微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存
快速开始
说明
本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在用户关闭小程序重新打开时可以恢复之前的状态。我们还可以利用本地缓存一些服务端非实时的数据提高小程序获取数据的速度,在特定的场景下可以提高页面的渲染速度,减少用户的等待时间。
读写本地数据缓存
小程序提供了读写本地数据缓存的方法:
- 通过wx.getStorage/wx.getStorageSync读取本地缓存。
- 通过wx.setStorage/wx.setStorageSync写数据到缓存
其中Sync后缀的接口表示是同步接口。
说明:
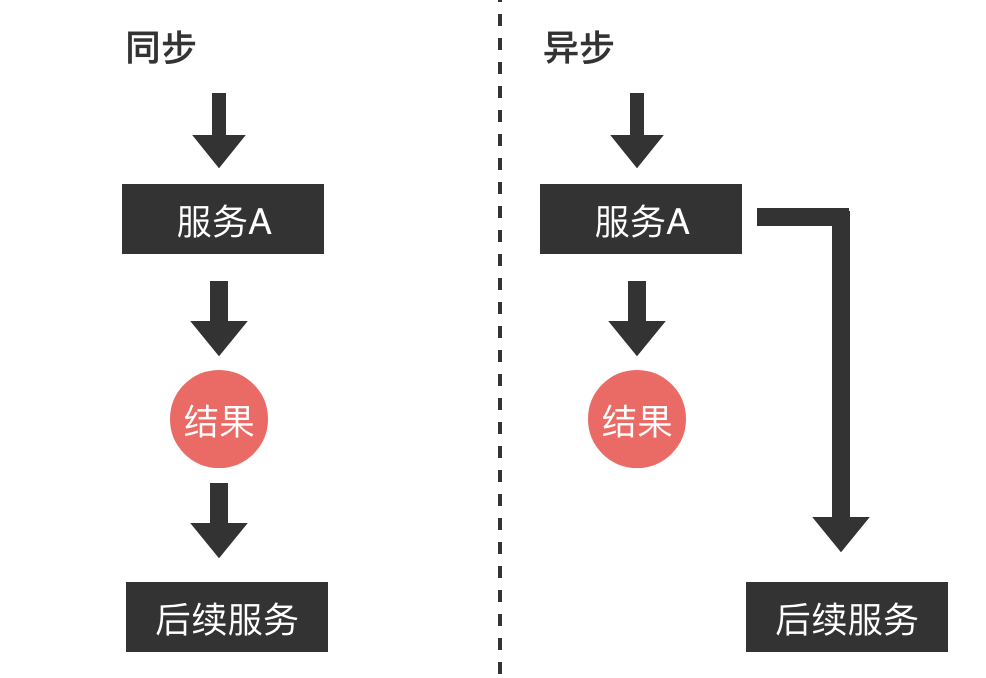
同步是一旦开始执行服务A后就必须等到返回结果才会继续执行后面的服务。
异步是开始执行服务A后会另起一个线程继续执行后续服务,服务A执行完后系统会再回来处理结果。
示例代码和参数说明如下所示。
异步读取本地缓存
wx.getStorage({
key: 'key1',
success: function(res) {
// 异步接口在success回调才能拿到返回值
var value1 = res.data
},
fail: function() {
console.log('读取key1发生错误')
}
})
同步读取本地缓存
try{
// 同步接口立即返回值
var value2 = wx.getStorageSync('key2')
}catch (e) {
console.log('读取key2发生错误')
}
表4-4 wx.getStorage/wx.getStorageSync详细参数

写本地缓存
// 异步接口在success/fail回调才知道写入成功与否
wx.setStorage({
key:"key",
data:"value1"
success: function() {
console.log('写入value1成功')
},
fail: function() {
console.log('写入value1发生错误')
}
}) try{
// 同步接口立即写入
wx.setStorageSync('key', 'value2')
console.log('写入value2成功')
}catch (e) {
console.log('写入value2发生错误')
}
表4-5 wx.setStorage/wx.setStorageSync详细参数

缓存隔离与限制
小程序宿主环境会管理不同小程序的数据缓存,不同小程序的本地缓存空间是分开的,每个小程序的缓存空间上限为10MB,如果当前缓存已经达到10MB,再通过wx.setStorage写入缓存会触发fail回调。
小程序的本地缓存不仅仅通过小程序这个维度来隔离空间,考虑到同一个设备可以登录不同微信用户,宿主环境还对不同用户的缓存进行了隔离,避免用户间的数据隐私泄露。
由于本地缓存是存放在当前设备,用户换设备之后无法从另一个设备读取到当前设备数据,因此用户的关键信息不建议只存在本地缓存,应该把数据放到服务器端进行持久化存储。
利用本地缓存提前渲染界面
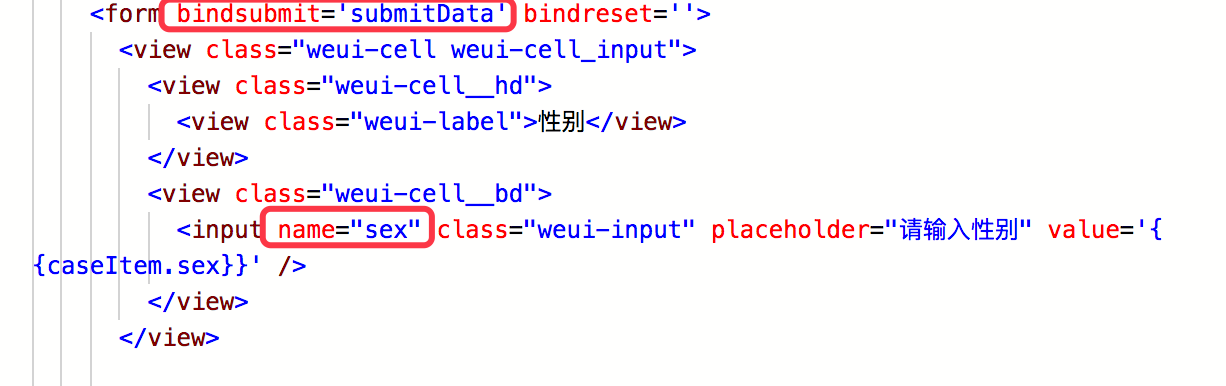
前端页面处理

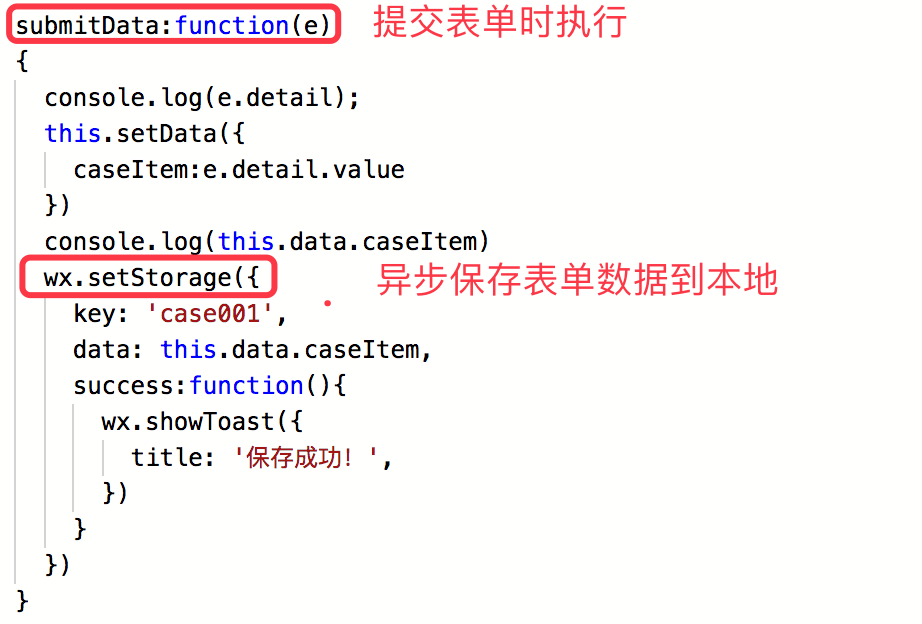
提交时保存数据

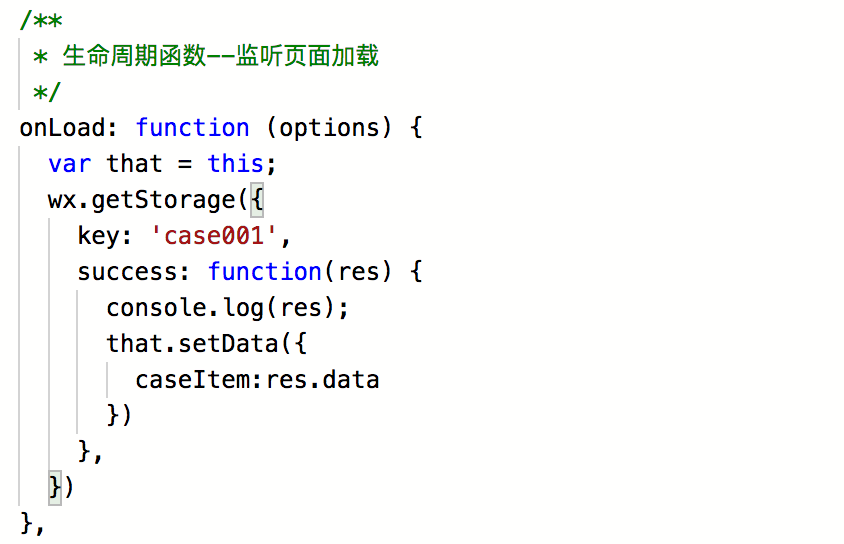
页面初始化时执行渲染

微信小程序开发:学习笔记[9]——本地数据缓存的更多相关文章
- 第1-5章 慕课网微信小程序开发学习笔记
第1章 前言:不同的时代,不同的Web --微信小程序商城构建全栈应用 http://note.youdao.com/noteshare?id=a0e9b058853dbccf886c1a890594 ...
- 第6章 AOP与全局异常处理6.5-6.11 慕课网微信小程序开发学习笔记
https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 固有的处理异常的思维模式与流 ...
- 第6章 AOP与全局异常处理6.1-6.4 慕课网微信小程序开发学习笔记
第6章 AOP与全局异常处理 https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 ...
- 第7章 数据库访问与ORM 慕课网微信小程序开发学习笔记
第7章 数据库访问与ORM https://coding.imooc.com/learn/list/97.html 目录: 7-1 数据库操作三种方式之原生SQL 19:09 7-2 从一个错误了解E ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发学习(一):开发前准备
开发前准备 Step1:注册 微信小程序开放平台: https://mp.weixin.qq.com/cgi-bin/wx 开发者注册: https://mp.weixin.qq.com/wxopen ...
- 微信小程序开发--模板(template)使用,数据加载,点击交互
微信小程序视图层提供了 模板(template),可以在模板中定义代码片段,然后在不同的地方调用.结果在数据渲染那懵逼了.按照官网上对模板的说明和对数据的加载. 1.定义模板 使用name属性,作为模 ...
- 微信小程序开发学习记录
两天撸了一遍小程序的文档,跟网页相似,个人感觉是简化版.但是因为开放了很多微信自带的接口又使得部分功能开发起来相对方便 思维导图如下: 目前我的理解大概是这么个逻辑,以后深入学习后可能会有更改 跟着大 ...
- 微信小程序开发学习(二)
一些官方API 总结了一些官方API,便于之后有用时针对性查找(发现官方给了好多好用的API)官方API文档 基础 wx.canIUse:判断小程序的API,回调,参数,组件等是否在当前版本可用,返回 ...
随机推荐
- AC日记——Dylans loves tree hdu 5274
Dylans loves tree Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Othe ...
- CSS-@media媒体查询(输出设备中的页面可见区域宽度)
早上好,仙女刘,首先恭喜你在2019.06.13号也就是昨天生日快乐!希望你在今后的每一天都是开开心心的,爱你哟,早上起床后的在激动心情下的美美哒! 好了,现在进入正题: 在做响应式页面的时候,我经常 ...
- MySQL的一个麻烦事
1. 开启一个MySQL连接,在这个连接中发起一个事务,进行一些操作但不提交 2. 拔网线 3. 重连网线,再开启一个MySQL连接,执行delete操作,发现stpe 1中占用的资源没有被释放 4. ...
- Codeforces 895C Square Subsets(状压DP 或 异或线性基)
题目链接 Square Subsets 这是白书原题啊 先考虑状压DP的做法 $2$到$70$总共$19$个质数,所以考虑状态压缩. 因为数据范围是$70$,那么我们统计出$2$到$70$的每个数的 ...
- 45个非常有用的Oracle查询语句(转自开源中国社区)
日期/时间 相关查询 获取当前月份的第一天 运行这个命令能快速返回当前月份的第一天.你可以用任何的日期值替换 “SYSDATE”来指定查询的日期. SELECT TRUNC (SYSDATE, 'MO ...
- Lucene的基本应用
import java.io.File; import java.io.IOException; import java.util.ArrayList; import java.util.List; ...
- Effective JavaScript Item 54 将undefined视为"没有值"
将undefined视为"没有值" JavaScript中的undefined是一个特殊的值:当JavaScript没有提供详细的值时.它就会产生undefined. 比方: 未被 ...
- TCP三次握手与DDOS攻击原理
TCP三次握手与DDOS攻击原理 作者:冰盾防火墙 网站:www.bingdun.com 日期:2014-12-09 在TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接. ...
- 《UNIX-Shell编程24学时教程》读书笔记Chap1,2 Shell基础,脚本基础
Chap1 Shell基础 知道该使用哪种命令是依赖于经验的.----惟手熟尔. 1.1 什么是命令 其实知道这些名词好像也没什么帮助,嘻嘻 1.2 什么是Shell 不同用户不同的提示符:不同的环境 ...
- 大型视频网站YouTube架构学习笔记
http://www.kaiyuanba.cn/html/1/131/147/7540.htm这几天一直在关注和学习一些大型网站的架构,希望有一天自己也能设计一个高并发.高容错的系统并能应用在实践上. ...