object-position和object-fit
今天在用video标签时发现改变video的宽和高,它里面播放内容由于比例的限制无法充满我设置的宽高,这时要是有类似background-size属性该是多好。网上一查果然找到了css3中的object-fit。
1、object-fit:The object-fit CSS property specifies how the contents of a replaced element should be fitted to the box established by its used height and width. —MDN
翻译一下就是object-fit这个属性指定 可替换元素 在已被设定好的宽高中展示的方式,那么问题来了什么是可替换元素,
替换元素:
其内容不受CSS视觉格式化模型(中文释义参见这里)控制的元素,比如image, 嵌入的文档(iframe之类)或者applet。比如,img元素的内容通常会被其src属性指定的图像替换掉。替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。object, video, textarea, input也是替换元素,audio和canvas在某些特定情形下为替换元素。
使用CSS的content属性插入的对象是匿名替换元素。
下面是object-fit每个属性的具体含义(引用自张鑫旭大神博客)
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
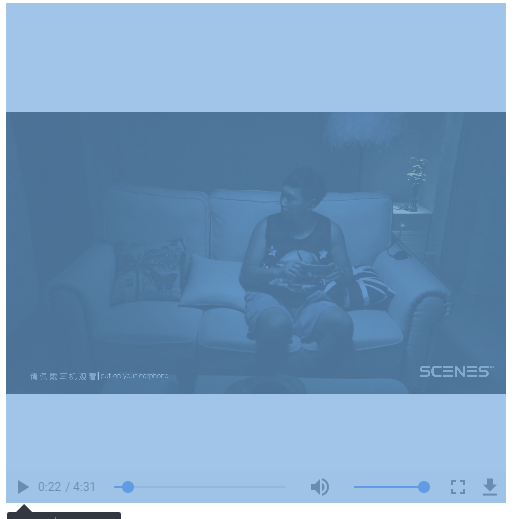
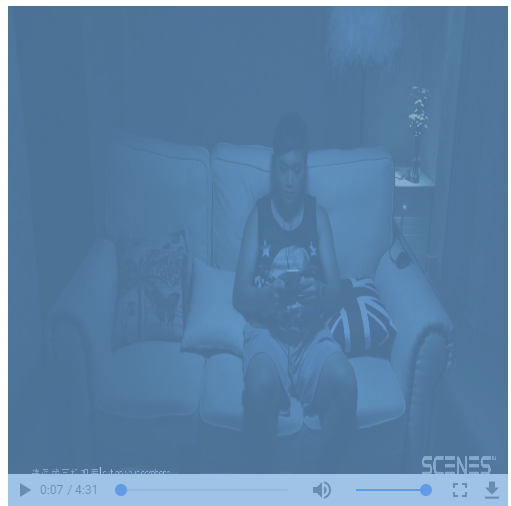
下图依次是contain、cover、scale-down(所有其他元素一样。video设置为500*500)



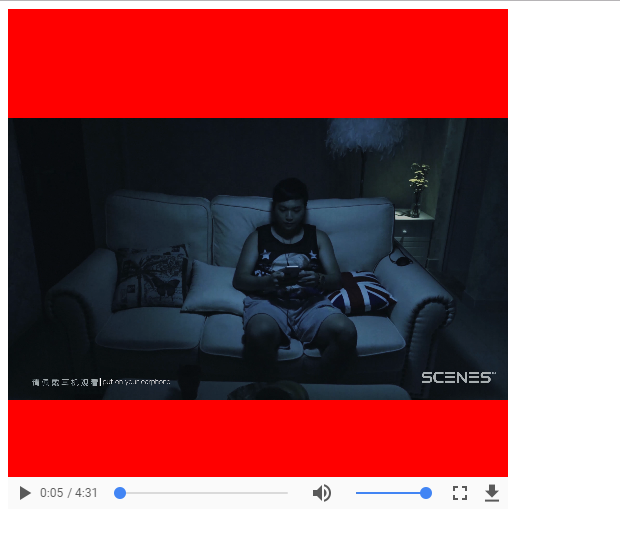
很多人可能会想为什么我设置了video的高度和宽度都是500,为什么没有充满,其实这就是替换元素,我们设置的高、宽都是它的框的大小,里面可替换的内容并没设置,当我们把video的背景设为红色来看一下

src指向的视频属于替换内容,注意,这个替换内容和这个video替换元素是壳子与内容的关系,两者是独立的,object-fit控制的永远是替换内容的尺寸表现,注意,是替换内容的尺寸表现,不是video替换元素
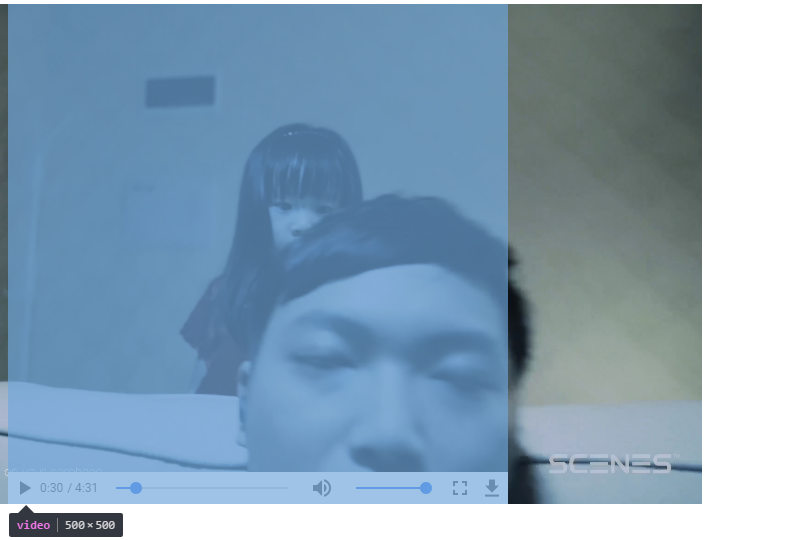
2、object-position要比object-fit单纯的多,就是控制替换内容位置的。默认值是50% 50%,也就是居中效果,与background-position类似,object-position的值类型为<position>类型值。也就是说,CSS3的相对坐标设定样式支持的。
举个简单的例子object-position: 100% 100%;
图片中视频明显的跑到最下边了

以上就是简单的介绍,需要注意的是这两个都在IE上不兼容,这要格外注意。
object-position和object-fit的更多相关文章
- Object obj=new Object()的内存引用
Object obj=new Object(); 一句很简单的代码,但是这里却设计Java栈,Java堆,java方法去三个最重要的内存区域之间的关联. 假设这句代码出现在方法体中. 1.Object ...
- host Object和native Object的区别
Native Object: JavaScript语言提供的不依赖于执行宿主的对象,其中一些是内建对象,如:Global.Math:一些是在脚本运行环境中创建来使用的,如:Array.Boolean. ...
- Intent传递List和Object和List<Object>
一.传递List 传递List<String>的方法 小技巧,List<object> 可以使用json 转为 List<string>,就可以使用 List< ...
- JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
- iOS 杂笔-21(self.name = “object” 和 _name =”object” 有什么不同?)
iOS 杂笔-21(self.name = "object" 和 _name ="object" 有什么不同?) 问题如题,这是考察对属性与变量的了解而已. s ...
- [Javascript] Object.freeze() vs Object.seal()
let person = { firstName: "Zhentian", lastName: "Wan" }; /*Object.freeze() makes ...
- Java基础知识强化26(1):Object类之Object类的概述
1.Object类 类Object是类层次结构的根类,每个类都使用 Object作为超类.所有对象(包括数组)都实现这个类的方法 每个类直接或者间接继承自Object类 2.Object类无参构造 ...
- Object.wait()与Object.notify()的用法
http://www.cnblogs.com/xwdreamer/archive/2012/05/12/2496843.html 参考文献: object.wait()和object.notify() ...
- 遍历对象属性(for in、Object.keys、Object.getOwnProperty)
js中几种遍历对象的方法,包括for in.Object.keys.Object.getOwnProperty,它们在使用场景方面各有不同. for in 主要用于遍历对象的可枚举属性,包括自有属性. ...
- [转] JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
随机推荐
- codevs 1012 最大公约数和最小公倍数问题
题目描述 Description 输入二个正整数x0,y0(2<=x0<100000,2<=y0<=1000000),求出满足下列条件的P,Q的个数 条件: 1.P,Q是正整 ...
- yii中调取字段名称时label与labelEx的区别
$form = $this->beginWidget('CActiveForm',array('id' => 'userRegisterForm')); echo $form->la ...
- JS错题整改
获取元素范围大小顺序依次为: $(#one).siblings("div")>$("#one~div")>$("#one +div&quo ...
- Dom4J 解析xml ,类查询
/** * 从XML文件比对,传入provinceId 返回 provinceShortName * @param provinceid * @return */ public static Stri ...
- 「LuoguP1430」 序列取数(区间dp
题目描述 给定一个长为n的整数序列(n<=1000),由A和B轮流取数(A先取).每个人可从序列的左端或右端取若干个数(至少一个),但不能两端都取.所有数都被取走后,两人分别统计所取数的和作为各 ...
- Python使用multiprocessing实现一个最简单的分布式作业调度系统
Python使用multiprocessing实现一个最简单的分布式作业调度系统介绍Python的multiprocessing模块不但支持多进程,其中managers子模块还支持把多进程分布到多台机 ...
- C++之面向对象初探----对象管理模型(关键是this指针)
前言 c++对象模型可以概括为以下2部分 1.语言中直接支持面向对象程序员设计部分,主要涉及如构造函数.析构函数.虚函数.继承(单继承.多继承.虚继承).多态等待. 2.对于各种支持的底层实现机制 在 ...
- 五 pyJWT使用
PyJWT是一个Python库,用来编码/解码JWT(JSON Web Token)的. 1:安装PyJWT 2: 直接上代码了: import datetime, jwt, time from a ...
- redis 操作使用
/*1.Connection*/ $redis = new Redis(); $redis->connect('127.0.0.1',6379,1);//短链接,本地host,端口为6379,超 ...
- GitHub---github入门
setup git --- create a repository-----fork a repository -- a pull request (be social)
