",随node.js安装的还有包管理工具npm(关于node.js和npm更多信息可以自行上网搜索资料),打开其自带的命令行编辑器node.js command prompt(使用windows的cmd也可以),由于npm默认全局安装路径为"C:\Users\dippe_000\AppData\Roaming\npm\node_modules",不希望安装在C盘的话可以通过以下命令修改:
npm config set cache "E:\nodeJs\cache"
npm config set prefix "E:\nodeJs"

2、安装vue-cli和webpack
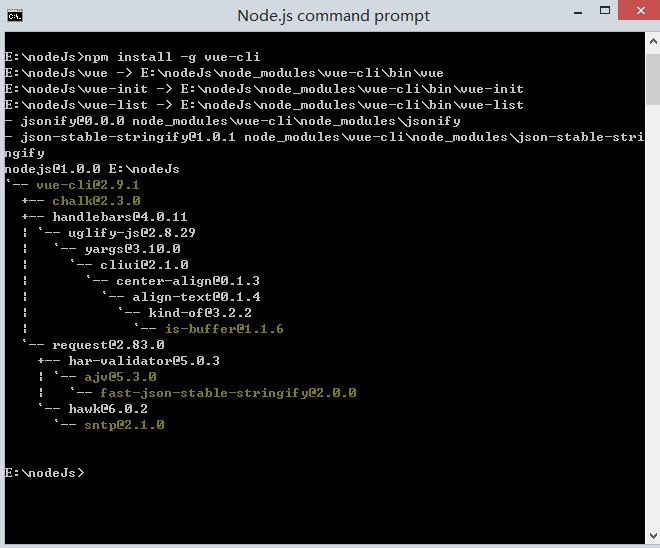
来到E盘目录下,分别输入运行"npm install -g vue-cli"和"npm install -g webpack",安装完成后在"E:\nodeJs\node_modules"目录下应该可以看到"vue-cli"和"webpack"文件夹,说明已经安装成功,这里如果安装报错的话可以尝试下面两种方法:
第一种:以管理员身份运行命令行
第二种:直接在当前目录输入以下命令
npm config set http-proxy null
npm config set registry http://registry.cnpmjs.org/

3、用vue-cli搭建项目
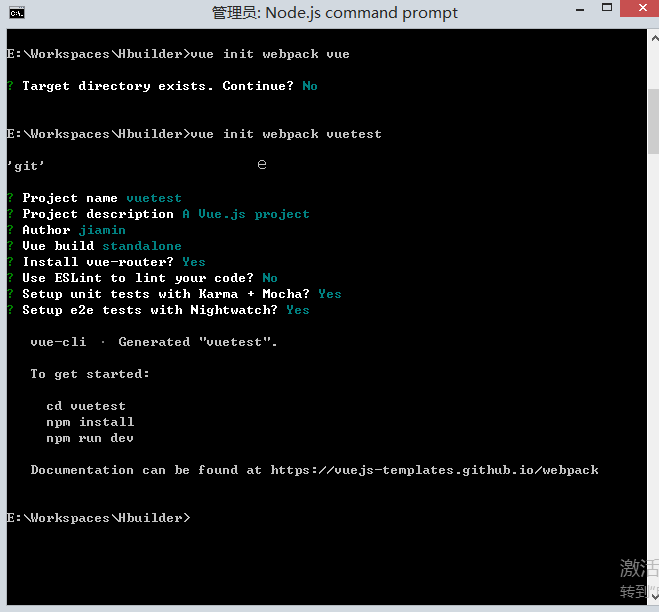
在E盘新建一个工作目录作为项目目录,如"E:\workspaces\Hbuilder",然后命令行输入"cd E:\workspaces\Hbuilder"进到该目录下面,输入"vue init webpack vuetest"初始化一个vue项目。如下:

以上所有选择的意思分别为:
Project name(项目名称)
Project description(项目描述)
Author(作者)
下面是一个选项(我选择第一个)
Runtime + Compiler: recommended for most users (运行加编译)
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时
Install vue-router? (Y/n) (是否安装vue-router,我选择安装)
Use ESLint to lint your code? (Y/n) (是否使用ESLint管理代码,我选择否)
Setup unit tests with Karma + Mocha? (Y/n) (是否安装单元测试,我选择安装)
Setup e2e tests with Nightwatch(Y/n)? (是否安装e2e测试 ,我选择安装)
到这里,构建完成,关于使用vue-cli搭建项目的信息,可以参考:http://www.jianshu.com/p/2769efeaa10a,作者:玄木
4、安装node_modules以及运行项目
分别执行以下命令:
cd vuetest
npm install
npm run dev
第一行命令是进到新建的vuetest目录里面,第二行npm install 会在当前目录下新建一个node_modules目录并且安装所有依赖工具包。由于工具包较多,所以会花费很长一段时间。第三句是运行该项目在本地服务器,可以通过浏览器访问,默认地址为:“http://localhost:8080”
如果最后一步出错,可以尝试以下方法:
第一种:端口8080被占用,打开项目的"config\index.js"文件修改port: 8080为其他端口
第二种:电脑找不到默认浏览器,尝试更换默认浏览器为其他浏览器
如果成功的话会在浏览器看到如下结果:

后记:这篇文章主要记录了如何用vue-cli生成一个vue项目,下面的文章将会记录如何用该脚手架搭建起一个音乐网站,因为本人也没有太多的经验,所有的实现都是自己一步步摸索的,可能会有很多地方没有考虑好,希望大家能提出自己看法意见,一起交流。
参考链接:
node.js下载:http://nodejs.cn/download/
vue-cli的使用:http://www.jianshu.com/p/2769efeaa10a
vue-cli生成项目的详解:http://blog.csdn.net/hongchh/article/details/55113751

从零开始利用vue-cli搭建简单音乐网站(一)的更多相关文章
- 从零开始利用vue-cli搭建简单音乐网站(七)
这几天完成了歌曲收藏功能,先看最后效果: 新注册用户:“newuser”,进入“我的音乐界面如下所示” 点击新建歌单,输入:“新歌单”,确认,如下: 目前还没有歌曲,打开音乐界面,点击收藏功能,如下, ...
- 从零开始利用vue-cli搭建简单音乐网站(八)
这是完成了预想中的最后两个功能:歌曲评论以及歌曲搜索. 1.评论效果: 用户点击评论按钮,评论框获取焦点. 输入之后点击提交,下方显示评论,用户名称以及日期.相应的用户也可以删除自己评论. 当然只能删 ...
- 从零开始利用vue-cli搭建简单音乐网站(六)
上一篇遗漏了一个简单的效果没写,见下图: 主页面点击热门推荐和更多之后跳转到歌曲列表页面,现在的页面只是简单的把所有歌曲列出来,没有进行排序.实现起来也很简单,在MainPage的两个链接上添加: & ...
- 从零开始利用vue-cli搭建简单音乐网站(五)
上一篇文章讲到的是如何利用mongoose从数据库读取数据然后更新页面,接下来要实现的就是用户注册登录功能,这个功能涉及到的东西太多了,今天只实现了登录功能,登陆之后更新导航条界面,最后效果如下: 登 ...
- 从零开始利用vue-cli搭建简单音乐网站(二)
1.利用vue-router实现页面跳转 程序可以正常运行之后,下面我们需要配置路由实现页面的局部刷新,这一功能将用来实现网站页面的跳转. 打开程序目录,进入"src\router\inde ...
- 从零开始利用vue-cli搭建简单音乐网站(四)
上一篇文章中说到这一篇博客会实现音乐播放功能,只是令我意外的是,如果利用h5的audio标签,几行代码就实现了......先来看一下最终效果吧. 这里直接用了audio标签,样式没有怎么管,能获得音乐 ...
- 从零开始利用vue-cli搭建简单音乐网站(三)
1.利用router-link在组件之间传递数据 如上图,MainPage.vue中主要有8个推荐曲目数据,主要实现方式是建立好主页面模板,然后用v-for循环获取返回的music对象,然后分别绑定曲 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Koa2+MySQL+VUE+ElementIUI搭建简单的后台管理小系统
如题,前端入坑许久,还是写个小东西出来吧 想要搭建自己的一个后台管理,实现简单的增删改查,看起来很简单 其实是真的简单,没有想的那么难,我也就写了一个月吧, 当然是假的,其实也就每天一两个小时,花了大 ...
随机推荐
- Python实例浅谈之五Python守护进程和脚本单例运行
一.简介 守护进程最重要的特性是后台运行:它必须与其运行前的环境隔离开来,这些环境包括未关闭的文件描述符.控制终端.会话和进程组.工作目录以及文件创建掩码等:它可以在系统启动时从启动脚本/etc/rc ...
- Python3解leetcode Maximum SubarrayClimbing Stairs
问题: You are climbing a stair case. It takes n steps to reach to the top. Each time you can either cl ...
- NSCLIENT++可以采集的指标
Documentation Information Commands/Modules CheckDisk CheckFileSize CheckDriveSize CheckF ...
- Behave + Selenium(Python) 四
来自T先生 今天我们开始讲讲behave的厉害的地方. Tag文件的使用 在behave里面,如何来控制哪些case需要run,哪些case不需要run,这个时候就用Tag来控制.好了,接下来我用Ta ...
- stm32之存储系统
一.STM32系统结构 要想深刻理解STM32的存储器,需要首先知道STM32的系统结构. 如Figure 1,是STM32系统结构框图. 根据STM32 Reference manual (RM00 ...
- 怎么解决sublime的插件自动被禁用
前两天,我的sublime text安装的很多插件都被自动禁用了,每次都要我自己重新启用一下才可以,后来从网上找到了解决方法. 找到“设置”-“Package Settings”-“Package C ...
- UGUI笔记
Text中的可以单独指定某些文字的颜色,只需将想要变色的文本放在<color=**></color>之间即可,如“吃<color=#ff7a38>橙色物品</ ...
- HDU - 4804 Campus Design(状压+轮廓线dp)
Campus Design Nanjing University of Science and Technology is celebrating its 60th anniversary. In o ...
- Linux 系统初始化和服务
系统的初始化和服务 1. Linux 系统启动流程 打开计算机,从主板 BIOS(Basic Input/Out System)读取其中所存储的程序,引导你找到存储系统的硬件(如光盘.硬盘等) 接下来 ...
- Linux绘图函数
gdk_draw_line () gdk_draw_rectangle () gdk_draw_arc () gdk_draw_polygon () gdk_draw_string () gdk_dr ...
