javascript for/forEach
基本用法
for:for(var i=0;i<arr.length;i++)
forEach:arr.forEach(function(value,index,arr){},),其中function(value,index,arr){}是一个回调函数。
不同之处
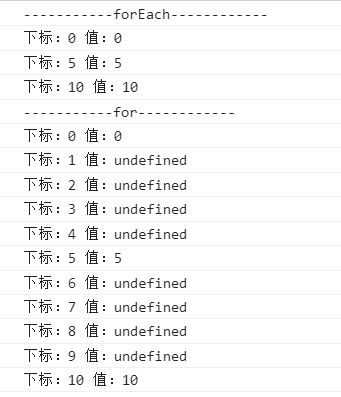
1 相对于for来说,forEach会跳过没有被赋值的元素
代码如下:
<script>
var arr=new Array(10);
arr[0]='0';
arr[5]='5';
arr[10]='10';
console.log('-----------forEach------------');
arr.forEach(function(value,index,arr){
console.log('下标:'+index+' 值:'+value);
})
console.log('-----------for------------');
for(var i=0;i<arr.length;i++){
console.log('下标:'+i+' 值:'+arr[i]);
}
</script>
运行结果:

2 forEach在所有元素的回调函数调用完之前,没法终止,即不支持break(可通过抛异常的方式来实现,不过不建议)
若有需要用到break的场合下,建议用for of
总结
每种for循环都有自身的优缺点,根据场合灵活使用,不能为了使用而使用。
javascript for/forEach的更多相关文章
- JavaScript中forEach的用法相关
首先说下JavaScript的forEach的标准格式. 为数组中的每个元素执行指定操作. array1.forEach(callbackfn[, thisArg]) 参数 定义 array1 必需. ...
- JavaScript数组forEach循环
JavaScript数组forEach循环 今天写JavaScript代码把forEach循环数组忘记写法了,在此记录一下以防止未来忘记. let a = [1, 2, 3]; a.forEach(f ...
- 遍历(二)javascript的Foreach语法
原文:http://www.cnblogs.com/Fskjb/archive/2011/03/26/1996165.html 首先,虽然叫foreach语法但关键字还是用for哦,这个语法只是对平时 ...
- JavaScript数组forEach()、map()、reduce()方法
1. js 数组循环遍历. 数组循环变量,最先想到的就是 for(var i=0;i<count;i++)这样的方式了. 除此之外,也可以使用较简便的forEach 方式 2. forEac ...
- 关于Javascript的forEach 和 map
本篇博客转载自 https://blog.fundebug.com/2018/02/05/map_vs_foreach/ 如果你已经有使用JavaScript的经验,你可能已经知道这两个看似相同的方法 ...
- 剖析Javascript中forEach()底层原理,如何重写forEach()
我们平时用的forEach()一般是这样用的 var myArr = [1,5,8] myArr.forEach((v,i)=>{ console.log(v,i) })//运行后是这样的1 0 ...
- 浅谈JavaScript中forEach与each
forEach是ES5中操作数组的一种方法,主要功能是遍历数组,例如: var arr = [1,2,3,4]; arr.forEach(alert); 等价于: var arr = [1, 2, 3 ...
- javascript里面foreach遍历函数介绍,以及跟jquery里面each的区别
foreach是把数组从头到尾遍历一遍,有三个参数分别是:数组元素,数组索引,数组本身.如果是一个参数,就是数组元素. var data=[1,2,3,4,5,6]; var sum=0; data. ...
- JavaScript中forEach与each
forEach是ES5中操作数组的一种方法,主要功能是遍历数组,例如: var arr = [1,2,3,4]; arr.forEach(alert); 等价于: var arr = [1, 2, 3 ...
- 【转】浅谈JavaScript中forEach与each
forEach是ES5中操作数组的一种方法,主要功能是遍历数组,例如: var arr = [1,2,3,4]; arr.forEach(alert); 等价于: var arr = [1, 2, 3 ...
随机推荐
- 局域网 —— VLAN
0. network 简单分类 LAN:Local Area Network,局域网: WLAN:Wireless LAN(Local Area Network), VLAN:Virtual LAN( ...
- [练习]使用dx.bat、dexdump.exe、javap、Baksmali
PART0 这几个工具的关系可以这样描述: 用例: public class Hello { public int foo(int a , int b ) { return (a+b) * (a-b) ...
- Android Dalvik虚拟机
虽然Android平台使用Java来开发应用程序,但Android程序却不是运行在标准Java虚拟机上的. 可能是出于效率和版权的考虑,Google为Android专门设计了一套虚拟机Dalvik V ...
- 「LuoguP4147」 玉蟾宫(并查集
题目背景 有一天,小猫rainbow和freda来到了湘西张家界的天门山玉蟾宫,玉蟾宫宫主蓝兔盛情地款待了它们,并赐予它们一片土地. 题目描述 这片土地被分成N*M个格子,每个格子里写着'R'或者'F ...
- bzoj 4589 Hard Nim —— FWT
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4589 先手必败,是一开始所有石子的异或和为0: 生成函数 (xpri[1] + xpri[2 ...
- python 去停用词
Try caching the stopwords object, as shown below. Constructing this each time you call the function ...
- 安装 Sublime Text 3及其插件
1. 安装 Sublime Text 3 虽然现在的 Sublime 3 还处于 beta 阶段, 但已经非常稳定了, 而且速度比 Sublime 2 得到了增强. Sublime 3 可以到官网下载 ...
- 【224】◀▶ IDL NetCDF 文件操作说明
参考:I/O - NetCDF Routines —— NetCDF 操作函数 01 NCDF_OPEN 打开一个 NetCDF 文件. 02 NCDF_CLOSE 关闭一个 NetCDF 文 ...
- monkey之monkeyServer
基本命令: adb shell monkey --port 1080 & adb forward tcp:1080 tcp:1080 telnet 127.0.0.1 1080 启动andro ...
- 洛谷1303 A*B Problem 解题报告
洛谷1303 A*B Problem 本题地址:http://www.luogu.org/problem/show?pid=1303 题目描述 求两数的积. 输入输出格式 输入格式: 两个数 输出格式 ...
