技术胖Flutter第四季-22页面跳转并返回数据
视频地址:
https://www.bilibili.com/video/av35800108/?p=23
博客地址:
https://jspang.com/post/flutter4.html#toc-3f5
主要学习子页面返回数据给父页面

下划线很一般定义内部的方法
snackBar去接收

XiaoJieJie类的创建
XiaoJieJie这个类就相当于我们的子页面
快捷键stless快速生成类:
快速生成可以谁用安卓studio里面的 Live Template:
navigator.pop方法,返回数据就是启用第二个参数

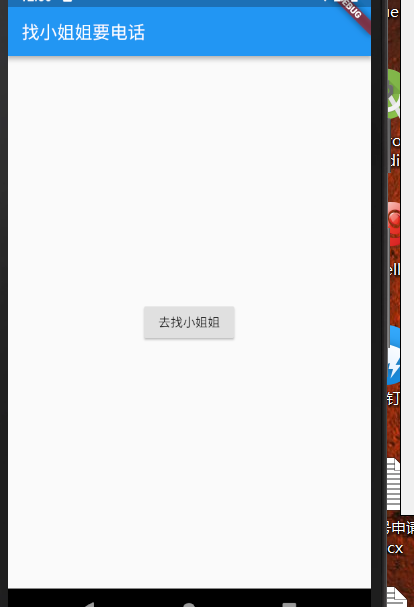
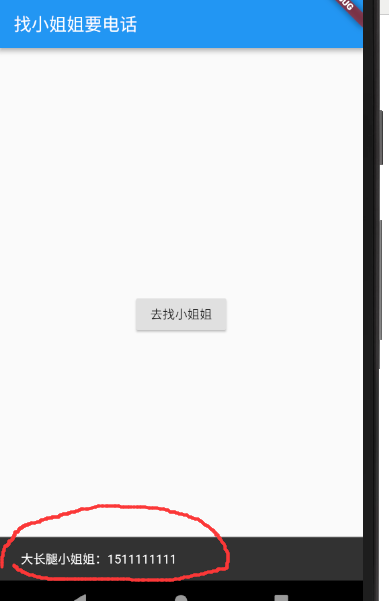
运行效果


点击按钮回调到首页 下面并snackbar显示出来 子页面传回来的信息

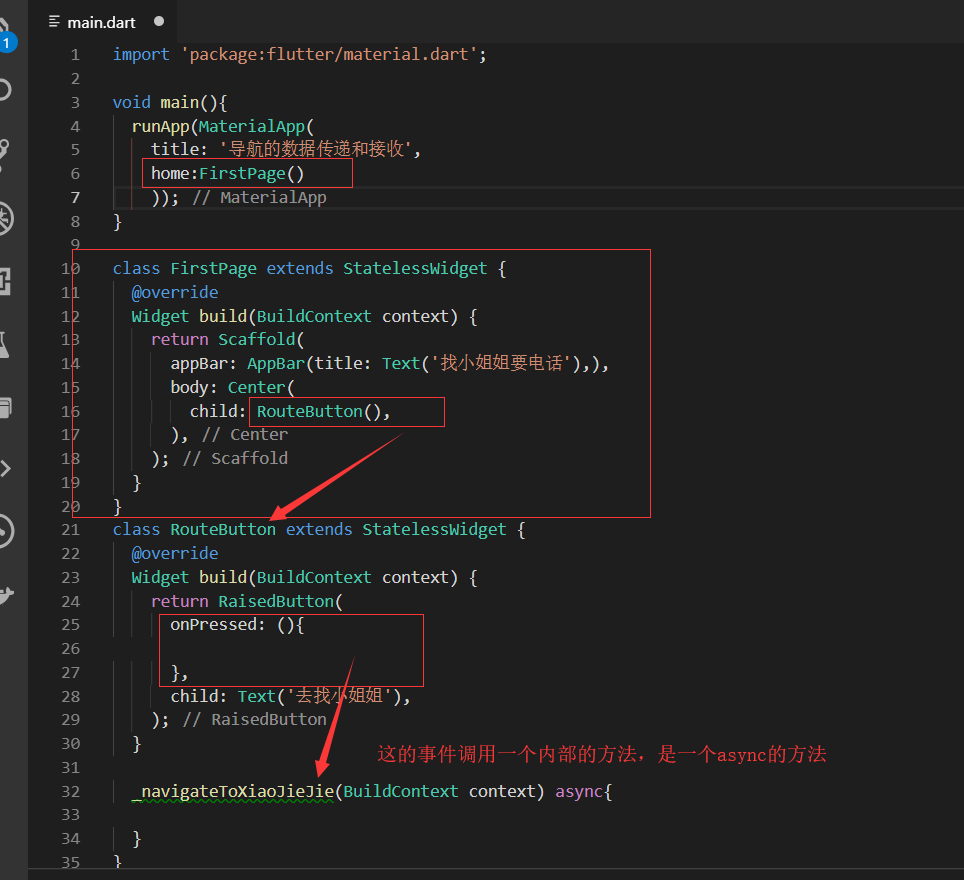
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
title: '导航的数据传递和接收',
home:FirstPage()
));
}
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('找小 姐姐要电话'),),
body: Center(
child: RouteButton(),
),
);
}
}
class RouteButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
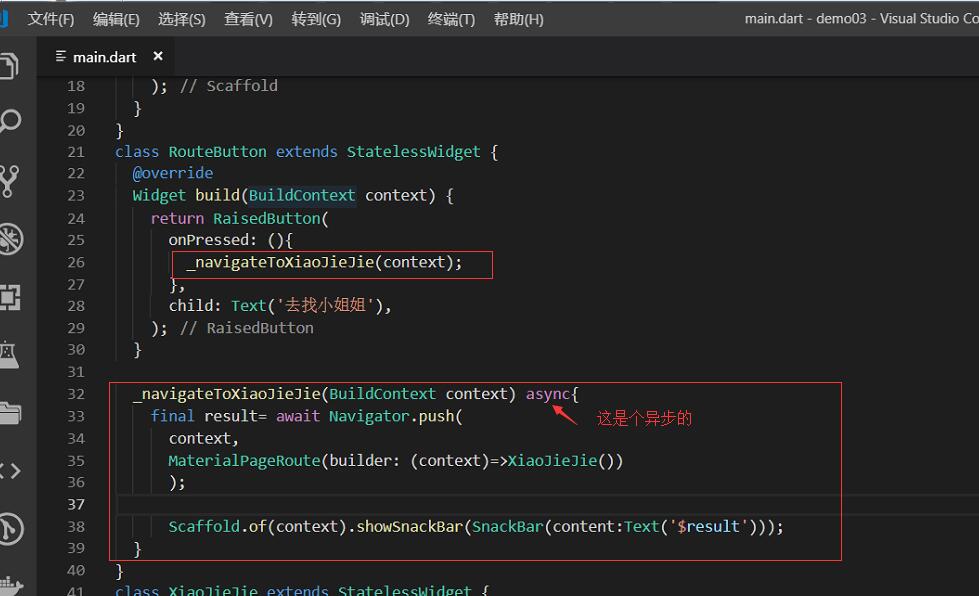
return RaisedButton(
onPressed: (){
_navigateToXiaoJieJie(context);
},
child: Text('去找小 姐姐'),
);
}
_navigateToXiaoJieJie(BuildContext context) async{
final result= await Navigator.push(
context,
MaterialPageRoute(builder: (context)=>XiaoJieJie())
);
Scaffold.of(context).showSnackBar(SnackBar(content:Text('$result')));
}
}
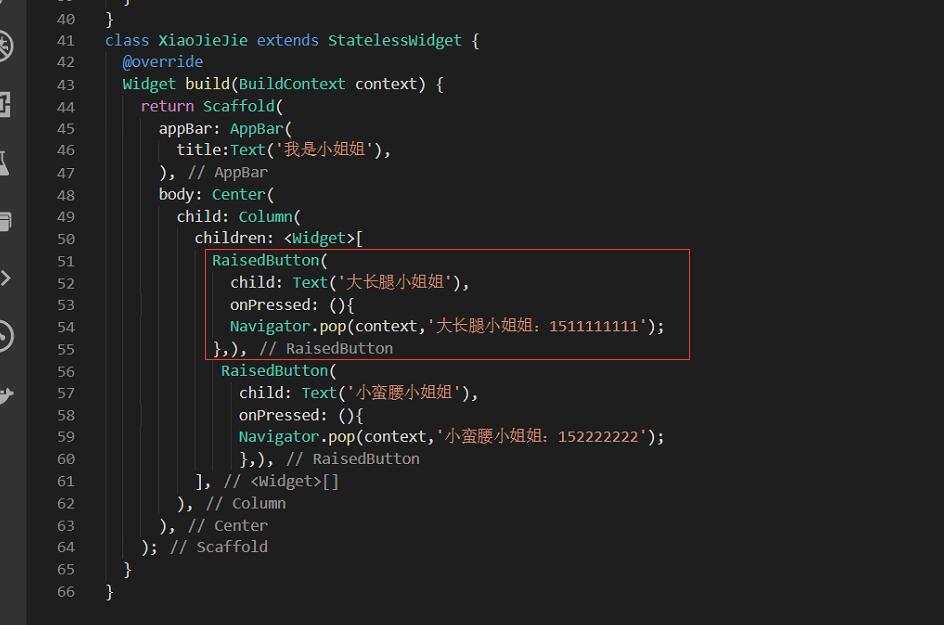
class XiaoJieJie extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
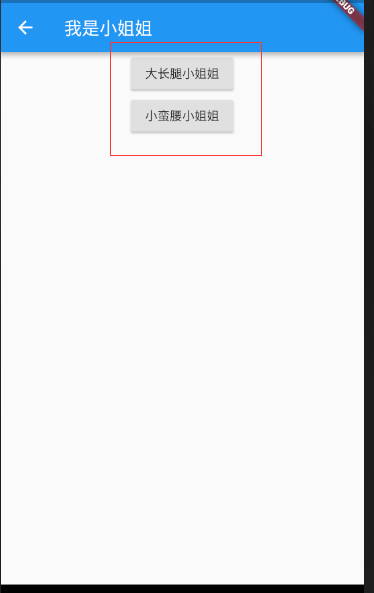
title:Text('我是小姐姐'),
),
body: Center(
child: Column(
children: <Widget>[
RaisedButton(
child: Text('大长腿小姐姐'),
onPressed: (){
Navigator.pop(context,'大长腿小姐姐:1511111111');
},),
RaisedButton(
child: Text('小蛮腰小姐姐'),
onPressed: (){
Navigator.pop(context,'小蛮腰小姐姐:152222222');
},),
],
),
),
);
}
}
完整代码
技术胖Flutter第四季-22页面跳转并返回数据的更多相关文章
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
- 技术胖Flutter第四季-24Flutter的打包
视频地址: https://www.bilibili.com/video/av35800108/?p=25 文章地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 利用js对象将iframe数据缓存, 实现子页面跳转后, 返回时不丢失之前填写的数据
利用js对象将iframe数据缓存, 实现子页面跳转后, 返回时不丢失之前填写的数据 实现描述:将数据存放在js对象中, 然后放在父页面的document对象中, 在页面刷新的时候将父页面的值取出来, ...
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 【Flutter学习】页面跳转之路由及导航
一,概述 移动应用通常通过成为‘屏幕’或者‘页面’的全屏元素显示其内容,在Flutter中,这些元素统称为路由,它们由导航器Navigator组件管理.导航器管理一组路由Route对象,并提供了管理堆 ...
随机推荐
- OpenCV for Python 学习笔记 二
今天主要看了OpenCV中的事件以及回调函数,这么说可能不准确,主要是下面这两个函数(OpenCV中还有很多这些函数,可以在 http://docs.opencv.org/trunk/modules/ ...
- (转)Understanding C parsers generated by GNU Bison
原文链接:https://www.cs.uic.edu/~spopuri/cparser.html Satya Kiran PopuriGraduate StudentUniversity of Il ...
- PHP对称加密类
<?php /** * Created by PhpStorm. * User: zongbinghuang * Date: 2017/7/31 * Time: 15:13 */ namespa ...
- 浅谈 SOAP
http://www.ibm.com/developerworks/cn/xml/x-sisoap/ 本文对 SOAP 作了一个初步介绍,给出几个简单示例:接着比较 CORBA,DCOM/COM 与 ...
- vue web开发
https://www.szzhdj.gov.cn/js/pagejs/assemblyHall_dzs1.js https://www.szzhdj.gov.cn/js/pagejs/assembl ...
- centOS7安装docker步骤
首先准备一台linux系统, Docker需要一个64位系统的系统,内核的版本必须大于3.10,可以用命令来检查是否满足要求: 满足条件后,下面开始正式安装步骤: 1.更新yum: sudo yum ...
- 人生苦短之Python枚举类型enum
枚举类型enum是比较重要的一个数据类型,它是一种数据类型而不是数据结构,我们通常将一组常用的常数声明成枚举类型方便后续的使用.当一个变量有几种可能的取值的时候,我们将它定义为枚举类型.在Python ...
- python生成图片
# -*- coding:utf-8 -*- from pylab import * figure(1,figsize=(6,6)) ax = axes([0.1,0.1,0.8,0.8]) frac ...
- html页面表格导出到excel总结
转载:http://www.cnblogs.com/liuguanghai/archive/2012/12/31/2840262.html <table id="tableExcel& ...
- Loadrunner进行性能测试的步骤
Loadrunner 11是一款免费的性能测试工具,他包含三个大模块 •使用VuGen:创建脚本•运用Controller:设置方案•查看Analysis:分析测试结果 结合软件测试的流程可以知道使用 ...
