学习 表单验证插件validate











<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<link rel="stylesheet" href="style.css">
<body>
<form action="" id="demoForm">
<fieldset>
<legend>用户登陆</legend>
<p id="info"></p>
<p id="info2" style="display:none">输入错误</p>
<p>
<label for="usename">用户登录</label>
<input type="text" id="usename" name="usename">
</p>
<p>
<label for="parseword">密码</label>
<input type="password" id="parseword" name="parseword">
</p>
<p>
<label for="confirm-parseword">确认密码</label>
<input type="password" id="confirm-parseword" name="confirm-parseword">
</p>
<p>
<label for="dates">日期</label>
<input type="text" id="dates" name="dates">
</p>
<p>
<label for="emails">邮箱</label>
<input type="text" id="emails" name="emails">
</p>
<p>
<label for="loads">地址</label>
<input type="text" id="loads" name="loads">
</p>
<p>
<label for="numbers">数字</label>
<input type="text" id="numbers" name="numbers">
</p> <p>
<label for="postcodes">邮政编码</label>
<input type="text" id="postcodes" name="postcodes">
</p> <p>
<input type="submit" value="登录"/>
</p>
<p>
<button id="check">检测表单</button>
</p>
</fieldset>
</form>
</body>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.js"></script>
<script src="jquery.validate.js"></script>
<script>
var validator;
$(document).ready(function(){
validator = $("#demoForm").validate({
debug:true,//只进行检测不提交,调试很方便
rules:{//定义校验规则
usename:{//usename是input的name不是id
required:{
depends:function(element){
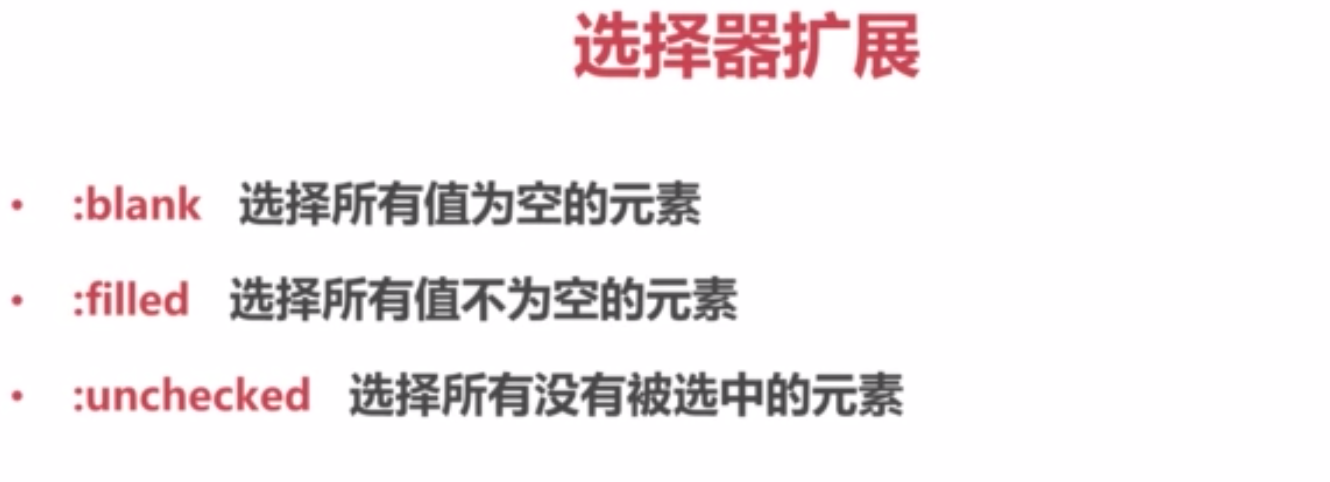
return $("#parseword").is(":filled");//密码是否填写 不填写密码不校验用户名
}
},
//url:true,//地址需要输入 http || https
//email:true,//验证邮箱
minlength:{
param:2,
depends:function(element){
return $("#parseword").is(":filled");//密码是否填写 不填写密码不校验用户名
}
},//最小长度
maxlength:10,//最大长度
//rangelength:[2,10],//长度范围
//remote:"remote.json" GET请求
/*remote:{
url:"remote.json",
type:"post",
data:{
loginTime:function(){
return + new Date;
}
}
}*/
},
parseword:{
required:true,
minlength:5,
maxlength:16
},
"confirm-parseword":{
equalTo:"#parseword"
}, dates:{
required:true,
//date:true//范围非常广
dateISO:true
},
emails:{
required:true,
email:true
},
loads:{
required:true,
url:true
},
numbers:{
required:true,
//number:true//整数数字、小数
digits:true//非负整数
},
postcodes:{
//required:true,
postcode:"中国"
},
},
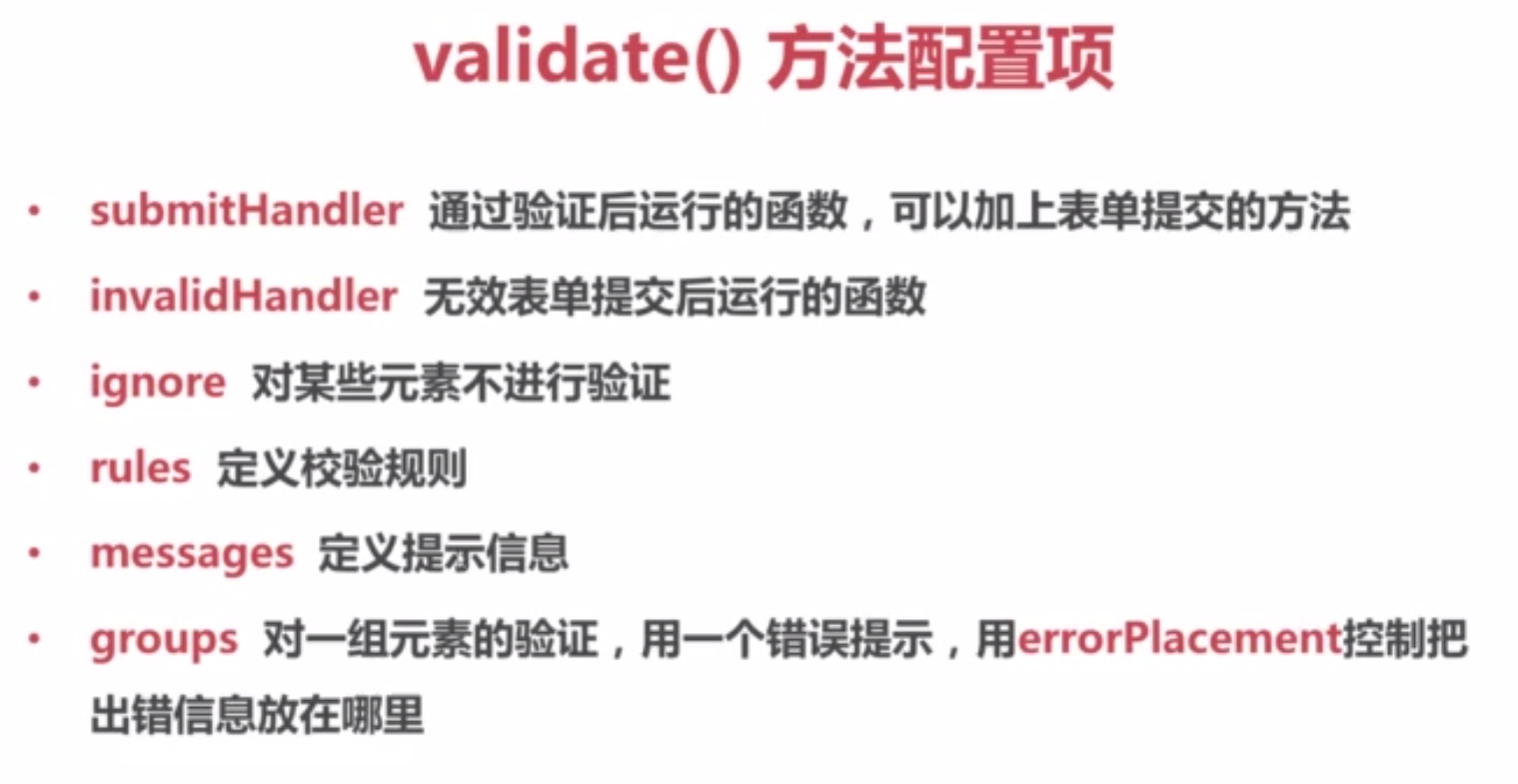
messages:{//定义提示信息
usename:{
required:"必填",
minlength:"最少两位数",
maxlength:"最多十位数字",
remote:"用户名不存在",
rangelength:"2-10个字符",
email:"请输入正确的邮箱地址",
url:"请输入正确的地址"
},
parseword:{
required:"必填",
minlength:"最少五位数",
maxlength:"最多十六位数字"
},
"confirm-parseword":{
equalTo:"密码不一致"
},
dates:{
required:"必填",
date:"请输入正确的有效日期",
dateISO:"错误"
},
emails:{
required:"必填",
email:"错误"
},
loads:{
required:"必填",
url:"错误"
},
numbers:{
required:"必填",
number:"错误",
digits:"非负整数"
}
},
submitHandler:function(form){//表单验证成功之后执行的方法
console.log($(form).serialize());
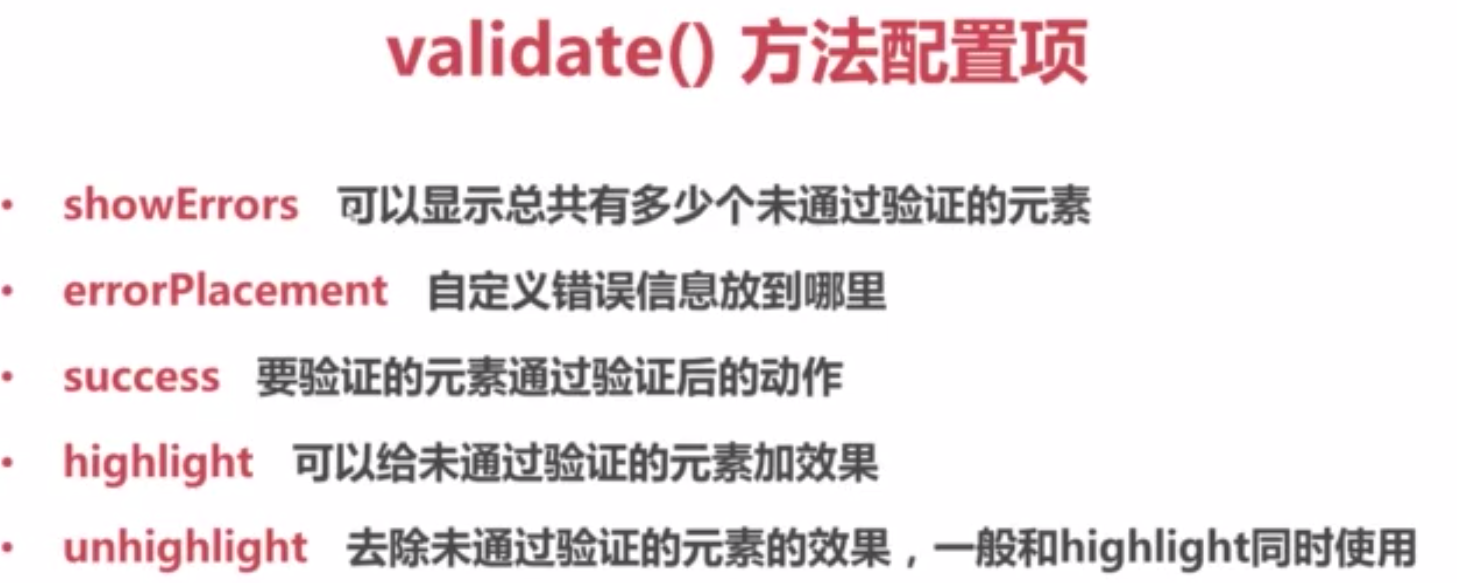
}, //错误信息在一个地方显示
/*groups:{
login:"usename parseword confirm-parseword"
},
//错误信息显示在........
errorPlacement:function(error,element){
error.insertBefore("#info");
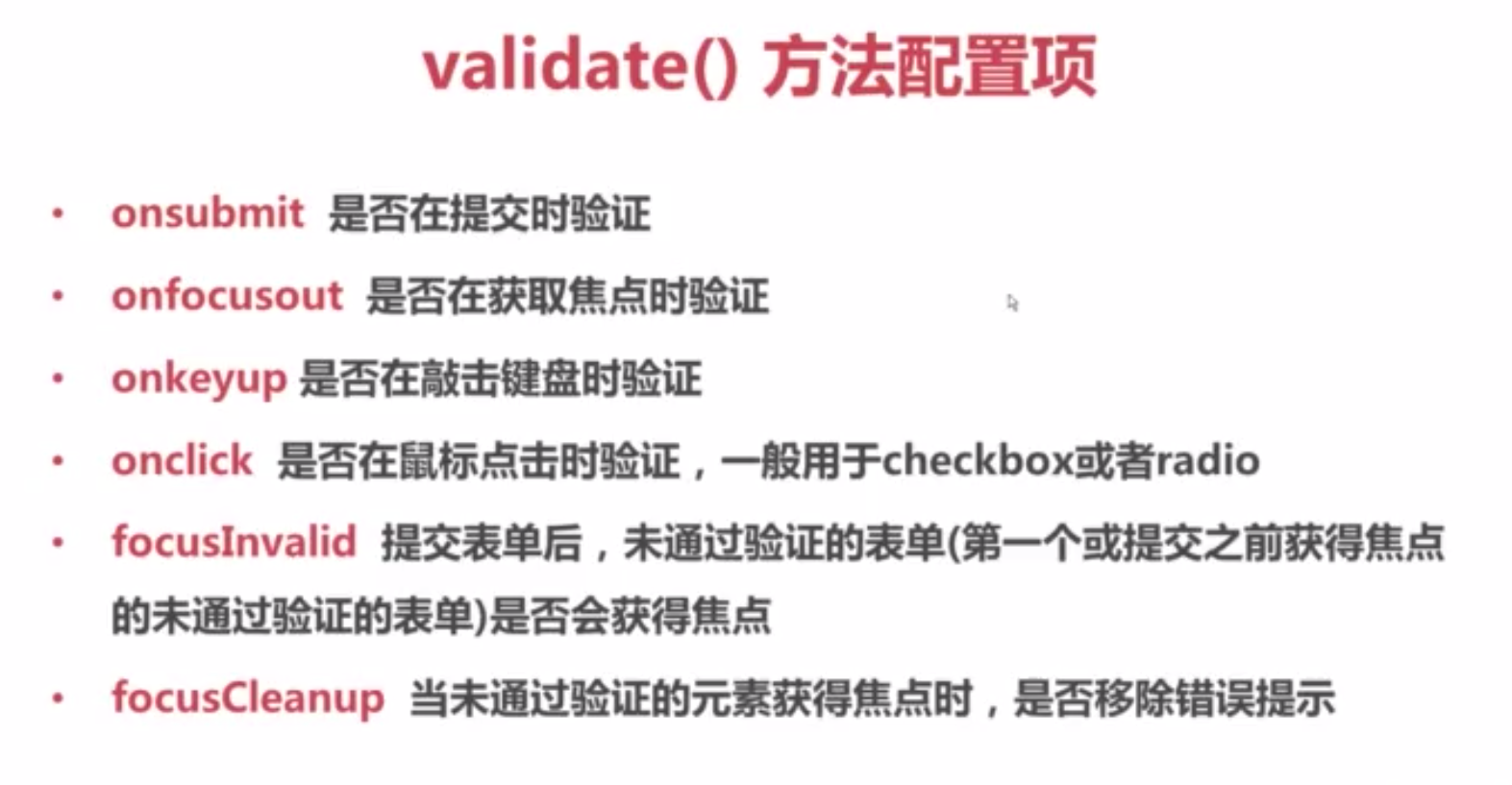
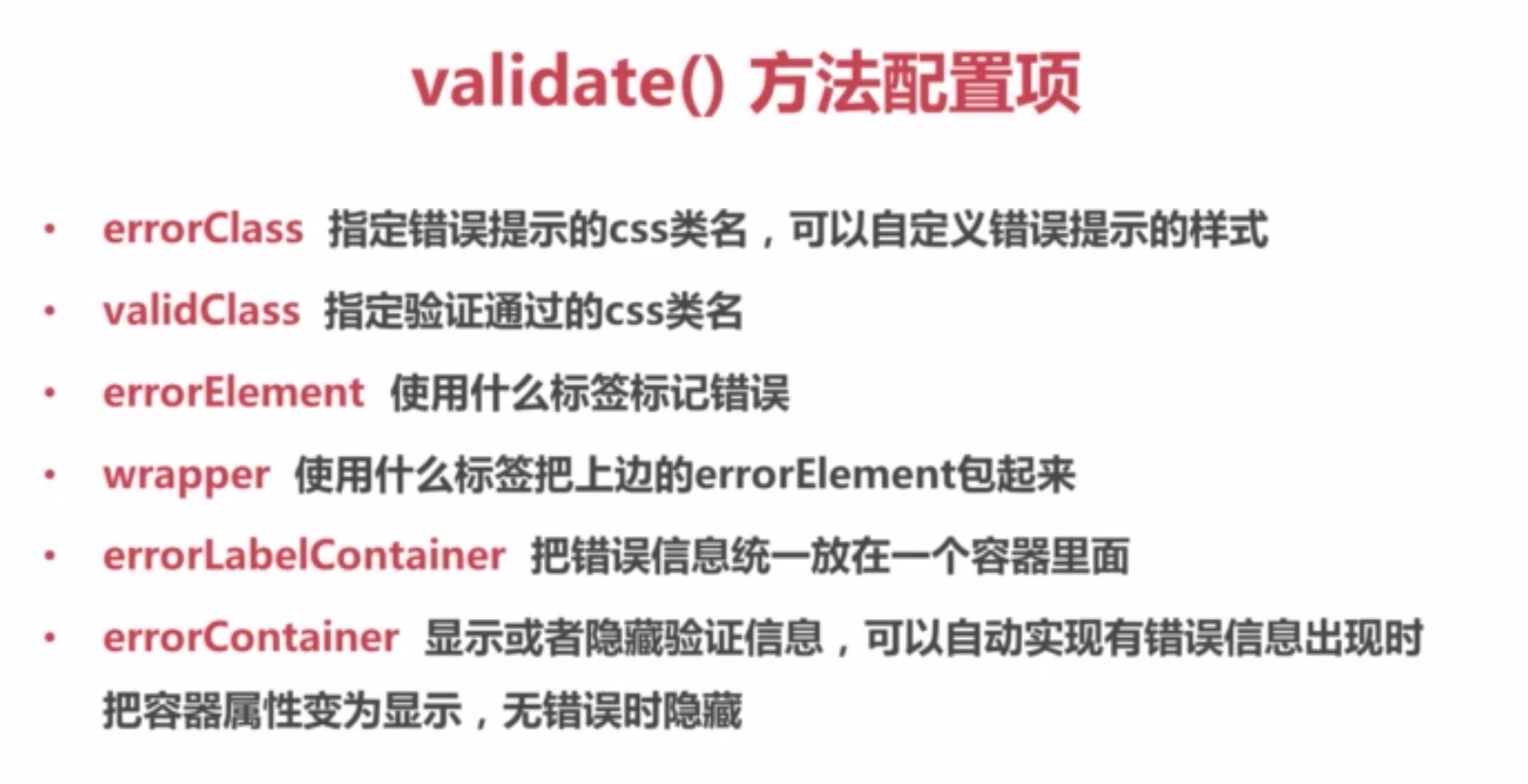
},*/ //onsubmit:false,//是否在登录时进行验证默认 true; focusInvalid:true,//提交表单后,未通过验证的表单是否获得焦点 //errorClass:"wrong",//验证错误定义的类名
//validClass:"right",//验证正确定义的类名
//errorContainer:"#info", //设置 info 显示还是隐藏
//errorContainer:"#info2",
//errorLabelContainer:"#info",// ul 再放入 info里面
//errorElement:"li", //错误信息使用的标签
//wapper:"ul",//包裹错误信息使用的标签 showErrors:function(errorMap,errorList){
console.log(errorMap);
console.log(errorList);
this.defaultShowErrors();//不调用默认不显示错误信息
}, //针对验证 元素 label
success:function(label){//验证成功之后给验证成功的元素添加类名
label.addClass("successright");
}, //针对表单元素 给未通过验证的元素添加效果
highlight:function(element, errorClass, validClass){
$(element).addClass(errorClass).removeClass(validClass);
$(element).fadeOut().fadeIn();
}, unhighlight:function(element, errorClass, validClass){
$(element).addClass(validClass).removeClass(errorClass);
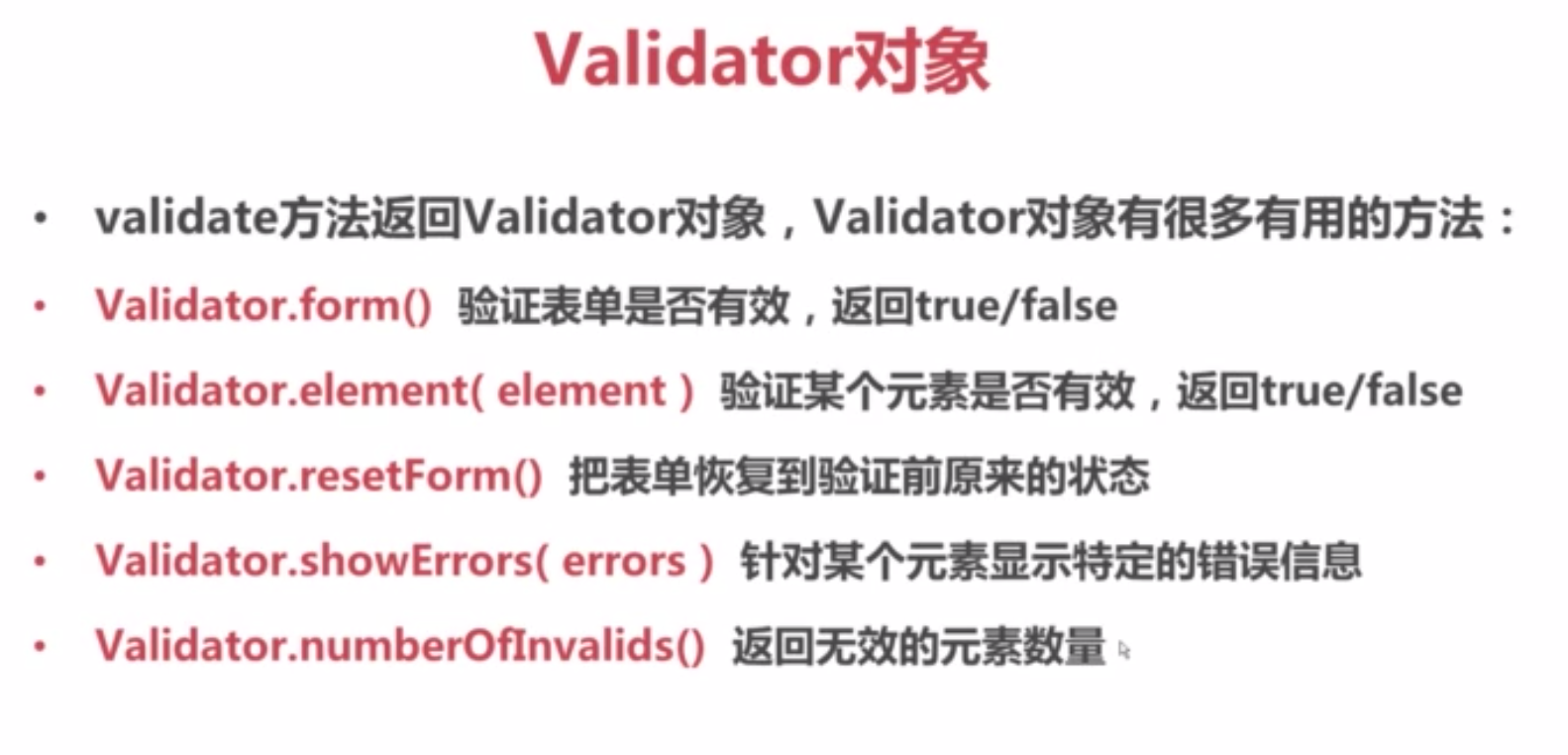
}, /*invalidHandler:function(event,validator){//表单验证失败之后执行的方法
console.log("错误数" + validator.numberOfInvalids());
}*/
//ignore:"#usename"//对某些元素不进行校验
//ignore:"hidden" //默认不对影藏的元素校验 }); //自定义验证方法 邮政编码
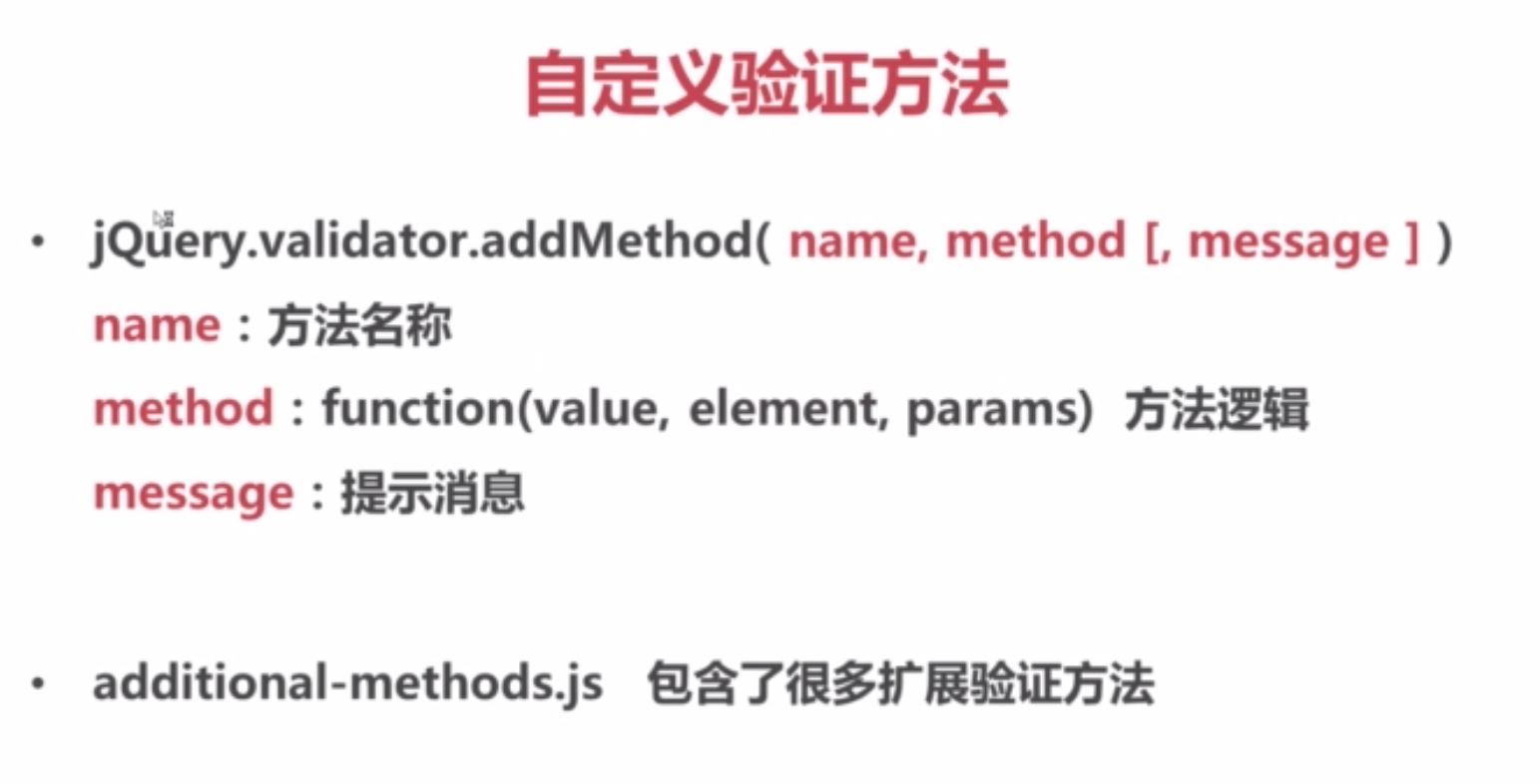
$.validator.addMethod("postcode" ,function(value, element, params){
var postcode = /^[0-9]{6}$/; console.log(params);
return this.optional(element) || (postcode.test(value));
//this.optional(element) 去掉之后不填也会提示 请填写正确的邮政编码!!
//this.optional(element) 值为空的时候不去触发校验规则
}, $.validator.format("请填写正确的{0}邮政编码!!")); /*$("#demoForm").on("invalid-form", function(event,validator){//表单验证失败之后执行的方法
console.log("错误数" + validator.numberOfInvalids());
});*/ //检测
$("#check").click(function(){
alert($("#demoForm").valid() ? "填写正确" : "填写错误");
})
})
</script>
</html>
学习 表单验证插件validate的更多相关文章
- 表单验证插件——validate
表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下: $(form).validate({options ...
- jQuery Validate 表单验证插件----Validate简介,官方文档,官方下载地址
一. jQuery Validate 插件的介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆 ...
- Jquery表单验证插件validate
写在前面: 在做一些添加功能的时候,表单的提交前的验证是必不可少的,jquery的validate插件就还可以,对于基本的需求已经够了.这里记录下基本的用法. 还是写个简单的demo吧 <htm ...
- 表单验证插件validate
http://www.runoob.com/jquery/jquery-plugin-validate.html <!DOCTYPE html> <html lang="e ...
- 2.12 学习总结 之 表单校验插件validate
一.说在前面 昨天 学习了ajax的相关知识 今天 学习表单校验插件validate, 并使用ajax 自定义校验规则 二.validate 插件 1.网络上有许多成熟的插件共使用者参考,插件就是将j ...
- jQuery.validate.js表单验证插件
jQuery.validate.js表单验证插件的使用 效果: 代码: <!DOCTYPE html> <html lang="en"> <head& ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
随机推荐
- centos下修改docker连接docker_host默认方式为tls方式
1.安装docker,请参考官网文档 centos下安装docker 2.安装完成应该可以使用docker的各种命令连接docker host.docker host运行在本机上,但与localhos ...
- 5-2 os模块
导入os模块 import os res = os.listdir('D:\study') # 列出某个目录下的所有文件 os.remove('newuser.json') # 删除某个目录下的某个文 ...
- 3 个用于数据科学的顶级 Python 库
使用这些库把 Python 变成一个科学数据分析和建模工具. Python 的许多特性,比如开发效率.代码可读性.速度等使之成为了数据科学爱好者的首选编程语言.对于想要升级应用程序功能的数据科学家和机 ...
- 微信在浏览器打开前的提示页面Android与IOS判断
直接在网上扒一个页面,分分钟搞定! 先看一下效果 这是用微信开发工具打开的样式,直接上完整代码 <!DOCTYPE html> <html lang="en"& ...
- 微信小程序 input组件type属性3个值的作用
input组件是小程序的内容输入框组件,通常是这样来使用的: <input type="text" placeholder="输入点内容吧" /> ...
- 怎么选取训练神经网络时的Batch size?
怎么选取训练神经网络时的Batch size? - 知乎 https://www.zhihu.com/question/61607442 深度学习中的batch的大小对学习效果有何影响? - 知乎 h ...
- eclipse中设置JVM内存
一. 修改jdk 使用内存: 找到eclispe 中window->preferences->Java->Installed JRE ,点击右侧的Edit 按钮,在编辑界面中的 ...
- FreeMarker的基础语法使用 && 心得和技巧
FreeMarker语言 FreeMarker语言概述 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写. FreeMarker被设计用来生成HTML Web ...
- easyui-combogrid必填为空时无法通过表单验证的问题
在使用easyui-combogrid时,由于html解析出的格式是如下三层: <td> <input id="txcombo" class="easy ...
- Django admin模块使用search时报错:django.core.exceptions.FieldError: Related Field got invalid lookup: contains
日志如下: <class 'django.core.handlers.wsgi.WSGIRequest'> ------------registered_admins: {'spaceCl ...
