Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试
建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试
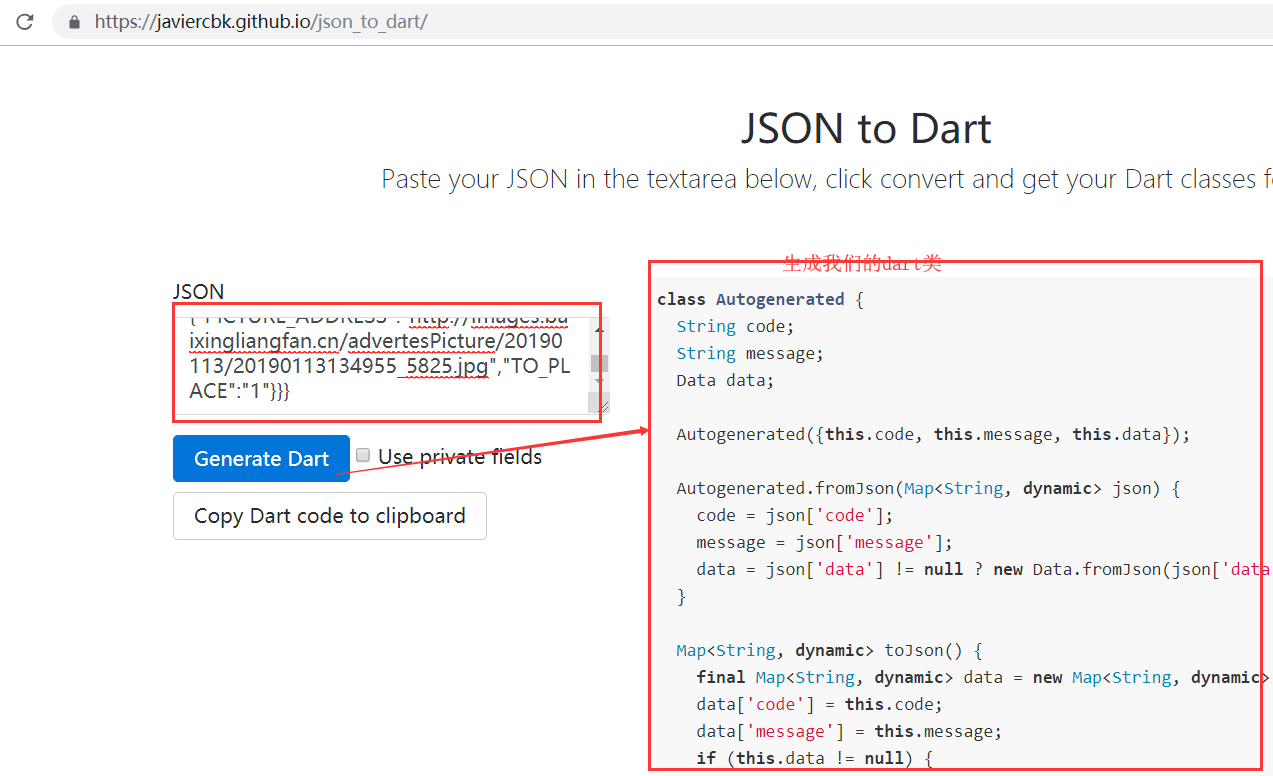
生成model类
json数据:
{
"code": "",
"message": "success",
"data": {
"goodInfo": {
"image5": "",
"amount": ,
"image3": "",
"image4": "",
"goodsId": "ed675dda49e0445fa769f3d8020ab5e9",
"isOnline": "yes",
"image1": "http://images.baixingliangfan.cn/shopGoodsImg/20190116/20190116162618_2924.jpg",
"image2": "",
"goodsSerialNumber": "",
"oriPrice": 3.00,
"presentPrice": 2.70,
"comPic": "http://images.baixingliangfan.cn/compressedPic/20190116162618_2924.jpg",
"state": ,
"shopId": "402880e860166f3c0160167897d60002",
"goodsName": "可口可乐500ml/瓶",
"goodsDetail": "<img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081109_5060.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081109_1063.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_8029.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_1074.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_8439.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_6800.jpg\" width=\"100%\" height=\"auto\" alt=\"\" />"
},
"goodComments": [
{
"SCORE": ,
"comments": "果断卸载,2.5个小时才送到",
"userName": "157******27",
"discussTime":
}
],
"advertesPicture": {
"PICTURE_ADDRESS": "http://images.baixingliangfan.cn/advertesPicture/20190113/20190113134955_5825.jpg",
"TO_PLACE": ""
}
}
}
json生成dart类的网址:
https://javiercbk.github.io/json_to_dart/

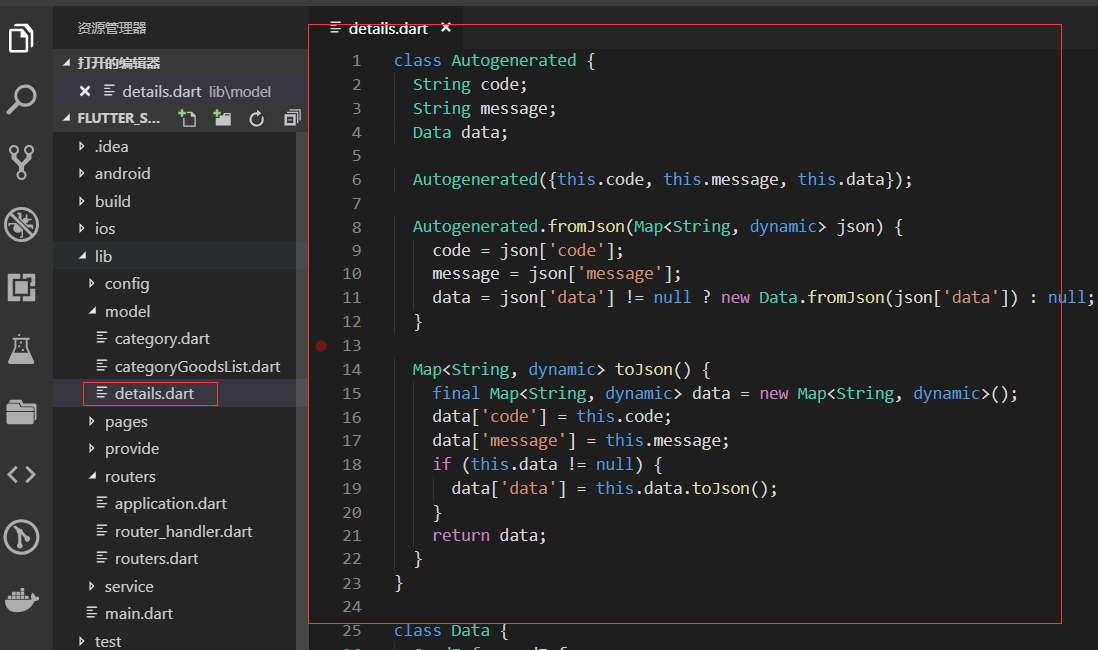
在models文件夹下面新建details.dart类,并把我们生成的类复制过来。

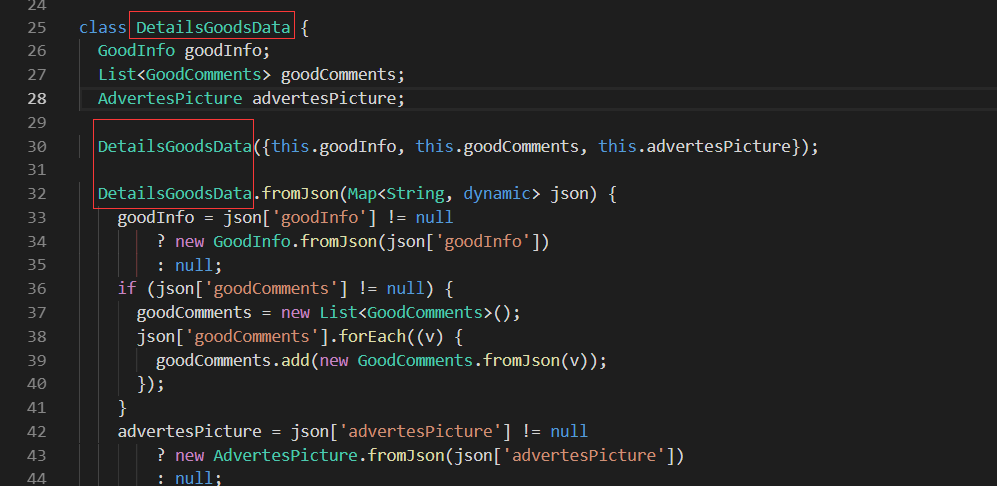
生成的类需要稍微修改一下,类名修改为DetailsGoodsModel
里面的Data数据修改为DatailsGoodsData


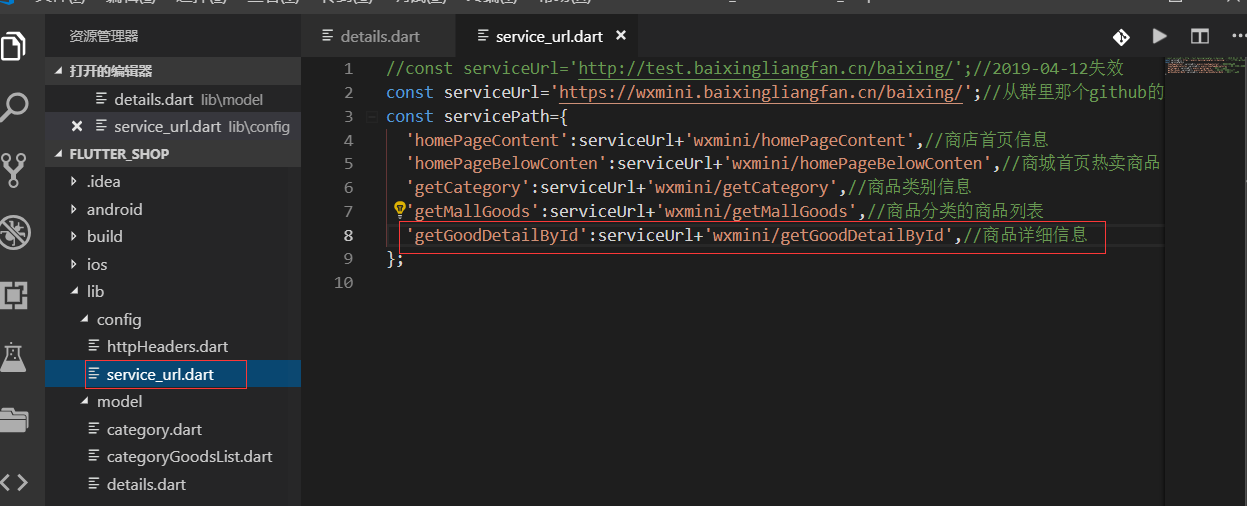
设置后台的URL

'getGoodDetailById':serviceUrl+'wxmini/getGoodDetailById',//商品详细信息
Provide
provide/新建details_info.dart

我们的业务逻辑要写在provide里面。
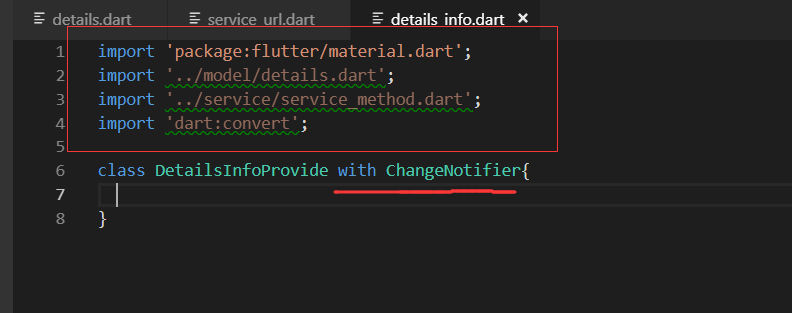
所以需要引入:../service/service_method.dart
引入四个必要的包,然后class类要混入,。ChangeNotifier

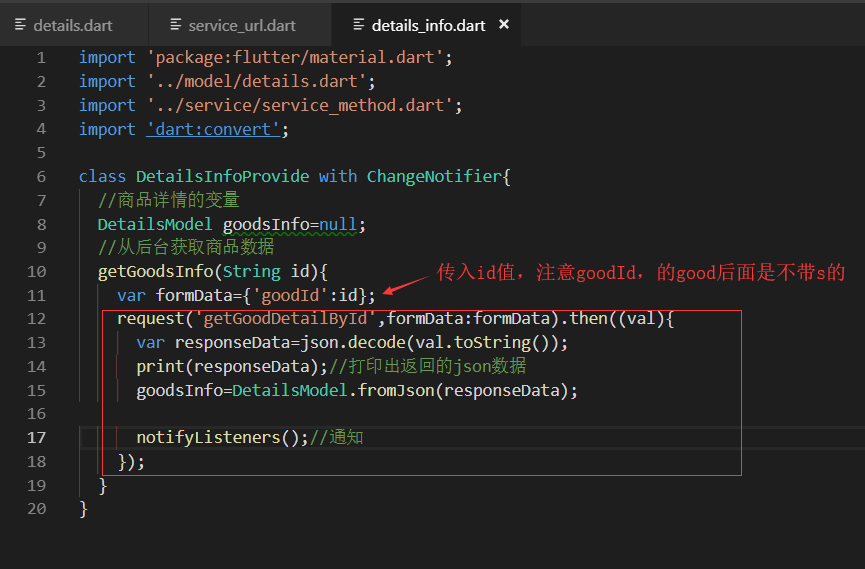
UI和业务逻辑分开,所以获取数据我们就写在Provide里面
后台获取数据的方法就写完了。

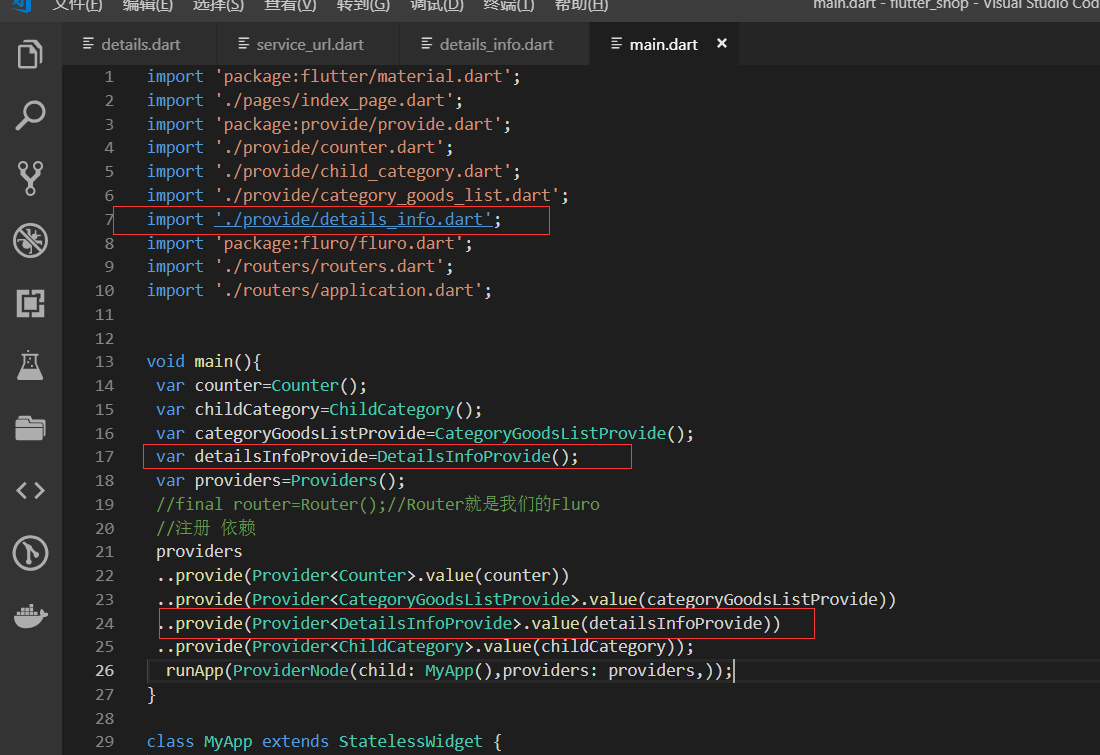
provide全局注入
在main.dart中注入

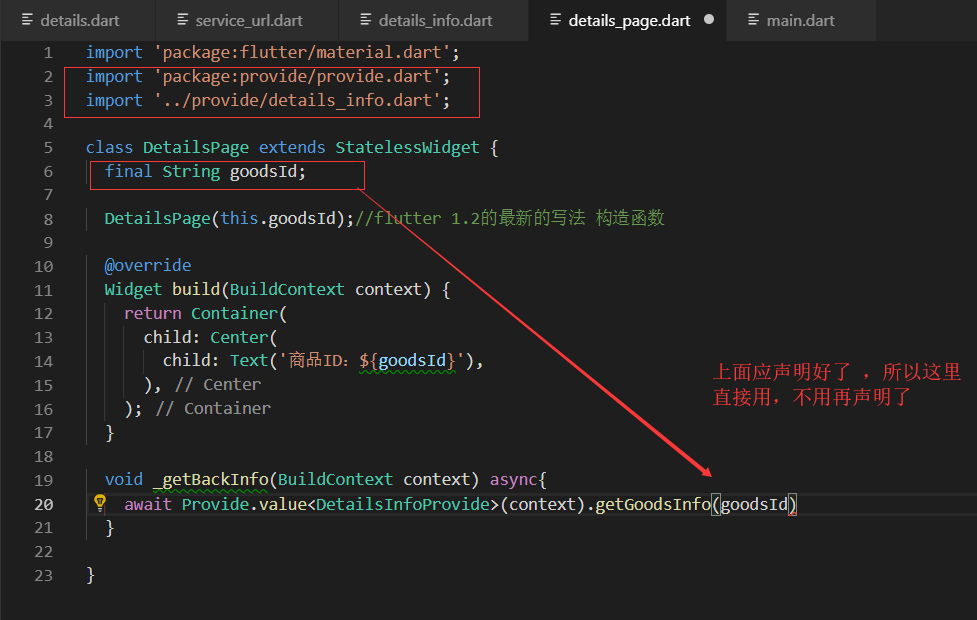
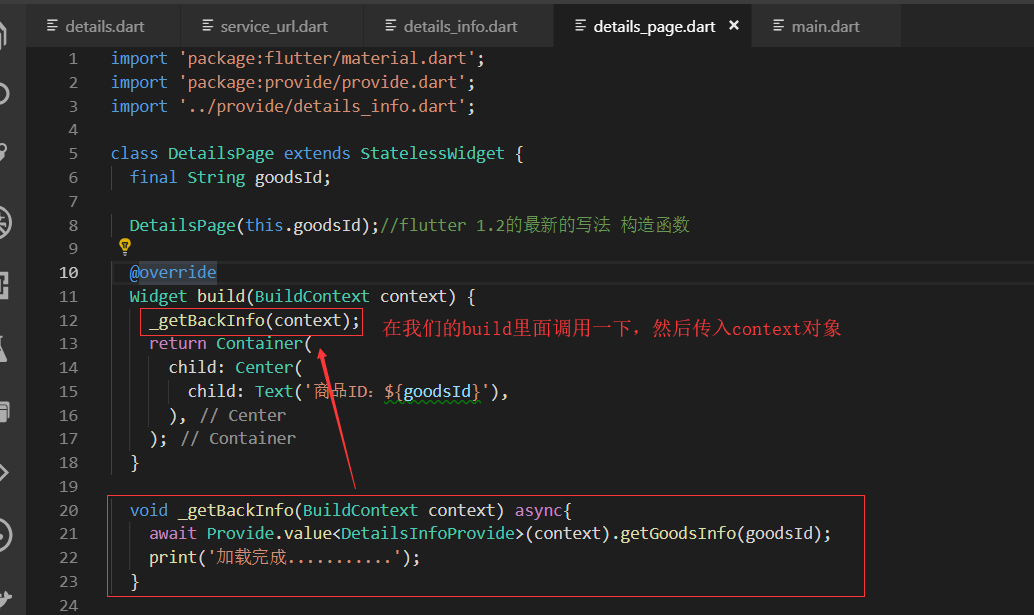
UI调用
新写一个方法,看看后台有没有数据,打印到控制台就可以了。

build方法内调用

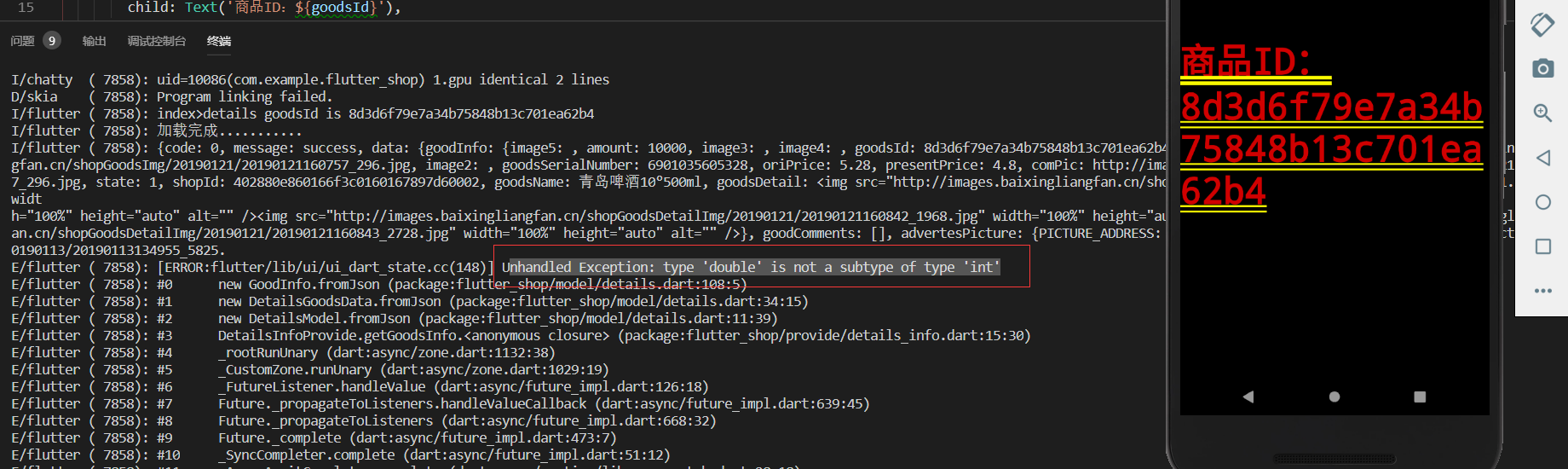
运行测试
点击后报了一个错误

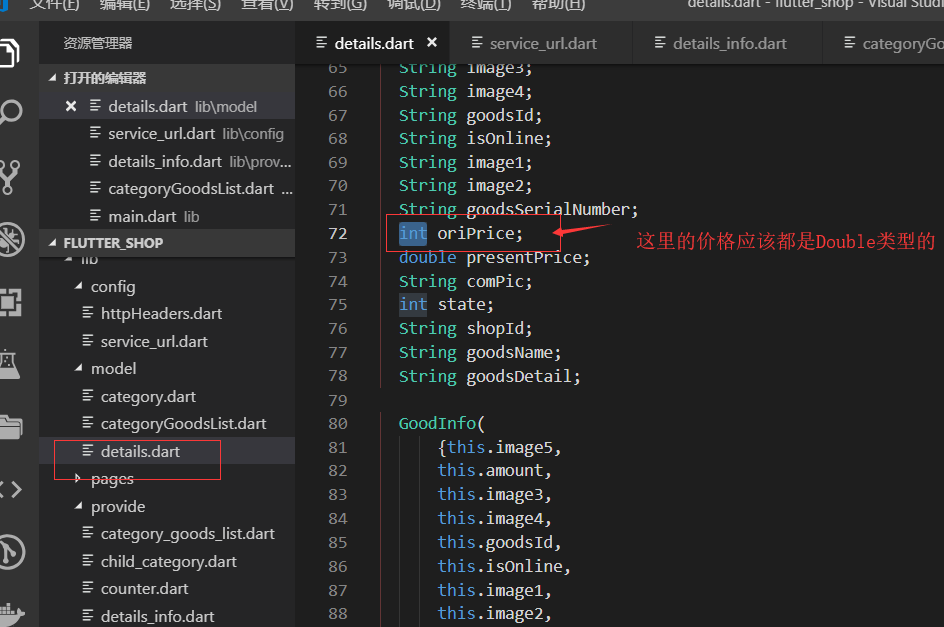
Unhandled Exception: type 'double' is not a subtype of type 'int'
修正错误

保存后,大R进行热加载,成功的返回了数据

Flutter实战视频-移动电商-41.详细页_数据接口的调试的更多相关文章
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建
42.详细页_UI主页面架构搭建 详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future ...
- Flutter实战视频-移动电商-49.详细页_Stack制作底部工具栏
49.详细页_Stack制作底部工具栏 一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
随机推荐
- Andriod三步学会安卓自己定义视图及其属性
第一步:自己定义属性 第二步:自己定义控件解析属性 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcm5adW9adW8=/font/5a6L5L2T/fo ...
- Active Directory的LDAP协议与DN(Distinguished Name)详解
前言 光copy几段代码的文章没什么意思,本章上最基础的代码,主要是为了从编程方面聊LDAP和DN,其它的后面聊,一步步慢慢来吧. Active Directory编程须知 1.域控服务器: Wind ...
- longestIncreasingSequence最长上升子序列问题
package dp; /** * 最长上升子序列问题 */ public class LongestIncreasingSubsequence { /** * 原始dp * @param arr * ...
- Linux中进程的优先级
Linux採用两种不同的优先级范围,一种是nice值.还有一种是实时优先级. 1.nice值 nice值得范围是-20~19,默认值是0. 越大的nice值意味着更低的优先级.也就是说nice值为-2 ...
- hive编程入门课程(加精)
hive编程入门课程 http://wenku.baidu.com/link?url=BfyZWjz48G_6UJImzWw39OLB0sUrIYEYxoxNpaFbADUQekmOvQy4FPY1f ...
- Python之Pandas库常用函数大全(含注释)
前言:本博文摘抄自中国慕课大学上的课程<Python数据分析与展示>,推荐刚入门的同学去学习,这是非常好的入门视频. 继续一个新的库,Pandas库.Pandas库围绕Series类型和D ...
- CF 445A(DZY Loves Chessboard-BW填充)
A. DZY Loves Chessboard time limit per test 1 second memory limit per test 256 megabytes input stand ...
- CenterOS下搭建Hadoop环境
检查防火墙状态 service iptables status 关闭防火墙 service iptables stop 查看防火墙开机启动状态 chkconfig iptables --list 关闭 ...
- Asynchronous programming with async and await (C#)
Asynchronous Programming with async and await (C#) | Microsoft Docs https://docs.microsoft.com/en-us ...
- Duilib学习之基础(一个SDK程序)
版权声明:本文为灿哥哥http://blog.csdn.net/caoshangpa原创文章,转载请标明出处. https://blog.csdn.net/caoshangpa/article/det ...
