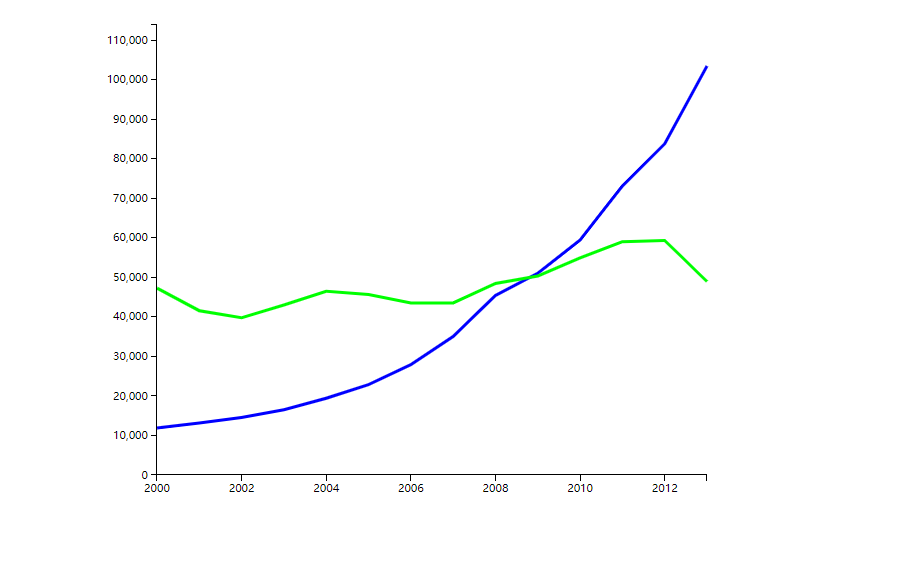
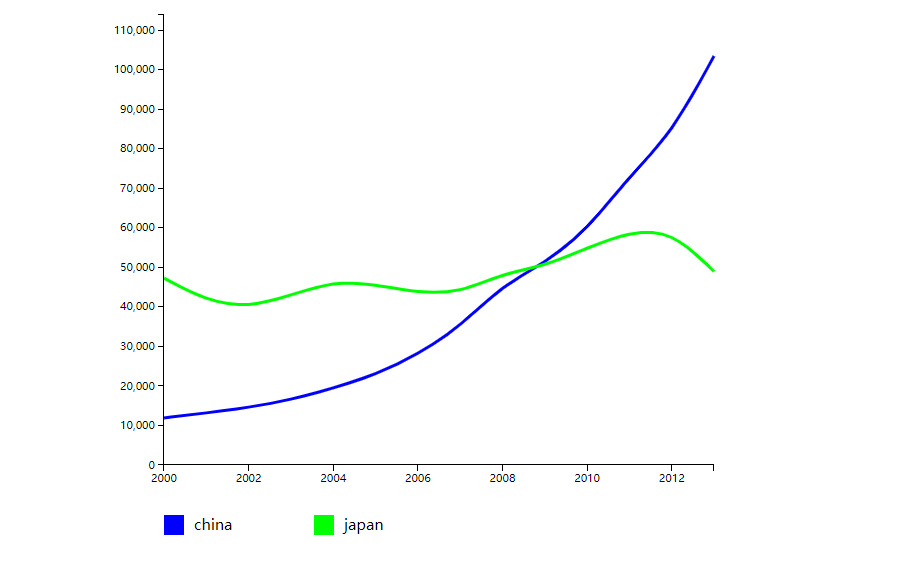
D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图
//数据
var dataList = [
{
coountry : "china",
gdp : [
[2000,11920],[2001,13170],[2002,14550],[2003,16500],[2004,19440],[2005,22870],
[2006,27930],[2007,35040],[2008,45470],[2009,51050],[2010,59490],[2011,73140],
[2012,83860],[2013,103550]
]
},
{
coountry : "japan",
gdp : [
[2000,47310],[2001,41590],[2002,39800],[2003,43020],[2004,46500],[2005,45710],
[2006,43560],[2007,43560],[2008,48490],[2009,50350],[2010,54950],[2011,59050],
[2012,59370],[2013,48980]
]
}
]
1 //外边框
var padding = {top : 50 , right : 50 , bottom : 100 , left : 200}; //计算GDP的最大值
var gdpmax = 0;
for (var i = 0; i < dataList.length ; i++){
var currGdp = d3.max(dataList[i].gdp,function(d){
return d[1]
})
if(currGdp > gdpmax){
gdpmax = currGdp
}
}
//定义比例尺,均为线性比例尺
var xScale = d3.scale.linear() //定义一个比例尺
.domain([min,max]) //设定x轴的值域
.range([0,width-padding.left - padding.right]) //设定x轴的定义域 var yScale = d3.scale.linear() //定义一个比例尺
.domain([0,gdpmax*1.1]) //设定y轴的值域
.range([height-padding.top-padding.bottom,0]) //设定y轴的定义域
//创建一个线段生成器
var linePath = d3.svg.line() //创建一个线段生成器 .x(function(d){return xScale(d[0])}) //设置x坐标的访问器
.y(function(d){return yScale(d[1])}) //设置y坐标的访问器
//定义两个颜色
var colors = [d3.rgb(0,0,255),d3.rgb(0,255,0)] //添加路径
svg.selectAll("path") //选择svg中所有的path
.data(dataList) //绑定数据
.enter() //获取enter部分
.append("path") //添加足够数量的<path>元素
.attr("transform","translate("+padding.left + "," + padding.top + ")") //平移
.attr("d",function(d){
return linePath(d.gdp) //返回线段生成器得到的路径
})
.attr("fill","none") //填充色为none
.attr("stroke",function(d,i){
return colors[i] //设置折线颜色
})
.attr("stroke-width","3px") //设置折线的宽度
//坐标轴x轴
var xAxis = d3.svg.axis() //创建一个新坐标轴
.scale(xScale) //设定x坐标轴的比例尺
.ticks(6) //设定x坐标轴的分隔数
.tickFormat(d3.format("d")) //刻度的数组用字符串表示
.orient("bottom") //设定x坐标轴的方向
//坐标轴y轴
var yAxis = d3.svg.axis() //创建一个新坐标
.scale(yScale) //设定y坐标轴的比例尺
.orient("left") //设定y坐标轴的方向 //添加一个<g>元素用于放x轴
svg.append("g") //添加一个<g>元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left + "," + (height-padding.bottom) + ")") //平移
.call(xAxis) //call()应用 //添加一个<g>元素用于放y轴
svg.append("g") //添加一个<g>元素
.attr("class","axis") //定义class名
.attr("transform","translate("+ padding.left + "," + padding.top + ")") //平移
.call(yAxis) //call()应用

//创建一个线段生成器
var linePath = d3.svg.line() //创建一个线段生成器
.interpolate("basis") //使用basis插值模式
.x(function(d){return xScale(d[0])}) //设置x坐标的访问器
.y(function(d){return yScale(d[1])}) //设置y坐标的访问器

//添加两个矩形标记
var g = svg.selectAll("rect") //将选择集赋值给变量g
.data(dataList) //绑定数据
.enter() //获取enter()部分
.append("g") //添加<g>元素
g.append("rect") //在<g>元素里添加<rect>矩形
.attr("fill",function(d,i){ //设定颜色
return colors[i]
})
.attr("transform",function(d,i){ //平移
var x = padding.left + i*150
var y = height - padding.bottom + 50
return "translate(" +x + "," + y + ")"
})
.attr("width",20) //设定矩形的宽度
.attr("height",20) //设定矩形的高度 //添加注解
g.append("text") //添加文字
.attr("class","text") //定义class名
.attr("x",function(d,i){ //设定文字在x方向的位置
return padding.left + i * 150 + 30
})
.attr("y",function(d,i){ //设定文字在y方向的位置
return height - padding.bottom + 50 + 15
})
.text(function(d){ //设定文字的内容
return d.coountry
})
.attr("font-size","15px") //设定文字的大小
.attr("fill","black") //设定文字的颜色

import React, { Component } from 'react';
import * as d3 from 'd3'
class Line extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount(){
this.oneMethod()
}
oneMethod(){
var width = 800; //SVG绘制区域的宽度
var height = 600; //SVG绘制区域的高度
var svg = d3.select("#body") //选择id为body的div
.append("svg") //在div中添加<svg>
.attr("width",width) //设定<svg>的宽度
.attr("height",height) //设定<svg>的高度
//数据
var dataList = [
{
coountry : "china",
gdp : [
[2000,11920],[2001,13170],[2002,14550],[2003,16500],[2004,19440],[2005,22870],
[2006,27930],[2007,35040],[2008,45470],[2009,51050],[2010,59490],[2011,73140],
[2012,83860],[2013,103550]
]
},
{
coountry : "japan",
gdp : [
[2000,47310],[2001,41590],[2002,39800],[2003,43020],[2004,46500],[2005,45710],
[2006,43560],[2007,43560],[2008,48490],[2009,50350],[2010,54950],[2011,59050],
[2012,59370],[2013,48980]
]
}
]
//外边框
var padding = {top : 50 , right : 50 , bottom : 100 , left : 200};
//计算GDP的最大值
var gdpmax = 0;
for (var i = 0; i < dataList.length ; i++){
var currGdp = d3.max(dataList[i].gdp,function(d){
return d[1]
})
if(currGdp > gdpmax){
gdpmax = currGdp
}
}
//先选出年份的最小值与最大值
for (var i = 0; i < dataList.length ; i++){
var min = d3.min(dataList[i].gdp,function(d){return d[0]})
var max = d3.max(dataList[i].gdp,function(d){return d[0]})
}
//定义比例尺,均为线性比例尺
var xScale = d3.scale.linear() //定义一个比例尺
.domain([min,max]) //设定x轴的值域
.range([0,width-padding.left - padding.right]) //设定x轴的定义域
var yScale = d3.scale.linear() //定义一个比例尺
.domain([0,gdpmax*1.1]) //设定y轴的值域
.range([height-padding.top-padding.bottom,0]) //设定y轴的定义域
//创建一个线段生成器
var linePath = d3.svg.line() //创建一个线段生成器
.interpolate("basis") //使用basis插值模式
.x(function(d){return xScale(d[0])}) //设置x坐标的访问器
.y(function(d){return yScale(d[1])}) //设置y坐标的访问器
//定义两个颜色
var colors = [d3.rgb(0,0,255),d3.rgb(0,255,0)]
//添加路径
svg.selectAll("path") //选择svg中所有的path
.data(dataList) //绑定数据
.enter() //获取enter部分
.append("path") //添加足够数量的<path>元素
.attr("transform","translate("+padding.left + "," + padding.top + ")") //平移
.attr("d",function(d){
return linePath(d.gdp) //返回线段生成器得到的路径
})
.attr("fill","none") //填充色为none
.attr("stroke",function(d,i){
return colors[i] //设置折线颜色
})
.attr("stroke-width","3px") //设置折线的宽度
//坐标轴x轴
var xAxis = d3.svg.axis() //创建一个新坐标轴
.scale(xScale) //设定x坐标轴的比例尺
.ticks(6) //设定x坐标轴的分隔数
.tickFormat(d3.format("d")) //刻度的数组用字符串表示
.orient("bottom") //设定x坐标轴的方向
//坐标轴y轴
var yAxis = d3.svg.axis() //创建一个新坐标
.scale(yScale) //设定y坐标轴的比例尺
.orient("left") //设定y坐标轴的方向
//添加一个<g>元素用于放x轴
svg.append("g") //添加一个<g>元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left + "," + (height-padding.bottom) + ")") //平移
.call(xAxis) //call()应用
//添加一个<g>元素用于放y轴
svg.append("g") //添加一个<g>元素
.attr("class","axis") //定义class名
.attr("transform","translate("+ padding.left + "," + padding.top + ")") //平移
.call(yAxis) //call()应用
//添加两个矩形标记
var g = svg.selectAll("rect") //将选择集赋值给变量g
.data(dataList) //绑定数据
.enter() //获取enter()部分
.append("g") //添加<g>元素
g.append("rect") //在<g>元素里添加<rect>矩形
.attr("fill",function(d,i){ //设定颜色
return colors[i]
})
.attr("transform",function(d,i){ //平移
var x = padding.left + i*150
var y = height - padding.bottom + 50
return "translate(" +x + "," + y + ")"
})
.attr("width",20) //设定矩形的宽度
.attr("height",20) //设定矩形的高度
//添加注解
g.append("text") //添加文字
.attr("class","text") //定义class名
.attr("x",function(d,i){ //设定文字在x方向的位置
return padding.left + i * 150 + 30
})
.attr("y",function(d,i){ //设定文字在y方向的位置
return height - padding.bottom + 50 + 15
})
.text(function(d){ //设定文字的内容
return d.coountry
})
.attr("font-size","15px") //设定文字的大小
.attr("fill","black") //设定文字的颜色
}
render() {
return (
<div id="body" >
</div>
);
}
}
export default Line;
D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图的更多相关文章
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)
上一章做了柱形图,https://www.cnblogs.com/littleSpill/p/10835041.html 这一章做散点图. 散点图(Scatter Chart),通常是一横一竖 ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- D3.js (v3)+react框架 基础部分之认识选择集和如何绘制一个矢量图
首先需要下载安装d3.js : yarn add d3 然后在组建中引入 : import * as d3 from 'd3' 然后定义一个方法,在componentDidMount()这个钩子 ...
- 4-13 Webpacker-React.js; 用React做一个下拉表格的功能: <详解>
Rails5.1增加了Webpacker: Webpacker essentially is the decisions made by the Rails team and bundled up i ...
- D3.JS结合Canvas实现直方图,散点图,等高线图,密度图
接触到D3.JS,感觉在图表方面实现的很好,于是深入了解了一下,想在项目中使用, 可是当看到DEMO时才发现,基本上所有的DEMO都是基于SVG,虽然D3.JS声称支持CANVAS,可并没有发现一例使 ...
- 使用WinForm Chart控件 制作饼装,柱状,折线图
http://blog.csdn.net/dream2050csdn/article/details/53510340 chart控件的属性很多,主要用到Chart控件图表区域的属性有五个属性 1.A ...
- 【 D3.js 入门系列 --- 5.1 】 做一个带坐标轴和标签的图表
前面几节讲解了图标.坐标轴.比例等等,这一节整合这些内容做一个实用的图表.结果图如下: 代码如下所示: <html> <head> <meta charset=" ...
- three.js cannon.js物理引擎制作一个保龄球游戏
关于cannon.js我们已经学习了一些知识,今天郭先生就使用已学的cannon.js物理引擎的知识配合three基础知识来做一个保龄球小游戏,效果如下图,在线案例请点击博客原文. 我们需要掌握的技能 ...
随机推荐
- [转]JavaScript
javascript 1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键 <table border on ...
- 数据仓库建模与ETL的实践技巧(转载)
一.Data仓库的架构 Data仓库(Data Warehouse DW)是为了便于多维分析和多角度展现而将Data按特定的模式进行存储所建立起来的关系型Datcbase,它的Data基于OLTP源S ...
- Python 元祖、列表、字典、文件(转载)
转自http://yangsq.iteye.com/category/20857 python的元组.列表.字典数据类型是很python(there python is a adjective)的数据 ...
- 嵌入式开发之cgic库---cgi库的使用
很幸运!用C语言写CGI程序还可以有比较简单的方式,那就是我们可以借助使用第三方库CGIC(CGIC是一个功能比较强大的支持CGI开发的标准C库,并支持Linux, Unix 和Windows等多操作 ...
- Spring Data MongoDB 四:基本文档改动(update)(一)
Spring Data MongoDB 三:基本文档查询(Query.BasicQuery)(一) 学习MongoDB 二:MongoDB加入.删除.改动 一.简单介绍 Spring Data Mo ...
- Microsoft Visual Studio 2013 已停止工作的解决方法
VS最近莫名奇妙老师崩溃,每次只能修复以后才能正常使用, 后参考 http://www.jb51.net/softjc/226465.html 网页的介绍, 恍然:之前使用OSchina GIT 服务 ...
- live555中fDurationInMicroseconds的计算
live555中fDurationInMicroseconds表示单个视频或者音频帧所占用的时间间隔,也表示在fDurationInMicroseconds微秒时间后再次向Source进行getNex ...
- asp.net 列表控件
web空间类都被放置在System.Web.UI.WebControls命名空间下1.ListBox ListBox控件用于创建多选的下拉列表,而可选项是通过ListItem元素来定义的.示例代码如 ...
- HDFS HBase Solr Which one?
从访问模式角度决策 HDFS 压缩性能最优.扫描速度最快:不支持随机访问,仅支持昂贵.复杂的文件查询 HBase适合随机访问 Solr 适合检索需求 HBase访问单个记录的时间为毫秒级别,而HDFS ...
- jstat监控gc情况
jstat监控gc情况 JavaJVMJ2SE应用服务器SUN 性能测试过程中,我们该如何监控java虚拟机内存的使用情况,用以判断JVM是否存在内存问题呢?如何判断JVM垃圾回收是否正常?一般的t ...
