Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试
主要调试商品列表页的接口

这个接口是最难的因为有大类、小类还有上拉加载
先配置接口

config/service_url.dart
//const serviceUrl='http://test.baixingliangfan.cn/baixing/';//2019-04-12失效
const serviceUrl='https://wxmini.baixingliangfan.cn/baixing/';//从群里那个github的地址找到的
const servicePath={
'homePageContent':serviceUrl+'wxmini/homePageContent',//商店首页信息
'homePageBelowConten':serviceUrl+'wxmini/homePageBelowConten',//商城首页热卖商品
'getCategory':serviceUrl+'wxmini/getCategory',//商品类别信息
'getMallGoods':serviceUrl+'wxmini/getMallGoods',//商品分类的商品列表
};
编写新类调试接口
stful快生生成widget.CategoryGoodsList

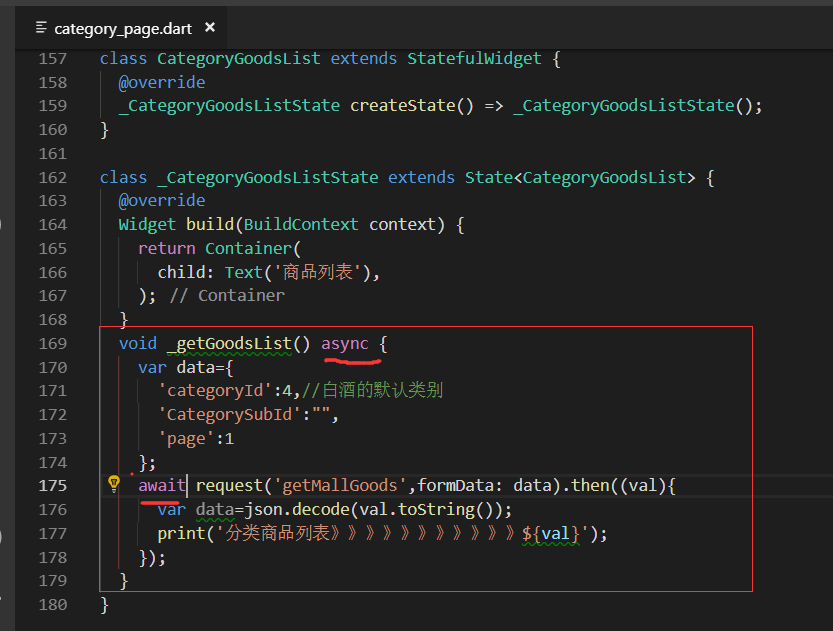
然后写一个内部方法,调用我们的后端接口

然后需要调用这个内部方法
在我们的initState里面调用

然后把我们的商品列表放到右边的Column的下边调用。

运行页面,可以看到后台输出的数据。这样就说明我的接口已经调通了。

最终源码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/child_category.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav(),
CategoryGoodsList()
],
)
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
var listIndex=;
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
bool isClick=false;
isClick=(index==listIndex)?true:false;
return InkWell(
onTap: (){
setState(() {
listIndex=index;
});
var childList=list[index].bxMallSubDto;//当前大类的子类的列表
Provide.value<ChildCategory>(context).getChildCategory(childList);
},
child: Container(
height: ScreenUtil().setHeight(),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: isClick?Color.fromRGBO(, , , 1.0): Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp()),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
Provide.value<ChildCategory>(context).getChildCategory(list[].bxMallSubDto);
});
}
} class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
} class _RightCategoryNavState extends State<RightCategoryNav> {
//List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Provide<ChildCategory>(
builder: (context,child,childCategory){
return Container(
height: ScreenUtil().setHeight(),
width: ScreenUtil().setWidth(),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: childCategory.childCategoryList.length,
itemBuilder: (context,index){
return _rightInkWell(childCategory.childCategoryList[index]);
},
),
);
}
);
} Widget _rightInkWell(BxMallSubDto item){
return InkWell(
onTap: (){},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item.mallSubName,
style:TextStyle(fontSize: ScreenUtil().setSp()),
),
),
);
}
} //商品列表 ,可以上拉加载
class CategoryGoodsList extends StatefulWidget {
@override
_CategoryGoodsListState createState() => _CategoryGoodsListState();
} class _CategoryGoodsListState extends State<CategoryGoodsList> {
@override
void initState() {
_getGoodsList();
super.initState();
}
@override
Widget build(BuildContext context) {
return Container(
child: Text('商品列表'),
);
}
void _getGoodsList() async {
var data={
'categoryId':,//白酒的默认类别
'CategorySubId':"",
'page':
};
await request('getMallGoods',formData: data).then((val){
var data=json.decode(val.toString());
print('分类商品列表》》》》》》》》》》》${val}');
});
}
}
category_page.dart
Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试的更多相关文章
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-21.分类页_类别信息接口调试
21.分类页_类别信息接口调试 先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPh ...
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
随机推荐
- Ubuntu 16.04下配置Golang开发环境
安装之前先要明白两个变量,后面介绍安装时,会用这两个变量 GOROOT , 这是go的工作目录,比如 /home/[替换为你的用户名]/go/work GOPATH , 这是go的安装目录, ...
- 数据库MySQL经典面试题之SQL语句
数据库MySQL经典面试题之SQL语句 1.需要数据库表1.学生表Student(SID,Sname,Sage,Ssex) --SID 学生编号,Sname 学生姓名,Sage 出生年月,Ssex 学 ...
- POJ 1952 BUY LOW, BUY LOWER 动态规划题解
Description The advice to "buy low" is half the formula to success in the bovine stock mar ...
- g++: command not found的解决
G++没有装或却没有更新 以下方法都可以试试: centos: yum -y update gcc yum -y install gcc+ gcc-c++ ubuntu: apt-get up ...
- spring 集成 mybatis 后数据源初始化失败问题分析
问题背景: 项目使用spring,springmvc框架,后边需操作关系数据库,选择了mybatis + durid,集成mybatis后,项目一直启动失败.错误的原因是dataSource初始化的时 ...
- Maximum Memory and CPU Limitations for Linux Server
grep NR_CPUS /boot/config-`uname -r` [webdev@test apache-flume-1.8.0-bin]$ grep NR_CPUS /boot/config ...
- MongoDB学习笔记(2):数据库操作及CURD初步
MongoDB学习笔记(2):数据库操作及CURD 数据库操作 创建数据库 首先MongoDB中数据库的创建和数据库的切换都是使用命令,USE DATABASE,如果要切换的数据库不存在则会进行创建, ...
- PAT天梯赛 L2-026. 小字辈 【BFS】
题目链接 https://www.patest.cn/contests/gplt/L2-026 思路 用一个二维vector 来保存 每个人的子女 然后用BFS 广搜下去,当目前的状态 是搜完的时候 ...
- HTML5与php实现消息推送功能
1.html页面basic_sse.html <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 使用dbms_stats.gather_table_stats调整表的统计信息
创建实验表,插入10万行数据 SQL> create table test (id number,name varchar2(10)); Table created. SQL> decla ...
