Charles-安装和配置
一. 安装、破解charles工具
1. 安装压缩包中的charles_setup.exe,安装完成后先不启动charles。
2. 在安装文件中找到crack文件,将文件中的charles.jar拷贝到安装目录下的“\lib”文件夹,覆盖同名文件。
注:如果安装文件中没有crack文件夹,可以使用压缩包中的crack文件夹。
3. 启动charles – > 打开标签help – > 选择 Register -- > 输入任意注册码即可破解。
二. 电脑端、移动设备端基本设置
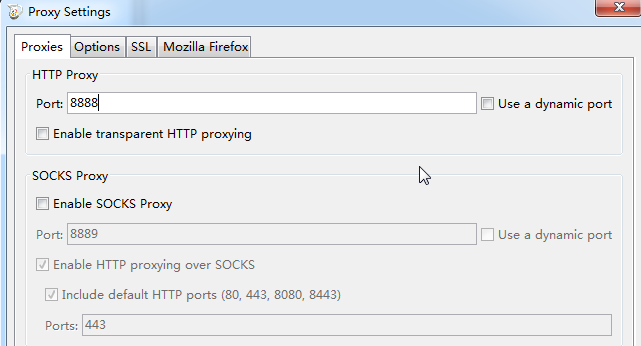
1. 查看Charles工具的HTTP Proxy端口号
打开标签 Proxy -- > 选择 Proxy Setting,默认的HTTP Proxy 端口号是 8888,可以不做修改。


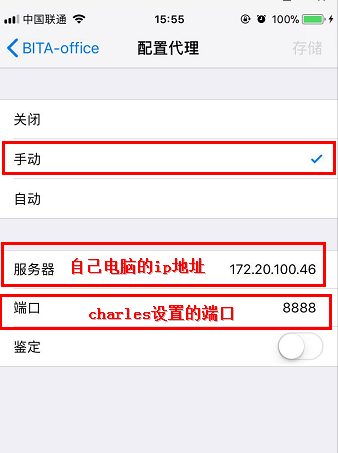
2. 设置移动设备端的无线代理参数
打开设备的“设置”-- > 无线局域网 -- > 点击已连接的网络 – > 打开无线设置界面-- > 手动设置HTTP代理的服务器IP和端口,如下:

三. 测试app请求基本界面
步骤:
1. 启动Charles。
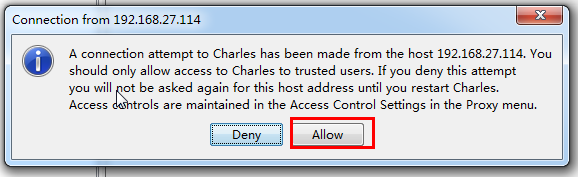
2. 打开app,此时Chares弹出对话框询问是否允许接入,请点击“Alow”按钮。
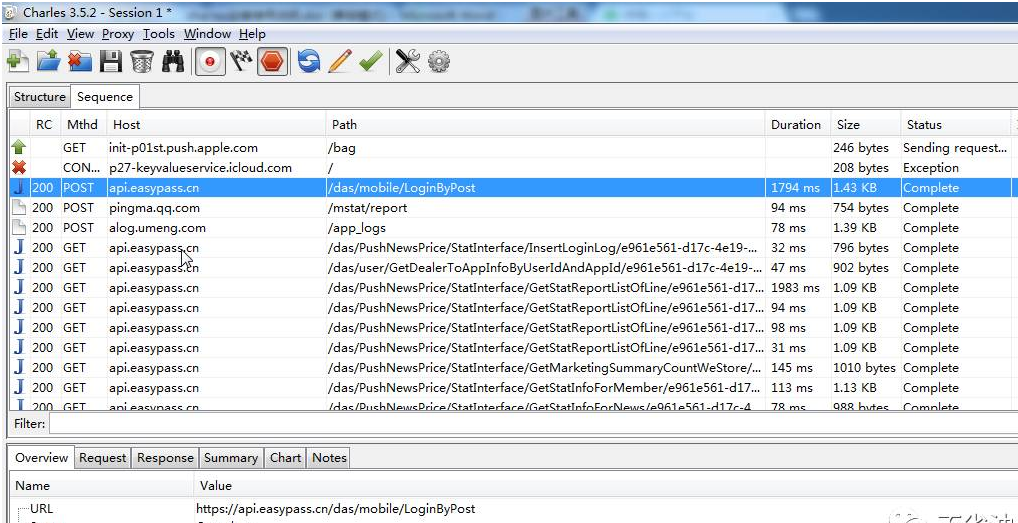
3. 查看charles监控界面,如下:


注意:
1. Charles录制过程中会影响浏览器上网,如果暂时不需要使用Charles监测,建议停止录制(点击停止录制标签)或者退出Charles。
2. 安装Chares可能会更改浏览器和Foxmail的默认网络设置,影响上网和收发邮件。解决办法:
对于IE:
a. 打开“工具”—> 选择“Internet选项”-- > 选择“连接”-- > 点击“局域网设置”-- > 勾掉“为LAN使用代理服务器”,见下图

其他浏览器类似,不再赘述。
Charles-安装和配置的更多相关文章
- Mac下charles安装及配置
一.下载地址 https://www.charlesproxy.com/download/ 激活码 Registered Name: https://zhile.io License Key: 488 ...
- Charles安装及配置
安装包及jar包下载地址: 1.下载Charles Proxy v4.2.dmg镜像文件,双击打开,将Charles拖拽到Applications中,Mac中打开一次Charles后关掉. 2.将下载 ...
- Charles抓包工具安装与配置
在实际开发中,我们需要时常抓取线上的请求及数据,甚至是请求的html文档,js,css等静态文件来进行调试.在这里,我使用charles来进行以上操作.但是呢,charles需要进行一系列配置才能达到 ...
- Charles安装及使用教程
一. 简介及安装 一.charles的使用 1.1 charles的说明 Charles其实是一款代理服务器,通过过将自己设置成系统(电脑或者浏览器)的网络访问代理服务器,然后截取请求和请求结果达到 ...
- Charles的介绍,配置与使用
简介 Charles中文名叫青花瓷 它是一款基于HTTP协议的代理服务器 通过成为客户端或者浏览器的代理 然后截取请求和请求结果达到分析抓包的目的. 特点 跨平台 win linux mac 半免费 ...
- Charles介绍及配置
Charles 目录 Charles 1.先介绍一下Charles 2.缺少一点配置,需要配置一下 3.接下来就到安装证书了 重新打开一下,证书就安装成功了 这个是下载破解包的地址哦,可以选择版本 1 ...
- JDK安装与配置
JDK安装与配置 一.下载 JDK是ORACLE提供免费下载使用的,官网地址:https://www.oracle.com/index.html 一般选择Java SE版本即可,企业版的选择Java ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- 烂泥:redis3.2.3安装与配置
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb 前一段时间写过一篇codis集群的文章,写那篇文章主要是因为当时的项目不支持redis自 ...
- mysql源码包手动安装、配置以及测试(亲测可行)
笔记编者:小波/qq463431476博客首页:http://www.cnblogs.com/xiaobo-Linux/ 记下这篇mysql笔记,望日后有用! redhat6采用centos yum源 ...
随机推荐
- phpmyadmin 出现Table 'root.pma_table_uiprefs' doesn't exist
原文链接:http://zhidao.baidu.com/link?url=ugBKDds94yxWhh_IZ6rZWZYSd2nO555EZ1WMClXRrqL0aKLc-HPDrZVSKZyDaD ...
- 【转】onAttachedToWindow()在整个Activity生命周期的位置及使用
上篇博客实现圆角对话框样式的Activity中提到,若需实现圆角对话框Activity,需要在Activity的onAttachedToWindow()函数中做文章,那么就想问: onAttached ...
- HDU4035 Maze(期望DP)
题意 抄袭自https://www.cnblogs.com/Paul-Guderian/p/7624039.html 有n个房间,由n-1条隧道连通起来,形成一棵树,从结点1出发,开始走,在每个结点i ...
- Dll加载总是出问题,显示无法加载
我从网上找了一个类似的问题,具体的内容如下 创建了个mfc的共享链接库,里面只有这样一个加法 _declspec(dllexport) int add(int a,int b){ return a+b ...
- Visual SVN IIS反向代理设置
需要解决的问题: 1. 设置反向代理 2. 解决部分后缀文件无法提交的问题 1. 设置反向代理 接收所有的URL 允许所有的HTTP_HOST 跳转到被代理的服务器 2. 允许所有后缀的文件访问IIS ...
- win10下vs2013为程序集新建强名称文件时“未能完成操作。拒绝访问”的解决方案
昨日,在使用vs2013开发开发一个小工具,打算给这个小工具的源代码进行保护. 在输入完成建立强名称密钥文件时,爆出了如下错误: 一开始以为是项目所在路径的权限问题,于是给项目所在路径文件夹添加了“U ...
- [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法 --转
初用Yii的srbac模块.出现 Cannot read property ‘msie’ of undefined 错误.上网查询,找到如下的文章.使用文末的打补丁的方法,成功搞定.感谢. ===== ...
- 洛谷 P1376 机器工厂
题目描述 小T开办了一家机器工厂,在N(N<=10000)个星期内,原材料成本和劳动力价格不断起伏,第i周生产一台机器需要花费Ci(1<=Ci<=5000)元.若没把机器卖出去,每保 ...
- (三)maven之一个基本的pom.xml
一个基本项目的pom.xml文件,通常会有以下三部分: 一.项目坐标,信息描述等. <modelVersion>4.0.0</modelVersion> <groupId ...
- confluent 更换ip地址之后修改数据库
由于地址搬迁导致ip地址有变动,整个的confluence的服务器的ip的地址更换和对应的数据库地址更换 root@computer-PowerEdge-T30:/opt/atlassian/conf ...
