ajax json html 结合
<table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table> |
一定要注意的就是里面所有的id属性,这个是一个关键。再来看一下AJAX请求和绑定数据的代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$.ajax({type: "get",//使用get方法访问后台dataType: "json",//返回json格式的数据url: "BackHandler.ashx",//要访问的后台地址data: "pageIndex=" + pageIndex,//要发送的数据complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示success: function(msg){//msg为返回的数据,在这里做数据绑定var data = msg.table;$.each(data, function(i, n){var row = $("#template").clone();row.find("#OrderID").text(n.订单ID);row.find("#CustomerID").text(n.客户ID);row.find("#EmployeeID").text(n.雇员ID);row.find("#OrderDate").text(ChangeDate(n.订购日期));if(n.发货日期!== undefined) row.find("#ShippedDate").text(ChangeDate(n.发货日期));row.find("#ShippedName").text(n.货主名称);row.find("#ShippedAddress").text(n.货主地址);row.find("#ShippedCity").text(n.货主城市);row.find("#more").html("<a href=OrderInfo.aspx?id=" + n.订单ID + "&pageindex="+pageIndex+"> More</a>"); row.attr("id","ready");//改变绑定好数据的行的idrow.appendTo("#datas");//添加到模板的容器中}); |
这个是jQuery的AJAX方法,返回数据并不复杂,主要说明一下怎么把数据按模板的定义显示到到页面上。首先是这个“var row = $(“#template”).clone();”先把模板复制一份,接下来row.find(“#OrderID”).text(n.订单ID);,表示找到id=OrderID的标记,设置它的innerText为相应的数据,当然也可以设置为html格式的数据。或者是通过外部的函数把数据转换成需要的格式,比如这里row.find(“#OrderDate”).text(ChangeDate(n.订购日期));有点服务器控件做模板绑定数据的感觉。
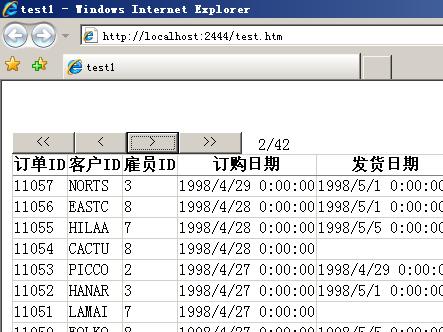
所有的这些,都是放在一个静态的页面里,只通过AJAX方法从后台获取数据,所有html代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><title>test1</title><script language="javascript" type="text/javascript" src="js/jquery-latest.pack.js"></script><script language="javascript" type="text/javascript" src="js/PageDate.js"></script></head><body><div> <div><br /><input id="first" type="button" value=" << " /><input id="previous" type="button"value=" < " /><input id="next" type="button" value=" > " /><input id="last" type="button"value=" >> " /> <span id="pageinfo"></span><table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table></div><div id="load" style="left: 0px; position: absolute; top: 0px; padding: 0px 0px 0px 5px; border-left-width: 3px; border-left-style: solid; border-left-color: rgb(108, 226, 108); line-height: 20px; width: 640px; clear: both; border-radius: 0px !important; border-top-width: 0px !important; border-right-width: 0px !important; border-bottom-width: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; outline: 0px !important; overflow: visible !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; box-sizing: content-box !important; font-family: Consolas, 'Bitstream Vera Sans Mono', 'Courier New', Courier, monospace !important; min-height: auto !important; background-image: initial; background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">>LOADING....</div><input type="hidden" id="pagecount" /></div></body></html> |
PageData.js就是包括上面AJAX请求和绑定数据代码的js,整个页面连form都不用,这样做有什么好处呢。再看下面一个模板
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<ul id="datas"><li id="template"><span id="OrderID">fsdfasdf</span><span id="CustomerID"></span><span id="EmployeeID"></span><span id="OrderDate"></span><span id="ShippedDate"></span><span id="ShippedName"></span><span id="ShippedAddress"></span><span id="ShippedCity"></span><span id="more"></span></li></ul> |
还是要注意id属性。大家看到这里应该明白了,不管用什么样的表现形式,只要id属性相同,就可以把数据绑定到对应的位置。这样的话,我们这些做程序的就不会因为美工的修改而修改代码了,而且美工也只要做出html就可以了,不需要为服务器控件做模板(不过我还没遇到过这样的美工,都是美工设计好了我来改成服务器控件的模板)。
再简单说一下AJAX请求的后台,用的是Access的Northwind数据库,把订单表放到DataTable里,然后通过DataTable2JSON(www.baidu.com)转化成JSON数据格式传回来就完了,不过后台用了一些分页和缓存的方法,希望对初学者有一些帮助。
test.htm


ajax json html 结合的更多相关文章
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- AJAX,JSON搜索智能提示
效果 开发结构参考AJAX,JSON用户校验 主要有两个核心文件 1,处理输入字符,进行后台搜索的servlet Suggest.java package org.guangsoft.servlet; ...
- php ajax json jquery 记录
php+jquery+ajax+json简单小例子 <html> <title>php+jquery+ajax+json简单小例子</title> <?php ...
- 练习 jquery+Ajax+Json 绑定数据 分类: asp.net 练习 jquery+Ajax+Json 绑定数据 分类: asp.net
练习 jquery+Ajax+Json 绑定数据
- Jquery+ajax+json+servlet原理和Demo
Jquery+ajax+json+servlet原理和Demo 大致过程: 用户时间点击,触发js,设置$.ajax,开始请求.服务器响应,获取ajax传递的值,然后处理.以JSON格式返回给ajax ...
- 玩转Web之Json(一)-----easy ui+ajax + json 中关于Json的解析问题
在easy ui中使用Ajax+Json实现前后的数据交互时,当后台数据传输到客户端是需对Json数据进行解析,这里将对Json数据解析做简单总结. (一) 对于服务器返回的数据若没有做类型说明,需要 ...
- php+jquery+ajax+json简单小例子
直接贴代码: <html> <title>php+jquery+ajax+json简单小例子</title> <?php header("Conte ...
- JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表
本篇的思想:对HDFS获取的数据进行两种不同的可视化图表处理方式.第一种JFreeChar可视化处理生成图片文件查看.第二种AJAX+JSON+ECharts实现可视化图表,并呈现于浏览器上. 对 ...
- Struts+Spring+Hibernate项目整合AJAX+JSON
1.什么是AJAX AJAX是 "Asynchronous JavaScript and XML" 的简称,即异步的JavaScript和XML. 所谓异步,就是提交一个请求不必等 ...
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
随机推荐
- JS函数(自调函数)与闭包【高级函数】
JavaScript:BOM(浏览器对象)+DOM(文档对象)+ECMAScript javascript面向对象: * 概述: * 发展: * 互联网发展对浏览器页面性能或效果要求越来越高,HTML ...
- 标准C程序设计七---102
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- CI安全
URI安全,CodeIgniter 严格限制 URI 中所能包含的字符,以此帮助你设计的程序减少被恶意数据入侵的可能.URI 一般只包含下列内容: 字母和数字(Alpha-numeric text) ...
- hdu4635 有向图最多添加多少边使图仍非强连通
思路:先缩点成有向无环图,则必然含有出度为0的点/入度为0的点,因为要使添加的边尽量多,最多最多也就n*(n-1)条减去原来的m条边,这样是一个强连通图,问题转化为最少去掉几条,使图不强连通,原来图中 ...
- python学习之-- 故障记录汇总
以下为我编程期间遇到的错误并进行记录,起始时间2017-6-21 时间:2018/11/21问题现象:ajax 执行异步提交后,在访问日志看出现了2次post执行分析:默认ajax提交是执行一次,然后 ...
- 牛客网 Wannafly挑战赛11 B.白兔的式子-组合数阶乘逆元快速幂
链接:https://www.nowcoder.com/acm/contest/73/B来源:牛客网 B.白兔的式子 时间限制:C/C++ 1秒,其他语言2秒空间限制:C/C++ 262144K, ...
- 洛谷——P2658 汽车拉力比赛
P2658 汽车拉力比赛 题目描述 博艾市将要举行一场汽车拉力比赛. 赛场凹凸不平,所以被描述为M*N的网格来表示海拔高度(1≤ M,N ≤500),每个单元格的海拔范围在0到10^9之间. 其中一些 ...
- Zab算法详解
Zookeeper使用了一种称为Zab(Zookeeper Atomic Broadcast)的协议作为其一致性复制的核心,据其作者说这是一种新发算法,其特点是充分考虑了Yahoo的具体情况:高吞吐量 ...
- openssl转换各种证书的语法收集
参考网址:https://www.sslshopper.com/ssl-converter.html 个人总结:先找准要生成什么证书先,尤其是正规购买的流程与openssl生成的不一样,所以先确定是什 ...
- PHP平均小数红包算法
<?php function RandMoney( $money,$num ){ $arr = array();//存放金额 $total_money = 0;//红包总金额 $thisMone ...
