html学习笔记-DOM
html学习笔记-DOM
1 什么是 DOM?
DOM 是 W3C (万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 ( DOM ) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。 ”
W3C DOM 标准被分为 3 个不同的部分:
• 核心 DOM - 针对任何结构化文档的标准模型
• XML DOM - 针对 XML 文档的标准模型
• HTML DOM - 针对 HTML 文档的标准模型
编者注: DOM 是 Document Object Model (文档对象模型)的缩写。

2 DOM 节点
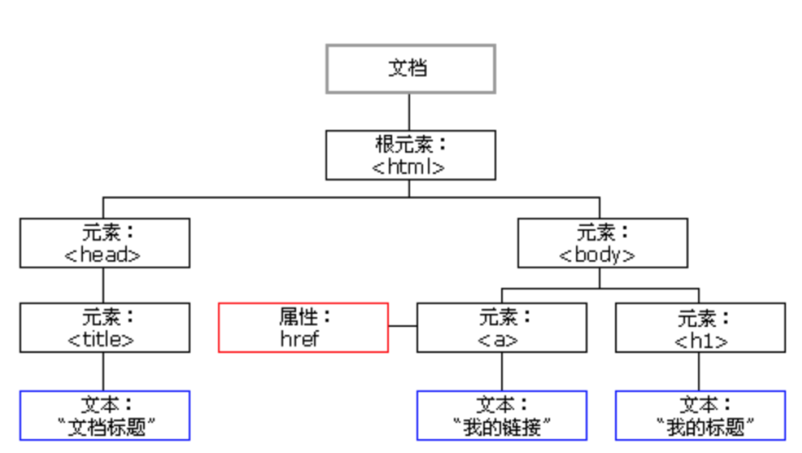
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点父、子和同胞
DOM 处理中的常见错误是希望元素节点包含文本。
- 在本例中:<title>DOM 教程</title>,元素节点 <title>,包含值为 "DOM 教程" 的文本节点。
- 可通过节点的 innerHTML 属性来访问文本节点的值。
3 DOM 方法
方法是我们可以在节点(HTML 元素)上执行的动作。
编程接口
- 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
- 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
- 方法是您能够执行的动作(比如添加或修改元素)。
- 属性是您能够获取或设置的值(比如节点的名称或内容)。
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
4 DOM 属性
属性是节点(HTML 元素)的值,您能够获取或设置。
编程接口
- 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
- 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
- 方法是您能够执行的动作(比如添加或修改元素)。
- 属性是您能够获取或设置的值(比如节点的名称或内容)。
innerHTML 属性
- 获取元素内容的最简单方法是使用 innerHTML 属性。
- innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeName 属性
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
nodeValue 属性
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
| 元素类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
5 DOM 访问
访问 HTML DOM - 查找 HTML 元素,访问 HTML 元素等同于访问节点
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
6 DOM 修改
修改 HTML = 改变元素、属性、样式和事件。
使用事件
………
7 DOM 事件
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时
html学习笔记-DOM的更多相关文章
- js学习笔记--dom部分(一)
js 学习整理之Dom部分 前面我总结了我最近学习js基础部分,当时提到过js分了三大部分,第一部分ECMA基础也就是第一次写的基础部分, 第二部分也就是DOM部分,也就是这里要写的内容的,然后第三部 ...
- JavaScript高级程序设计学习笔记--DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序接口). Document类型 文档的子节点 虽然DOM标准规定Document节点的子节点可以是DocumentType,Ele ...
- jquery学习笔记---Dom操作
一.DOM操作的分类 DOM(document object model)是一种与浏览器.平台.语言无关的接口,使用该接口可以访问页面中的·所有组件.DOM的操作可以分为DOM Core.HTML-D ...
- 7. JavaScript学习笔记——DOM
7. DOM 7.1 DOM简介 DOM是文档对象模型,HTML文档的所有内容都是节点: 整个文档是一个文档节点 (document 最顶级) HTML元素内的文本是文本节点 每个表面的属性是属性节点 ...
- Javascript学习笔记二——操作DOM
Javascript学习笔记 DOM操作: 一.GetElementById() ID在HTML是唯一的,getElementById()可以定位唯一的一个DOM节点 二.querySelector( ...
- 《JavaScript权威指南》学习笔记 第六天 开始学习DOM了。
昨天学习了window对象的一些方法.window对象主要是针对当前视窗的操作.window对象提供了一些列API来帮助我们了解当前窗口的信息.例如history对象可以让我们获取浏览历史.nvaig ...
- HTML DOM(学习笔记二)
嗯,在HTML DOM(学习笔记一)中简单描述了一下HTML DOM 是什么,这一篇将记录下来有关HTML DOM的内容! 1:DOM节点 首先,再来看一下HTML DOM的树状结构,如下图所示: 这 ...
- 《DOM Scripting》学习笔记-——第三章 DOM
<Dom Scripting>学习笔记 第三章 DOM 本章内容: 1.节点的概念. 2.四个DOM方法:getElementById, getElementsByTagName, get ...
- 《DOM Scripting》学习笔记-——第二章 js语法
<Dom Scripting>学习笔记 第二章 Javascript语法 本章内容: 1.语句. 2.变量和数组. 3.运算符. 4.条件语句和循环语句. 5.函数和对象. 语句(stat ...
随机推荐
- 面向对象(this关键字)
package com_package2; public class Person3 { private int age; private String name; public int getAge ...
- 《Java多线程编程核心技术》读后感(十七)
使线程具有有序性 正常情况下,线程在运行时多个线程之间执行任务的时机时无序的.可以通过改造代码的方式使它们运行具有有序性 package Seven; public class MyThread ex ...
- JAVA之BigInteger(转)【转】【很好用啊】
用Java来处理高精度问题,相信对很多ACMer来说都是一件很happy的事,简单易懂.用Java刷了一些题,感觉Java还不错,在处理高精度和进制转换中,调用库函数的来处理.下面是写的一些Java中 ...
- Spring入门第十一课
IOC容器中Bean的生命周期 Spring IOC容器可以管理Bean的生命周期,Spring允许在Bean生命周期的特定点执行定制的任务. Spring IOC容器对Bean的生命周期进行管理的过 ...
- 在多台手机上批量安装apk
1.手机要打开adb调试 2.该程序可以实现台android手机的多个apk批量安装 1.getSeriaoNum.py模块,该模块获取已连接手机的序列号 import os import threa ...
- textarea的style="resize:none;"
<textarea class="form-control" id="gryj" rows="3" maxlength="3 ...
- jquery中的$.ajax()的源码分析
针对获取到location.href的兼容代码: try { ajaxLocation = location.href; } catch( e ) { // Use the href attribut ...
- 数据库路由中间件MyCat - 源代码篇(17)
此文已由作者张镐薪授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 调用processInsert(sc,schema,sqlType,origSQL,tableName,pr ...
- 钉钉/支付宝小程序和微信小程序的区别及转换方案
最近接到一个工作任务,是把钉钉小程序转微信小程序... 对,居然还有这种操作,之前只听过微信小程序转支付宝小程序的,钉钉转微信是什么鬼
- OVS编译
下载源码 # git clone https://github.com/openvswitch/ovs.git # cd ovs # git checkout branch-2.8 下载依赖包 # y ...
