Eclipse 修改编码方式
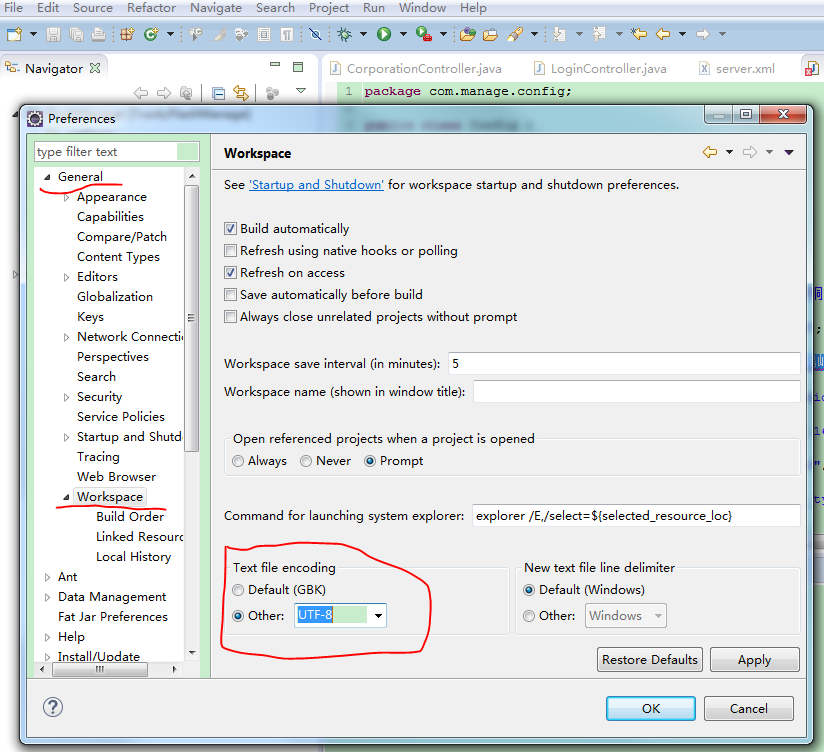
1.修改全局(Eclipse默认)文本编码方式

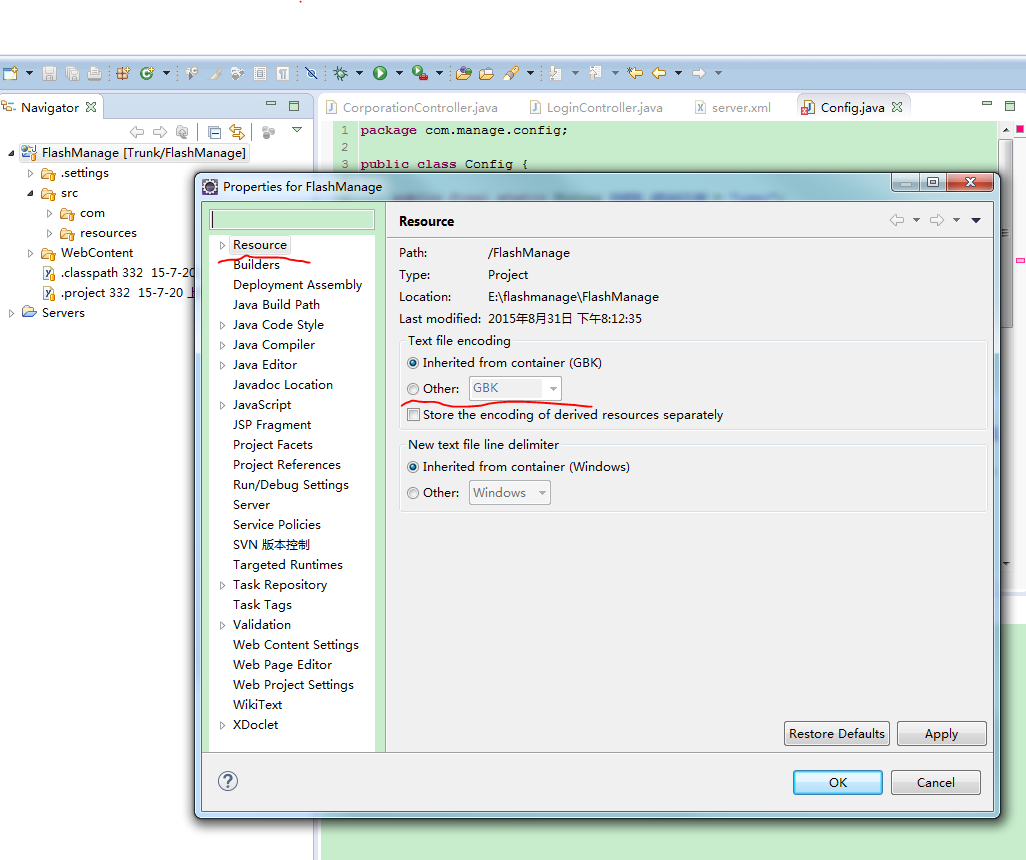
2.修改某个工程编码方式
右键工程点击”属性“后,如下图
Eclipse 修改编码方式的更多相关文章
- Eclipse修改编码方式
1.修改工作空间默认编码 1.修改工作空间默认编码:window -> preferences -> General -> Workspace 2.修改文件的编码 在Eclipse ...
- CentOS修改编码方式为zh_CN.UTF-8
1.查看系统是否支持简体中文 locale -a 2.修改编码方式 vim /etc/sysconfig/i18n 将文件内容修改为下面文本: LANG="zh_CN.UTF-8" ...
- eclipse 修改编码
在Eclipse的开发使用中,我们经常使用的是UTF-8,但是刚刚安装的或者是导入的项目是其他编码的默认是GBK的,这就造成我们的项目乱码,一些中文解析无法查看,对我们的开发造成不便. 工具/原料 E ...
- 修改eclipse默认编码方式
设置js文件的默认编码格式为UTF-8 在Windows->Preference页面中,选择General->Content Types ...
- Eclipse修改编码后乱码解决
Eclipse用了一段时间,都是用的gbk编码的,突然想要规范下,强迫症犯了,于是将在Window->Preference->Appearances->Workspace修改Text ...
- Eclipse修改编码字体
步骤:Window-->Preference-->General-->Appearance-->Colors and Fonts-->java-->java Edi ...
- 命令窗口修改编码,CMD编码修改方法
cmd中的编码方式为ANSI,若中文不是此编码方式则会出现乱码.作为程序员,会经常使用命令窗口查看执行日志,但是有时编码格式不对,大部分都是UTF8,在网上搜索了不少方法,很多没什么用,在这里教一个具 ...
- 设置Eclipse编码方式
1.windows->Preferences...打开"首选项"对话框,左侧导航树,导航到 general->Workspace,右侧Text file encodin ...
- 格式化MyEclipse代码(java、jsp、js)行的长度@修改java代码字体@修改Properties文件编码方式
每次用MyEclipse/Eclipse自带的快捷键Ctrl+shift+f格式化代码时,如果原来的一行代码大于80列,Eclipse就会自动换为多行.如果想格式化代码后不想让代码换行可以通过以下方式 ...
随机推荐
- lateral inhibition
http://www.indiana.edu/~p1013447/dictionary/lat_i.htm [This means that neighboring visual neurons re ...
- window cmd 自动补全
1. 用命令里输入regedit注册表 WIN+R 快捷输入 regedit regedit2. 键值改为9(十进制) HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Co ...
- Mac查看端口
lsof -i tcp:port eg: lsof -i tcp:8899
- 关于<context:annotation-config/>配置
对于spring项目的一些配置,一直感到有些混乱,今天看到一前辈总结的特别好,把自己的理解贴在这里,有不当的地方,后续继续学习: 当我们使用@Autowired.@Required等这些注解时,就要在 ...
- 常规问题解决:File "/usr/bin/yum", line 30 及 File "/usr/libexec/urlgrabber-ext-down", line 28
在执行yum命令时忽然发现出现以下报错: # yum list File "/usr/bin/yum", line 30 except KeyboardInterrupt, e: ...
- Rsync+Inotify同步
rsync服务安装与<rsync+sersync同步>环境一样! 安装inotify-tools 在源服务器10.10.2.191上操作: 1.查看服务器内核是否支持inotify ll ...
- Linux GCC常用命令学习
1简介 GCC 的意思也只是 GNU C Compiler 而已.经过了这么多年的发展,GCC 已经不仅仅能支持 C 语言:它现在还支持 Ada 语言.C++ 语言.Java 语言.Objective ...
- BZOJ_3545_[ONTAK2010]Peaks_主席树+倍增+kruscal重构树+dfs序
BZOJ_3545_[ONTAK2010]Peaks_主席树+倍增+kruscal重构树 Description 在Bytemountains有N座山峰,每座山峰有他的高度h_i.有些山峰之间有双向道 ...
- JAVA 内部类 (三)实例
为什么要用内部类:控制框架 一个“应用程序框架”是指一个或一系列类,它们专门设计用来解决特定类型的问题.为应用应用程序框架,我们可从一个或多个类继承,并覆盖其中的部分方法.我们在覆盖方法中编写的代码用 ...
- AndroidStudio删除项目
右键左上角的 项目名 右键 > delete 磁盘里的文件还需要手动删除
