CSS定位细节
记住此三句话,很好的解决了关于浮动方面的问题:

1.浮动的元素对于没有设置浮动的元素来说是不存在的,浮动的元素将会覆盖没有浮动的元素
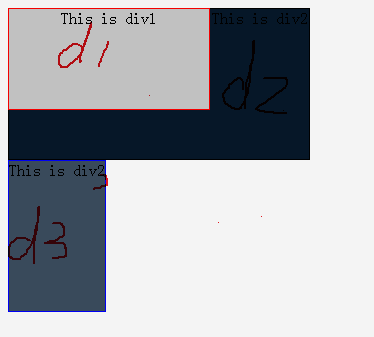
如图:先让d1浮动在left ,d2位置不浮动,d1覆盖了d2之上
2.浮动的元素对于设置了浮动的元素来说是存在的
3.对于没有设置浮动的块级元素则占整行

CSS定位细节的更多相关文章
- CSS定位:几种类型的position定位的元素
当人们刚接触布局的时候都比较倾向于使用定位的方式.因为定位的概念看起来好像比较容易掌握.表面上你确切地指定了一个块元素所处的位置那么它就会坐落于那里.可是定位比你刚看到的时候要稍微复杂一点.对于定位来 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- CSS定位走一波(定位学习续)
又是新的一周过去了,时间到了,春天绿了,关于HTML5的学习进步了,今天博客更新一些CSS定位的内容,小的一些细节也要牢记,方便做一个更完美的项目. 如何让垂直方向居中,解决方式:在父元素添加over ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- CSS定位小技巧
CSS定位Static 默认定位Relative 相对定位:left 和topposition: relative;/*相对定位*/ left:40px;/*在原来的位置向右移动*/ top:100p ...
随机推荐
- ASP.NET MVC 利用Razor引擎生成静态页
实现原理及步骤: 1.通过ViewEngines.Engines.FindView查找到对应的视图,如果是部分视图,则用:ViewEngines.Engines.FindPartialView: 2. ...
- LINUX CP命令直接覆盖不提示按Y/N的方法
refer to: https://blog.csdn.net/qq_36741436/article/details/78732201 cp覆盖时,无论加什么参数-f之类的还是提示是否覆盖,当文件比 ...
- andriod 支付宝类似界面图片加文字
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="ht ...
- 一次lenovo a390t刷机体验
今天一朋友说自己的联想a390t手机有时候打着打着电话就没声音了,手机好像死机了一样,以前用着挺好的没什么毛病. 因为以前用刷机精灵刷过几个android手机,感觉挺简单的,只要找好对应的rom点击两 ...
- 计算机图形学OpenGL中的glLoadIdentity、glTranslatef、glRotatef原理,用法 .(转)
单位矩阵 对角线上都是1,其余元素皆为0的矩阵. 在矩阵的乘法中,有一种矩阵起着特殊的作用,如同数的乘法中的1,我们称这种矩阵为单位矩阵. 它是个方阵,除左上角到右下角的对角线(称为主对角线)上的元素 ...
- Java内存区域与模拟内存区域异常
我把Java的内存区域画了一张思维导图,以及各区域的主要功能. 模拟Java堆溢出 Java堆用于存储对象实例.仅仅要不断地创建对象而且保证GC ROOTS到对象之间有可达路径避免被回收机制清除.就能 ...
- unity3D中使用Socket进行数据通信(一)
公司今年3D产品的工作中心主要集中在提高产品深度上,通过对竞争产品的分析,发现我们的缺陷在于多人在线与后台管理部分,多人在线使用unity自带的Network能够搞定,后台部分前段时间主要研究了下Sq ...
- centos DHCP
yum install dhcp cat /usr/share/doc/dhcp-4.2.5/dhcpd.conf.example > /etc/dhcp/dhcpd.conf vim /etc ...
- java thin方式连接oracle数据库
本文主要描述通过thin方式连接oracle数据库 1.创建web project ,将D:\oracle\product\10.2.0\db_1\jdbc\lib(oracle安装目录)下的ojdb ...
- eclipse中文件文件夹高速定位,打开文件所在文件夹,在资源管理器中查看
viewFile.bat (打开选中的文件获取目录) Explorer/e,/select,%1 viewjava.bat (打开选中的文件名称相应的.java文件) @echo off set ca ...
