phantomjs学习
PhantomJS快速入门
本文简要介绍了PhantomJS的相关基础知识点,主要包括PhantomJS的介绍、下载与安装、HelloWorld程序、核心模块介绍等。由于鄙人才疏学浅,难免有疏漏之处,欢迎指正交流。
1、PhantomJS是什么?
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等,同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的 Web 测试、页面访问自动化等。
PhantomJS官方地址:http://phantomjs.org/。
PhantomJS官方API:http://phantomjs.org/api/。
PhantomJS官方示例:http://phantomjs.org/examples/。
PhantomJS GitHub:https://github.com/ariya/phantomjs/。
2、PhantomJS下载与安装
官方下载地址:http://phantomjs.org/download.html。目前官方支持三种操作系统,包括windows\Mac OS\Linux这三大主流的环境。你可以根据你的运行环境选择要下载的包,我的运行环境是Windows7。
下载完成后解压文件,建议为方便使用,单独放在一个文件夹里,如我放在D:\workspace\phantomjs里。
到这里,你已经成功下载安装好PhantomJS了。那么,打开D:\workspace\phantomjs\bin文件夹,双击运行phantomjs.exe,出现如下界面,那么你就可以运行JS代码了。

由于我们都比较懒,不喜欢为了运行一个程序总是跑到D:\workspace\phantomjs\bin文件夹打开phantomjs.exe。那么,你可以将phantomjs.exe添加到环境变量里。具体如下:打开我的电脑->右键属性->高级系统设置->高级标签->环境变量,在系统变量里找到Path,将你的phantomjs添加到环境变量里。比方说我的路径添加的为“;D:\workspace\phantomjs\bin”,切记不要少了前面那个分号。
3、第一个PhantomJS小程序HelloWorld
好了,到目前为止,可以开始我们的第一个PhantomJS程序了。打开你的工作目录,新建文件hello.js,敲入以下代码,Ctrl+S保存:

1 // a phantomjs example
2 var page = require('webpage').create();
3 phantom.outputEncoding="gbk";
4 page.open("http://www.cnblogs.com/front-Thinking", function(status) {
5 if ( status === "success" ) {
6 console.log(page.title);
7 } else {
8 console.log("Page failed to load.");
9 }
10 phantom.exit(0);
11 });

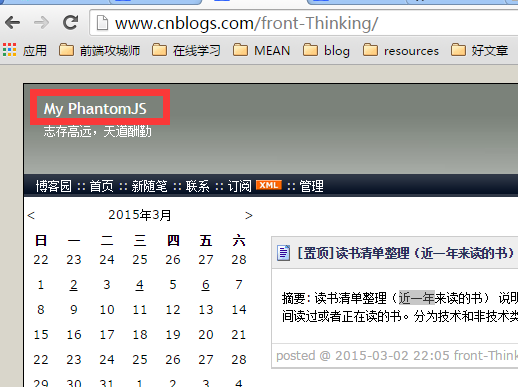
然后,打开CMD命令行工具,切换到你的当前目录,敲入phantomjs hello.js,结果如下:

如果你的结果跟我的一样,那么恭喜你,你已经成功跑起来属于你的第一个PhantomJS程序了。那么我们简要介绍下上面的代码:第2行,webpage是phantomjs的核心模块之一,它给用户提供了访问、操作、选择web文档的接口。第3行,设置下编码格式,否则输出的可能是乱码。第4行,运行page.open函数,其中第一个参数是你要访问的url,第二个参数是一个回调函数。在回调函数里我们检查了下返回的状态,如果是success那么我们就将浏览的url制定文档的title打印出来,如你所见,如果不是那么打印文档加载出错。最后一行退出phantomjs执行环境。
4、PhantomJS核心API
webpage:如你所见,上面的例子我们已经见识了它的威力了。它的作用主要是提供了一套可以访问和操作web文档的核心方法,包括操作DOM、事件捕获、用户事件模拟等等。
system:该模块提供了一些与操作系统相关的接口,例如访问操作系统信息、访问系统环境变量、接受命令行参数等等与程序执行相关的系统信息。
fs:即FileSystem。熟悉NodeJS的朋友都知道,NodeJS也内建了相关的核心模块。fs提供了执行文件I/O操作的标准接口,如读写文件、删除文件等。它使得你持久化一些文件(如logfile等)变得非常容易。
webserver:如其名字一样,你可以基于它来实现自己的webserver,用来处理请求并且执行PhantomJS代码等。
其它一些配置信息,执行PhantomJS的命令格式如下:
1 phantomjs [switches] [options] [script] [argument [argument [...]]]
其中,各种参数都是可选的。例如我们第一个程序的执行命令如下:
1 phantomjs hello.js
打开debug模式(该模式用于开发,可提供必要提示信息):
1 phantomjs --debug=yes hello.js
设置cookie路径:
1 phantomjs --cookie-file=cookie.txt hello.js
5、操作page content
在helloworld中我们已经学会了如何访问一个url并取出它的title。下面我们看看如何选择并操作DOM元素:
DOM选择器,常用的getElementById、getElementByClassName、getElementByName、getElementByTagName、querySelector(CSS选择器)。
我们看一个使用querySelector的例子:
1 var content = page.evaluate(function () {
2 var element = document.querySelector('#elem');
3 return element.textContent;
4 });
5 console.log(content);
evaluate函数是个新东西,其实很简单,就是在webpage环境下执行evaluate传入的回调函数,在这里面执行与phantom相关的操作可以避免web页面刺探phantom相关的设置信息。上面的代码就比较简单了,不啰嗦了。
模仿用户点击事件:
phantomJS提供了两种模仿点击事件的接口,一个是sendEvent,phantomJS事件触发器;一个是DOM事件触发器。
我们先看看第一个,语法如下:
1 sendEvent( eventType, Point X, Point Y, button='left' )
2 eventType: mouseup mousedown mousemove click doubleclick
3 Point X : 触发事件的X坐标
4 Point Y: 触发事件的Y坐标
第二个,我们都应该比较熟悉了:

1 var evt = document.createEvent("MouseEvents");
2 evt.initMouseEvent(
3 "click", // 事件类型
4 true,
5 true,
6 window,
7 1,
8 1, 1, 1, 1, // 事件的坐标
9 false, // Ctrl键标识
10 false, // Alt键标识
11 false, // Shift键标识
12 false, // Meta键标识
13 0, // Mouse左键
14 element); // 目标元素
15 element.dispatchEvent(evt);

6、事件处理
在真正的浏览器里,任何事件发生都可见,而在PhantomJS里都是不可见的。在PhantomJS里,我们可以捕获这些事件并做出相应处理。由于涉及到的事件有很多种,那么我们今天仅仅把一个比较有用的事件作为例子,基于这个事件你可以监控一个页面并做出分析:
1 var startTime = null;
2 page.onLoadStarted = function() {
3 startTime = new Date().getTime();
4 }
监听也没开始加载事件,获取初始加载时间;

1 var resources = [];
2 page.onResourceRequested = function (request) {
3 resource = {
4 "startTime": request.time,
5 "url": request.url
6 };
7 resources[request.id] = resource;
8 }; 监听资源文件请求事件,获取资源发起请求的时间;


1 page.onResourceReceived = function (response) {
2 if(response.stage == "start") {
3 resources[response.id].size = response.bodySize;
4 } else if(response.stage == "end") {
5 resources[response.id].endTime = response.time;
6 }
7 };
监听资源文件加载完成事件,获取加载完成时间;


1 page.onLoadFinished = function () {
2 endTime = new Date();
3 timeInSeconds = (endTime - startTime) / 1000;
4 console.log("Loading takes " + timeInSeconds + " seconds.");
5 resources.forEach(function (resource) {
6 st = new Date(resource.startTime).getTime();
7 et = new Date(resource.endTime).getTime();
8 timeSpent = (et - st) / 1000;
9 console.log(timeSpent + " seconds : " + resource.url);
10 });
11 phantom.exit(0);
12 };
监听文档加载完成事件,记录完成时间,并打印出所有资源文件的耗时。

上面的on+事件,做了四件事,监听资源文件请求和加载完成事件,监听文档加载开始完成事件,获取对应的时间,这样我们就可以使用这些事件去分析这个页面的性能问题了。
7、抓取页面
将要访问的页面抓取保存为图片或者PDF文件的格式,这在PhantomJS里非常简单。我们下面就分别做一个保存图片和PDF的例子:
保存为图片:

1 // a phantomjs example, saved as img
2 var page = require('webpage').create();
3 page.open("http://www.cnblogs.com/front-Thinking/", function(status) {
4 if ( status === "success" ) {
5 console.log(page.title);
6 page.render("front-Thinking.png");
7 } else {
8 console.log("Page failed to load.");
9 }
10 phantom.exit(0);
11 });

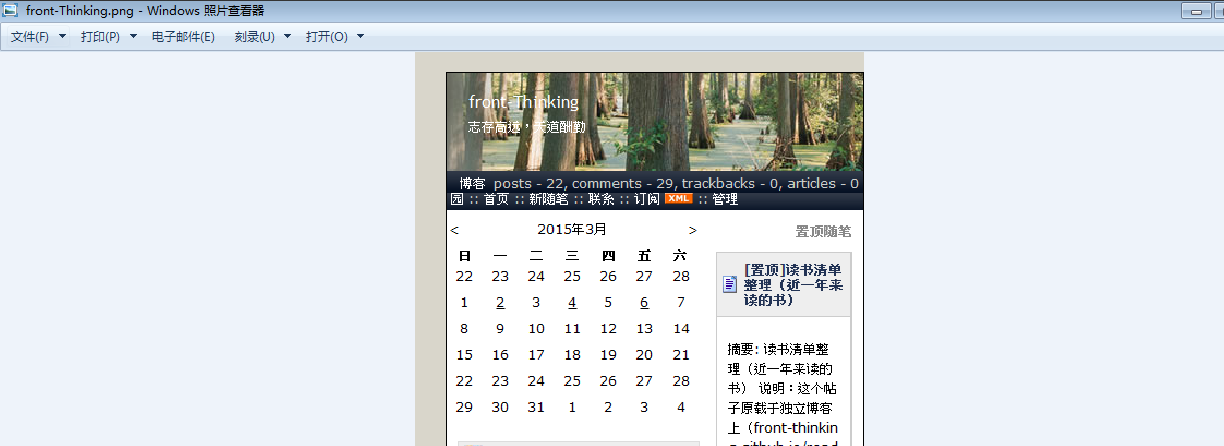
注:render获取一个参数,即保存文件的文件名。结果如下:

保存为pdf:

1 // a phantomjs example,saved as pdf file
2 var page = require('webpage').create();
3 page.open("http://www.baidu.com", function(status) {
4 if ( status === "success" ) {
5 console.log(page.title);
6 page.paperSize = { format: 'A4',
7 orientation: 'portrait',
8 border: '1cm' };
9 page.render("front-Thinking.pdf");
10 } else {
11 console.log("Page failed to load.");
12 }
13 phantom.exit(0);
14 });

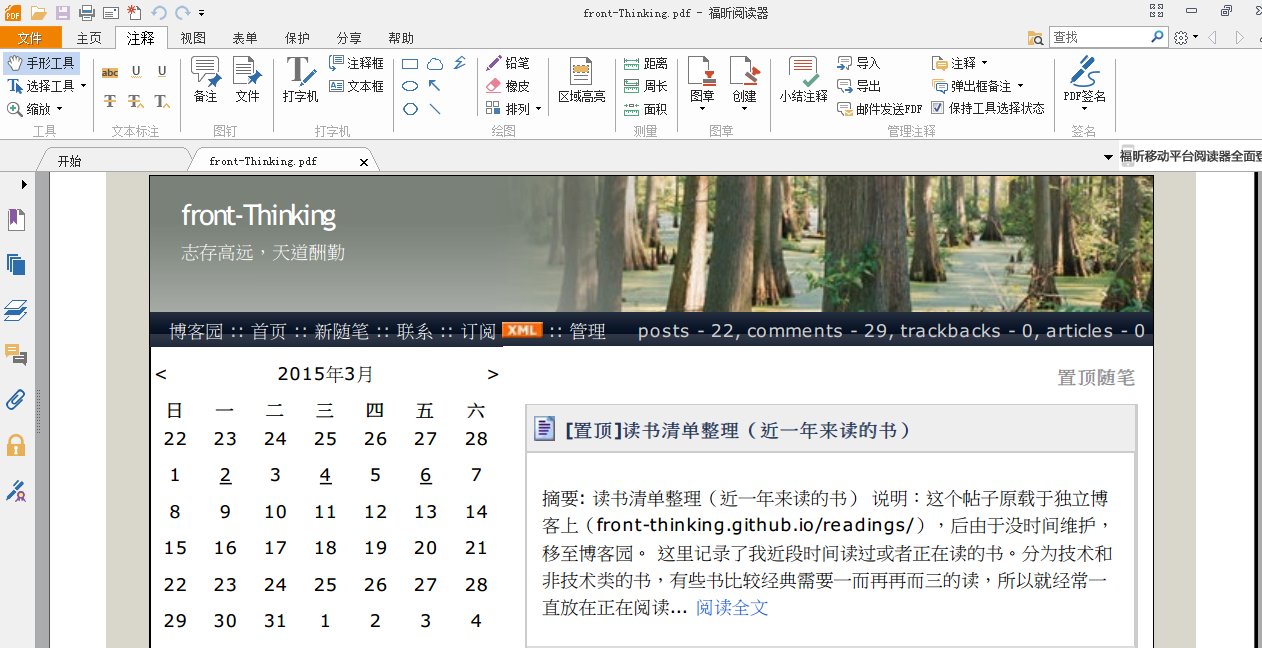
注:其中,pagerSize设置pdf的格式。结果如下:

利用这些提供的特性,你完全可以做一个爬虫去爬去别人的网站。
8、文件操作相关
文件操作在编码中非常有用,例如你可以将一些配置信息放在文件中,在程序执行的过程中去读取;你也可以将你程序执行过程中一些有用的信息保存为文件。因此文件I/O非常有用。我们举个简单的例子,读取文件信息:

1 var filePath = '/workspace/file1.js';//文件路径
2
3 //判断文件是否存在,是文件还是文件夹
4 if( fs.exists(filePath) && fs.isFile(filePath) ) {
5 var ins = fs.open(filePath, 'r');//打开文件
6 while(!ins.atEnd()) {//循环读取文件内容
7 var buffer = ins.readLine();//一行行的读取
8 console.log(buffer);
9 }
10 }

这里,读取文件内容并逐行打印。文件操作有以下几种方式:
1 r //读取文件
2 w //写文件,回覆盖
3 a //写文件,追加
4 rb //读取二进制流
5 rw //写入二进制流
9、模块化
模块化是没个技术都涉及到的内容,这里不做详细介绍了。具体可参考阮一峰前辈的博客:http://www.ruanyifeng.com/blog/2012/10/javascript_module.html
10、与jQuery等第三方的结合
有很多第三方非常优秀的库函数,那么这里我们就举一个大家都非常喜欢的jQuery库函数来讲讲phantomJS与库函数的结合。代码如下:

1 var page = require('webpage').create();
2 page.open("http://www.cnblogs.com/front-Thinking/", function(status) {
3 if ( status === "success" ) {
4 page.render("before.png");
5 page.includeJs("http://code.jquery.com/jquery-1.10.1.min.js",
6 function() {
7 page.evaluate(function() {
8 $('#Header1_HeaderTitle').html('My PhantomJS');
9 });
10 page.render("after.png");
11 phantom.exit();();
12 });
13 }
14 });

以上代码,访问我的博客地址,并抓取截屏,加载jquery后修改我博客的标题,结果如下:

before.png

after.png
11、其它
PhantomJS可以做的事情太多了以至于我可能都介绍了只有它N分之一,N趋于无穷大。说了仅仅是入门的帖子,所以就不再深入介绍下去了,当然我也只是个小白,暂时知道了解的也比较浅显。其实,PhantomJS可以结合Jasmine来一起做测试,可以省去很大的人力和时间成本。同时,开源社区有很多基于PhantomJS做的工具和应用,例如前端爬虫等,有兴趣的不妨去读读。
phantomjs学习的更多相关文章
- selenium+phantomJS学习使用记录
背景知识: phantomjs是一个基于webkit的没有界面的浏览器,所以运行起来比完整的浏览器要高效. selenium是一个测试web应用的工具,目前是2.42.1版本,和1版的区别在于2.0+ ...
- phantomjs学习资料
http://blog.csdn.net/mecho/article/details/45888465 phantomjs的使用说明,尤其是webpage创建,资源加载前后的处理方法.
- phantomjs学习之截图
1.创建pageload.js文件: pageload.js var page = require('webpage').create(); var address = 'https://www.ba ...
- phantomjs学习之网页访问测速
1.编写loadpage2.js文件: loadpage2.js var page = require('webpage').create(), system = require('system'), ...
- Python爬虫学习(10):Selenium的好基友PhantomJS
上一节中我们学习了selenium,用python来操作浏览器,在做网页自动化测试的时候最好不过了 .如果我们来做爬虫用一个带界面的浏览器似乎不太好吧,那可咋办呢?别着急,下来我们要介绍的就是一款不带 ...
- Python爬虫学习——使用selenium和phantomjs爬取js动态加载的网页
1.安装selenium pip install selenium Collecting selenium Downloading selenium-3.4.1-py2.py3-none-any.wh ...
- Web前端学习笔记之安装和使用PhantomJS
0x00 安装PhantomJS(linux环境安装) 将PhantomJS下载在/usr/local/src/packet/目录下(这个看个人喜好) 操作系统:CentOS 7 64-bit 1.下 ...
- phantomJs 快速入门学习 了解大概
1.hellow程序 一个永远的开头,创建一个文件hello.js.内容如下 //hello.js//在窗口输出信息 console.log('Hellow ,Word'); //退出程序,每个脚本必 ...
- Github上安卓榜排名第2的程序员教你如何学习【转载,侵删】
来自:峰瑞资本(微信号:freesvc)文章作者:代码家(微信 ID:daimajia_share) 软件早已吞噬整个世界,程序员是关键角色.过去 40 年中,许多伟大的公司都由程序员缔造,比如比尔· ...
随机推荐
- Django之通过tag推荐文章
#路由 views.py def post_detail(request,year,month,day,post): ''' 文章详情 + 评论详情 :param request: :param ye ...
- c# emit 动态实现接口
using System; using System.Linq; using System.Reflection; using System.Reflection.Emit; namespace Te ...
- 如何利用Require.Js管理多页面站点文件(译)
英文版地址 最近使用 Require.Js 的时候我发现它确实是一个改善代码管理的一个好方法.我以前发表Backbone类的文章时曾提到过 Require,但此前,我从未在传统的多页面网站内使用到 R ...
- 输入一个n,输出2到n的详细素数值
#include<stdio.h> #include<algorithm> #include<cmath> int judge(int a) { int j; fo ...
- erlang的timer定时器浅析
timer作为其计时器: erlang的计时器timer是通过一个唯一的timer进程实现的,该进程是一个gen_server,用户通过timer:send_after和timer:apply_aft ...
- 流式 storm介绍
Storm是什么 如果只用一句话来描述storm的话,可能会是这样:分布式实时计算系统.按照storm作者的说法,storm对于实时计算的意义类似于hadoop对于批处理的意义.我们都知道,根据goo ...
- iOS项目 -- 模仿花椒直播做的第二层界面完整版
,项目开始做了,好遗憾的是,花椒app有更新了版本,
- Android发送验证码的倒计时button
1 直接上图 2 原理 原理非常easy,就是把对应的倒计时逻辑等封装到一个控件中,并向外部提供接口. 3 代码 import java.util.Timer; import java.util.Ti ...
- Hadoop实战-Flume之Sink Load-balancing(十七)
a1.sources = r1 a1.sinks = k1 k2 a1.channels = c1 # Describe/configure the source a1.sources.r1.type ...
- python+NLTK 自然语言学习处理三:如何在nltk/matplotlib中的图片中显示中文
我们首先来加载我们自己的文本文件,并统计出排名前20的字符频率 if __name__=="__main__": corpus_root='/home/zhf/word' word ...
