android 之 ListView相关
ListView是一种列表视图,其将ListAdapter所提供的各个控件显示在一个垂直且可滚动的列表中。需要注意的为创建适配器并将其设置给ListView。
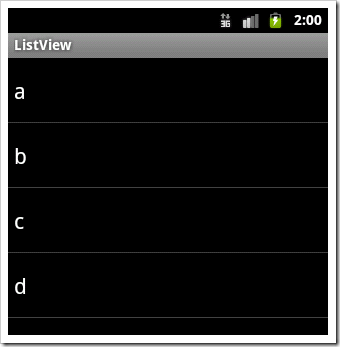
1.ArrayAdapter
ArrayAdapter由3个参数进行构造,第一个为Context,第二个为在R文件中定义的Layout,也可用系统的R文件,第三个参数是一个数组,数组中每一项的类型没有限制。
系统默认的布局方式可通过android.R.layout.XX定义。

private static String[] data={"a","b","c","d"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);ListView listview=new ListView(this);
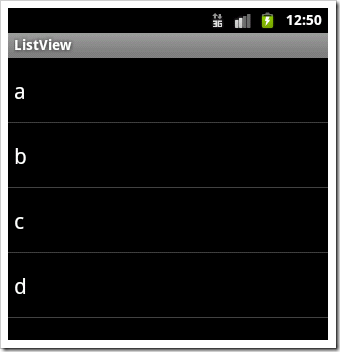
ArrayAdapter adapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,data);
listview.setAdapter(adapter);
setContentView(listview);
}

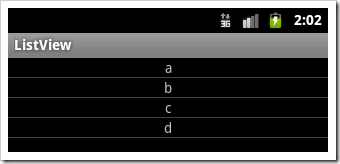
若自定义ListView中每一项TextView的样式arraylayout.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:gravity="center_horizontal" />
Activity中,指定ArrayAdapter第二个参数为arraylayout.xml:
private static String[] data={"a","b","c","d"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);ListView listview=new ListView(this);
ArrayAdapter adapter=new ArrayAdapter<String>(this,R.layout.arraylayout,data);
listview.setAdapter(adapter);
setContentView(listview);
}

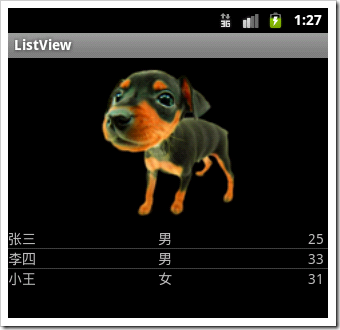
2 SimpleAdapter
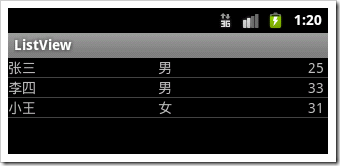
SimpleAdapter的ArrayList里的每一项都是一个Map<String,?>类型,每一项Map对象都和ListV中的一项进行数据绑定一一对应。
private ListView listview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
listview=new ListView(this);
data2 = new ArrayList<Map<String, Object>>();
Map<String, Object> item;
item = new HashMap<String, Object>();
item.put("姓名", "张三");
item.put("性别", "男");
item.put("年龄", "25");
data2.add(item);
item = new HashMap<String, Object>();
item.put("姓名", "李四");
item.put("性别", "男");
item.put("年龄", "33");
data2.add(item);
item = new HashMap<String, Object>();
item.put("姓名", "小王");
item.put("性别", "女");
item.put("年龄", "31");
data2.add(item);
SimpleAdapter adapter = new SimpleAdapter(this, data2,
R.layout.simplelayout, new String[] { "姓名", "性别","年龄" }, new int[] {
R.id.tv01, R.id.tv02,R.id.tv03 });
listview.setAdapter(adapter);
setContentView(listview);
其中ListView中每项的布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="horizontal">
<TextView android:id="@+id/tv01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:width="150dp" />
<TextView android:id="@+id/tv02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:width="150dp"/>
<TextView android:id="@+id/tv03" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:width="150dp"/>
</LinearLayout>

如果设置Activity的布局文件包含不仅ListView,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:layout_width="fill_parent" android:layout_height="wrap_content"
android:src="@drawable/img01"/>
<ListView android:id="@+id/listview01" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:choiceMode="singleChoice" />
</LinearLayout>
在Activity中:
setContentView(R.layout.main);
listview=(ListView) findViewById(R.id.listview01);
listview.setAdapter(adapter);

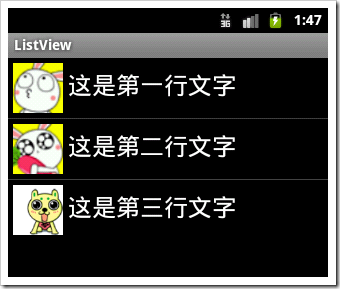
3 BaseAdapter
public class mainActivity extends Activity {
/** Called when the activity is first created. */
int [] drawableIds={R.drawable.img01,R.drawable.img02,R.drawable.img03};
int [] msgIds={R.string.str1,R.string.str2,R.string.str3};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView listview=(ListView) findViewById(R.id.listview01);
BaseAdapter ba=new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout ll=new LinearLayout(mainActivity.this);
ll.setOrientation(LinearLayout.HORIZONTAL);
ll.setPadding(5, 5, 5, 5);
ImageView ii=new ImageView(mainActivity.this);
ii.setImageDrawable(getResources().getDrawable(drawableIds[position]));
ii.setScaleType(ImageView.ScaleType.FIT_XY);
ii.setLayoutParams(new Gallery.LayoutParams(50,50));
ll.addView(ii);
TextView tv=new TextView(mainActivity.this);
tv.setText(getResources().getText(msgIds[position]));
tv.setTextSize(24);
tv.setTextColor(mainActivity.this.getResources().getColor(R.color.white));
tv.setPadding(5, 5, 5, 5);
tv.setGravity(Gravity.LEFT);
ll.addView(tv);
return ll;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 3;
}
};
listview.setAdapter(ba);
}
}

4 ListActivity
若使用ListActivity,则Activity里的ListView将充满屏幕。
在布局文件中,必须定义一个ListView,其Id为@id/android:list;另一个需要定义但并不是必须的是id为@id/android:empty的TextView,其为ListView中无数据时显示的内容。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<ListView android:id="@id/android:list" android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<TextView android:id="@id/android:empty" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:text="没有任何数据" />
</LinearLayout>
Activity中,ListView每行设置和之前方法一样。
String [] data={"a","b","c","d"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,data));
}

android 之 ListView相关的更多相关文章
- Android学习---ListView和Inflater的使用,将一个布局文件转化为一个对象
本文将介绍ListView和Inflater的使用,将接上一篇文章内容. 一.什么是ListView? 在android开发中ListView是比较常用的控件,ListView 控件可使用四种不同视图 ...
- 大叔也说Xamarin~Android篇~ListView里的Click事件并获取本行的其它元素
回到目录 我原创,我贡献,我是仓储大叔 本篇大叔原创,本着对技术的热爱去研究它,把成果分享给国人!大叔始终相信一句话:你只有选择一个感兴趣的工作,你才能更好的发挥你的潜力,而这一切都建立在你不断研究, ...
- android代码优化----ListView中自定义adapter的封装(ListView的模板写法)
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- android:ListView的局部刷新
1.简介 对于android中的ListView刷新机制,大多数的程序员都是很熟悉的,修改或者添加adapter中的数据源之后,然后调用notifyDataSetChanged()刷新ListView ...
- Android之ListView异步加载图片且仅显示可见子项中的图片
折腾了好多天,遇到 N 多让人崩溃无语的问题,不过今天终于有些收获了,这是实验的第一版,有些混乱,下一步进行改造细分,先把代码记录在这儿吧. 网上查了很多资料,发现都千篇一律,抄来抄去,很多细节和完整 ...
- Android的ListView
ListView ListView 是一个控件,一个在垂直滚动的列表中显示条目的一个控件,这些条目的内容来自于一个ListAdapter. 一个简单的例子 布局文件里新增ListView <Li ...
- 【Anroid】9.1 ListView相关类及其适配器
分类:C#.Android.VS2015: 创建日期:2016-02-18 一.简介 列表视图(ListView)是Android应用程序中使用最频繁的UI组件,从无处不在短菜单选项列表到冗长的联系人 ...
- android实例 listview与sqlite数据绑定
ListView与Sqlite数据库绑定步骤: 1.将Sqlite数据库的内容查询出来并放入数组列表中,形成ListView的数据源: 2.适配器绑定数据源,显示在ListView item中. 本文 ...
- Android—万能ListView适配器
ListView是开发中最常用的控件了,但是总是会写重复的代码,浪费时间又没有意义. 最近参考一些资料,发现一个万能ListView适配器,代码量少,节省时间,总结一下分享给大家. 首先有一个自定义的 ...
随机推荐
- C语言abort函数
C语言编程入门教程,C语言库函数的abort函数的作用是异常终止一个进程,意味着abort后面的代码将不再执行. #include<stdio.h> #include<stdlib. ...
- Chisel语言
1 What is Chisel? Chisel(Constructing Hardware In a Scala Embedded Language)是一种嵌入在高级编程语言Scala的硬 ...
- Android学习总结(十)———— Intent的使用
一.Intent的基本概念 我们已经学习完了Android的四大组件了,在四大组件中我们用得最多的是Intent-Filter.Intent含义就是你想利用它调用哪个组件实现相关的功能,比如调用相机组 ...
- 将sql 查询结果导出到excel
在平时工作中经常会遇到,sql 查询数据之后需要发送给业务人员,每次都手工执行脚本然后拷贝数据到excel中,比较耗时耗力,可以考虑自动执行查询并将结果邮件发送出来. 分两步实现: 1.执行查询将结果 ...
- 使用python查询天气
python主代码 weather.py import urllib2 import json from city import city cityname = raw_input('你想查哪个城市的 ...
- fluent_python2
字典和集合 泛映射类型, 继承自collections.abc, Mapping和MutableMapping 标准库里的所有映射类型都是利用 dict 来实现的,因此它们有个共同的限制,即只有可散列 ...
- 在hibernate框架中配置显示sql语句
使用Hibernate的框架开发时,可在Hibernate.cfg.xml中加上 <property name="hibernate.show_sql">true< ...
- JS中的事件、事件冒泡和事件捕获、事件委托
https://www.cnblogs.com/diver-blogs/p/5649270.html https://www.cnblogs.com/Chen-XiaoJun/p/6210987.ht ...
- 利用kubeadm快速部署k8s
内外网络互通 [root@k8s-1 ~]# cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core) 配置k8syum仓库,及Dock ...
- 获取url请求的参数值
function getURLParameter(name) { return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '( ...
