jQuery ajax序列化函数
参数序列化$.param()
举例:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
personObj = new Object();
personObj.firstname = "John";
personObj.lastname = "Doe";
personObj.age = 50;
personObj.eyecolor = "blue";
$("button").click(function(){
$("div").text($.param(personObj));
});
});
</script>
</head>
<body> <button>Serialize object</button> <div></div> </body>
</html>
上述返回的结果是:firstname=John&lastname=Doe&age=50&eyecolor=blue
$.param将对象或者数组序列化,序列化的值可以用于AJAX请求时的URL查询字符串
$.param(object,trad)
| Parameter | Description |
|---|---|
| object | 必须,指定一个要被序列化的对象亦或数组 |
| trad |
可选,是否使用传统的参数序列化模式,默认false,注意要在jQuery1.4以上才能使用 |
$(document).ready(function(){
personObj ={
a: {
one: 1,
two: 2,
three: 3
},
b: [ 1, 2, 3 ]
}
$("button").click(function(){
document.body.innerHTML=(decodeURIComponent($.param(personObj,true)));
});
});
上述传统序列化显示的结果是:a=[object+Object]&b=1&b=2&b=3
如果是
$("div").text(decodeURIComponent($.param(personObj)));
将true去掉,将成为a[one]=1&a[two]=2&a[three]=3&b[]=1&b[]=2&b[]=3
表单序列化$.serialize()
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
</script>
</head>
<body> <form action="">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
</form> <button>Serialize form values</button>
<div></div>
</body>
</html>
结果是:FirstName=Mickey&LastName=Mouse
$(selector).serialize()
序列化表单值并创建一个编码过的url文本
你可以选择一个或更多的表单元素(比如input和textarea),或者表单元素本身
序列化的值可以被用于在创建一个AJAX请求的时候,组合URL查询字符串
表单序列化$.serializeArray()
将表单元素序列化成对象数组
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var x = $("form").serializeArray();
console.log(x);
});
});
</script>
</head>
<body> <form action="">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
</form> <button>Serialize form values</button>
<div id="results"></div>
</body>
</html>
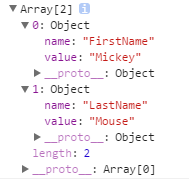
控制台输出的结果是

语法格式为:
$(selector).serializeArray()
jQuery ajax序列化函数的更多相关文章
- jQuery Ajax 操作函数及deferred对象
jQuery Ajax 操作函数 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 描述 jQuery.ajax() 执行异步 H ...
- jQuery Ajax 操作函数
jQuery Ajax 操作函数 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 描述 jQuery.ajax() 执行异步 H ...
- JQ-jQuery-Ajax:jQuery Ajax 操作函数
ylbtech-JQ-jQuery-Ajax:jQuery Ajax 操作函数 1.返回顶部 1. jQuery Ajax 操作函数 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允 ...
- jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法
jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法 在调用一个jquery的ajax方法时我们有时会需要该方法返回一个值或者给某个全局变量赋值,可是我们 ...
- jQuery Ajax 操作函数 (七)
函数 描述 jQuery.ajax() 执行异步 HTTP (Ajax) 请求. .ajaxComplete() 当 Ajax 请求完成时注册要调用的处理程序.这是一个 Ajax 事件. .ajaxE ...
- springboot统一ajax返回数据格式,并且jquery ajax success函数修改
服务端代码: package com.zhqn.sc.cfg; import org.springframework.core.MethodParameter; import org.springfr ...
- jquery ajax error函数详解
代码:$(document).ready(function() { jQuery("#clearCac").click(function() { ...
- jquery ajax error函数和及其参数详细说明(转载)
使用jquery的ajax方法向服务器发送请求的时候,常常需要使用到error函数进行错误信息的处理,本文详细的说明了ajax中error函数和函数中各个参数的用法.一般error函数返回的参数有三个 ...
- jquery ajax error 函数的参数及使用
使用jquery的ajax方法向服务器发送请求的时候,可选的回调函数有success.complete.beforeSend.error函数等.error函数常用来进行错误信息的处理,这里着重提一下e ...
随机推荐
- ios高效开发--blocks相关
1.替换delegate 如果我们有2个viewController,a和b,当我们从a界面push到b后,在b上面触发了一些事件,这些时间又会影响到a界面上的内容. ...
- 45个非常有用的Oracle查询语句(转自开源中国社区)
日期/时间 相关查询 获取当前月份的第一天 运行这个命令能快速返回当前月份的第一天.你可以用任何的日期值替换 “SYSDATE”来指定查询的日期. SELECT TRUNC (SYSDATE, 'MO ...
- 微信小程序日期定位弹出框遮挡问题
只需要用bindtap绑定一个点击后的操作(隐藏键盘): wx.hideKeyboard()
- 【Python】输出程序运行的百分比
对于一些大型的Python程序.我们须要在命令行输出其百分比,显得更加友好,以免被人误会程序陷入死循环.假死的窗口. 关键是利用到不换行的输出符\r,\r的输出.将直接覆盖掉此行的内容. 比方例如以下 ...
- 使用Golang利用ectd实现一个分布式锁
http://blog.codeg.cn/post/blog/2016-02-24-distrubute-lock-over-etcd/ By zieckey · 2016年02月24日 · 1205 ...
- website link
error: template with C linkage http://blog.csdn.net/jiong_1988/article/details/7915420http://velep.c ...
- ubuntu环境eclipse配置
ubuntu环境eclipse配置 首先下载Eclipse和JDK: 然后将上边两个压缩包解压到安装文件夹(如;/home/linux/softwares/java).然后配置/etc/profile ...
- mysql查询结果自动生成序列号
- C# 操作World生成报告
直接上代码 using System; using System.IO; using System.Data; using Word = Microsoft.Office.Interop.Word; ...
- Subversion基础:概念、安装、配置和基本操作(转)
本文转载至http://www.cnblogs.com/cokecoffe/archive/2012/06/01/2537130.html 转自:http://www.uml.org.cn/pzgl/ ...
