Flask:基本结构
python有两个比较出名的网络框架,一个是django,一个是flask. 之前的django文章里面介绍了django的各种用法,这个系列开始介绍flask的用法.相比与django,flask更加简单,透明,flask没有django支持的那么多框架,比如admin等.但是也正是因为没有这么多的框架,因此flask更加适合自己DIY.下面就开始flask
1初始化:
所有flask程序都必须创建一个程序实例,web服务器使用WSGI的网关协议,把接收自客户端的所有请求都转交给这个对象处理.程序实例的创建代码如下。
首先引用Flask,然后申请程序实例,也就是Flask类的对象。并且Flask的构造函数有一个必须指定的参数,也就是程序主模块或包的名字。在这里传入的是__name__
from flask import Flask
app = Flask(__name__)
那么这个__name__到底是什么意思呢。我们平常在写python代码的时候,主文件的调用都会加上if __name__==”__main__”的语句。为什么会有这样的写法呢?我们来看一个例子,新建2个py文件,test.py,test1.py,在两个文件中分别添加代码print __name__,然后在test.py中引用test1 import test1. 此时运行test.py。
得到的结果如下
test1
__main__
那么到这里我们基本能明白__name__的作用了,在被引用的模块中,__name__是模块文件名,在调用的文件中,__name__就是运行的文件名。如果test.py中没有引用test1.py直接运行test.py那么__name__就既是模块文件名也是运行的文件名。两者是相同的。
介绍到这那么就明白__name__的作用了,它指定了程序的主模块或包的名字
2 路由和视图函数
客户端把请求发送给web服务器,web服务器再把请求发送给Flask程序实例,这样程序实例就知道了对每个URL请求应该运行那些代码。这也就是路由。在django中通过url(r'^index/',views.index)将URL地址和后端的views关联起来。那么来看下Flask是如何指定路由的呢。Flask中是通过app.route修饰器来将装饰的函数注册为路由。hello_world为处理程序。@app.route('/')的意思就是如果服务器的域名是www.example.com,那么如果在浏览器中访问www.example.com,那么出触发服务器执行hello_world函数。
@app.route('/')
def hello_world():
return 'Hello World!'
3 启动服务器
既然实例已经初始化而且路由也指定好了。那么现在就应该启动服务器来运行了。通过app.run()来实际运行
if __name__ == '__main__':
app.run()
运行后出现如下的打印。可以看到域名以及端口。
/usr/bin/python2.7 /home/zhf/py_prj/flask_prj/flask_prj.py
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
在浏览器中执行http://127.0.0.1:5000/后,浏览器会打印Hello World!.
在这个实例中,host地址是127.0.0.1, 默认端口是5000,这个启动的是本地服务器。如果我们想部署自己的IP和端口的话该如何实现呢,如下所示,通过指定host和端口的值就可以改变服务器地址和端口了。
if __name__ == '__main__':
app.run(host='192.168.0.12',port=8000)
4 请求函数以及响应
在浏览器中经常会传递参数,在django中通过在处理函数中传入request参数来获取。Flask中也是大同小异。
from flask import request
@app.route('/')
def hello_world():
user_agent=request.headers.get('User-Agent')
return user_agent
上面的代码中通过return user_agent将数据返回到浏览器上。返回的时候还还可以返回HTML的形式。比如return ‘<h1>user_agent</h1>’. 也可以返回这种形式return ‘<h1>bad request</h1>’,400. 这里返回一个400状态码表示请求无效。
如果不想返回由1个,2个或多个组成的元组。 Flask视图函数可以返回response对象,make_response函数接收1个,2个或3个参数。并返回一个response对象。通过这个response对象,我们可以在上面调用各种方法,进一步设置响应,比如设置cookie
运行后浏览器中显示
This document carries a cookie!
在浏览器中可以看到设置的cookie值

5 Flask扩展
Flask的开发web服务器支持很多启动设置选项。但只能在脚本中作为参数传给app.run()。但这种方式并不方便。传递设置选项的理想方式使用命令行参数。Flask-Script是一个Flask扩展。为Flask程序添加了一个命令行解析器。代码修改如下:
from flask import Flask
from flask import request
from flask import make_response
from flask_script import Manager
app = Flask(__name__)
if __name__ == '__main__':
manager=Manager(app)
manager.run()
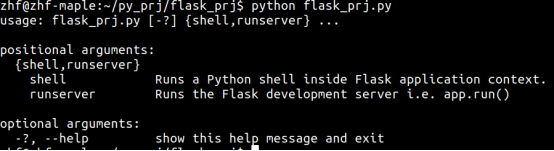
这样修改后,程序可以使用一组基本命令行选项,现在运行flask_prj.py,会显示一个用法消息。

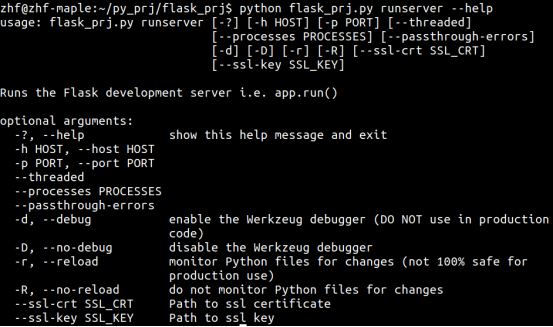
runserver命令用来启动web服务器,运行python flask_prj.py runserver将启动服务器,而--help参数将显示如何传递参数

通过这种方式就可以在命令行中指定地址和端口了
zhf@zhf-maple:~/py_prj/flask_prj$ python flask_prj.py runserver --host 127.0.0 --port 8000
* Running on http://127.0.0.1:8000/ (Press CTRL+C to quit)
Flask:基本结构的更多相关文章
- 一个比较良好的flask项目结构
一个比较良好的flask项目结构 project/ app/ # 整个程序的包目录 static/ # 静态资源文件 js/ ...
- Flask - 特殊装饰器 和 Flask工作结构模式(FBV, CBV)
目录 Flask - 特殊装饰器 和 Flask工作结构模式 @app.errorhandler() @app.before_request @app.after_request FBV和CBV Fl ...
- flask 程序结构概括
以此结构为例,这个小项目是<Flask Web开发:基于python的web应用开发实战>第一部分结束后的代码框架 第一层 有app.tests.migrations三个文件夹和confi ...
- flask模板结构组织(局部模板、宏、模板继承)
模板结构组织 除了使用函数.过滤器等工具控制模板的输出外,jinja2还提供了一些工具来在宏观上组织模板内容. 局部模板 在Web程序中,我们通常会为每一类页面编写一个独立的模板.比如主页模板.用户资 ...
- flask项目结构(四)使用sqlalchemy和alembic
简介 其实我不是啥正经人,错了,不是啥正经程序员,所能想到的估计也就码农一级吧,高级程序员,搞什么算法,什么人工智能,大数据计算…………离我还太遥远. 但是这并不妨碍我继续学习,继续写垃圾小程序. 反 ...
- flask项目结构(三)使用蓝图
简介: Flask中的蓝图旨在针对这些情况: 把一个应用分解成一系列的蓝图.对于大型的应用是理想化的:一个项目能实例化一个应用, 初始化一些扩展,以及注册一系列的蓝图. 以一个 URL 前缀和/或子域 ...
- python flask 项目结构
1. 今天学习遇到一个问题,以前项目比较简单,所有的@app.route 都是写在一个文件app.py 中的,然后启动也是在这个文件中启动app.run .但是我今天 想写一个新的模块, 于是我新启了 ...
- flask项目结构(六)快速开发后台flask-admin
简介: Flask-admin 相当django的xadmin吧! 快速装配一个后台用来管理数据. Flask-admin也是有使用局限性的,他只适合开发小型快速的应用,不适合那种大型并发性高,逻辑复 ...
- flask项目结构(五)使用数据库
简介: 基础搭建好了,开始读写数据库吧.毕竟写的程序,也没什么高深的,就是CRUD,中文说是增删改查. 一:在数据库中增加测试数据. 在项目根目录建立init_test.py from config ...
- flask项目结构(二)创建flask,同步docker
简介: 建立flask容易,那么部署就比较麻烦了,配这个,配那个,更新………… 所以我从构建,就考虑部署的问题,使用docker部署. 程序都打包进docker,本博客有相关文章. pycharn直接 ...
随机推荐
- BZOJ 3881 COCI 2015 Divljak
题面 Description Tom有n个字符串S1,S2...Sn,Jerry有一个字符串集合T,一开始集合是空的. 接下来会发生q个操作,操作有两种形式: "1 P",Jerr ...
- git——简易指南
Git对于我来说,只知道是一个版本控制器,类似于乌龟的svn.其中也仅仅会几个常的命令,比如说“更新git pull”.“提交git push”等等,因为记得当初使用的时候,师傅告诉我,对于你不懂这个 ...
- IOS开发self.的用法总结
如果声明的是retain类型的,然后使用self.的话此时引用计数会加1,变成1,如果同时又使用了alloc,那么引用计数又加一变成了2,那么如果只是release一次的话就会内存泄漏. 这种情况下的 ...
- 【ActiveMQ】管理界面查看消息详情,报错/WEB-INF/tags/form/forEachMapEntry.tag PWC6199: Generated servlet error: The type java.util.Map$Entry cannot be resolved. It is indirectly referenced from required .class files
ActiveMQ版本:5.12 JDK版本:1.8 ===================== 使用ActiveMQ过程中,在管理界面查看消息详情,发现报错: 查看日志信息,报错如下: 2017-11 ...
- python核心编程学习(第三版)之网络编程
套接字 套接字是计算机网络数据结构.在任何类型的通信开始之前,网络应用程序必须创建套接字. 有两种类型的套接字,基于文件和面向网络的. unix套接字是第一个家族,AF_UNIX代表地址家族,缩写AF ...
- 七天学会ASP.NET MVC (五)——Layout页面使用和用户角色管理 【转】
http://www.cnblogs.com/powertoolsteam/p/MVC_five.html 系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学会 ...
- hdu 5381 The sum of gcd(线段树+gcd)
题目链接:hdu 5381 The sum of gcd 将查询离线处理,依照r排序,然后从左向右处理每一个A[i],碰到查询时处理.用线段树维护.每一个节点表示从[l,i]中以l为起始的区间gcd总 ...
- 【TSQL】空格的比较
空格比较时 空字符串跟任意长度的半角空格字符串比较,结果都为TRUE ) SET @TRUSTOR = '' IF @TRUSTOR IS NULL BEGIN SELECT 'IS NULL' EN ...
- Nginx配置文档具体解释
Nginx的配置文档具体解释.在这儿做个总结,以便以后使用的时间查看. 下面大部分自己整理.部分来自參考 #设置用户 #user nobody; #启动进程数(一般和server的CPU同样) #能 ...
- 文件I/O之C标准库函数和系统库函数差别
1.首先C标准库函数是工作在系统库函数之上的.C标准库函数在读写文件时候都有一个文件流指针.FILE*fp=NULL;// fp=fopen(F_PATH,"r"); fp文件流指 ...
