Easyui tabs学习
前端时间花了一些时间学习easy ui,这个东西非常好用,界面也很美观,你都不需要在界面上花太多的工夫,例子程序也比较完善,基本上看下例子就能很好的使用easyui了,很方便。
特地分享一些使用时候遇到的问题。
1.如何单独加载easy ui的某个插件的css和js?
因为只想要其中的一个插件,例如tabs,加载整个easyui.css 和easyui.js 比较耗费资源和流量,对网站的响应速度有印象。这时候,我们可以注意到官网中下载的文件中的demo文件夹里的一个easyloader的demo了,如下图可见。

EasyLoader是可以动态加载脚本和CSS文件,也可以动态加载EasyUI已有组件,需要引用EasyLoader.js文件,引用了EasyLoader.js 就可以不需要再引用easyui.js了。
比如需要加载linkbutton组件,则可以用下面的两种方式来加载:
第一种通过设置class来实现:
<a href="#" class="easyui-linkbutton" onclick="load1()">加载日历</a>
只要class设置了easyui-组件名,easyloader就会自动动态加载相应的组件
第二种通过脚本来实现:
using('calendar', function () { alert("加载成功!") });
或者
easyloader.load('calendar', function () { alert("加载成功!") });
这里using 等同于 easyloader.load,也就是说using是 easyloader.load方法的简写。
案例:
引用的文件有:
1、icon.css (因为代码中用到了icon图标)
2、easyloader.js (加载js和css文件的js)
html代码如下:
<div id="tt" class="easyui-tabs" data-options="tools:'#tab-tools'">
</div>
<div id="tab-tools">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'"></a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-remove'"></a>
</div>
JS代码如下:
<script type="text/javascript">
$(function () {
using("tabs", function () {
$("tt").tabs()
})
})
</script>
只需要如此一段代码就可以引用tabs插件相关联的 js和css了。
如果不想引用easyui.js ,想单独加载整个关联js和css呢?那就可以借助Chrome浏览器的开发者工具,查看加载顺序,进行手动添加了。
2、对tabs进行增删改选项卡操作:
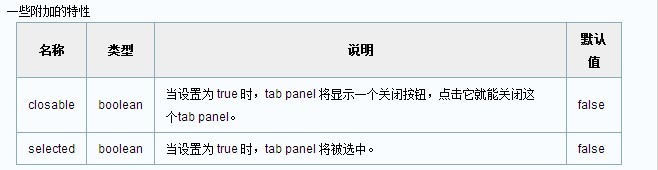
首先来看看tabs面板的属性:


tabs插件提供了这些方法,在官网的demo中也能找到,下面来介绍几种常用的方法:
2.1 新增选项
$('#tt').tabs('add', {
title: tagLabel,
content: '<div><iframe id="' + index + '" class="frame" src="' + href + '" ></iframe></div>',
closable: true,
width: ,
height: ,
});
2.2 移除选项
function removePanel() {
var tab = $('#tt').tabs('getSelected'); //选择当前选中的选项
if (tab) {
var index = $('#tt').tabs('getTabIndex', tab); //获得当前选中选项的索引
$('#tt').tabs('close', index); //根据索引删除选项
}
}
删除选项调用的方法是tabs插件中的close方法.
3.修改选项卡内容:
修改选项卡内容跟新增大同小异
var tab = $('#tt').tabs('getSelected'); //获得选中的选项页
$('#tt').tabs('update', {
tab: tab,
options: {
title: tagLabel,
content: '<div><iframe id="' + index + '" class="frame" src="' + href + '" ></iframe></div>',
closable: true,
width: ,
height: ,
}
});
除此之外还提供了一些实用的方法:

Easyui tabs学习的更多相关文章
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(23)-设置角色遗留问题和为权限设置角色以及EasyUI Tabs的使用
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- 设置角色遗留问题和为权限设置角色以及EasyUI Tabs的使用
设置角色遗留问题和为权限设置角色以及EasyUI Tabs的使用 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo ...
- JQuery EasyUI框架学习
前言 新项目的开发前端技术打算採用EasyUI框架(基于EasyUI较为丰富的UI组件库),项目组长将前端EasyUI这块的任务分配给了我.在进行开发之前,须要我这菜鸟对EasyUI框架进行一些基础的 ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- EasyUI Tabs + Yii2.0实现iframe方式打开页面(解决共用静态文件引入加载的问题)
在项目实际开发中,有将打开的各个链接页面隔离的需求(防止静态资源起冲突),这个时候常规思路就是使用iframe来实现!但遇到一个比较棘手的问题,当用easyui Tabs打开一个iframe页面时,怎 ...
- 【EasyUI学习-3】Easyui tabs入门实践
作者:ssslinppp 1. 摘要 一般我们在设计程序主框架的时候,当点击(子)菜单时,希望相应界面都在tabs页中显示: 在显示的时候,如果之前打开过该界面,则希望重新选中对应的tab ...
- EasyUI整理学习
参考博客: https://www.cnblogs.com/adc8868/p/6647680.html http://www.jeasyui.com/documentation/# http://w ...
- easyui tabs update后tab上关闭图标失效的解决方案
问题:使用easyui的tabs组件的时候,调用了tab的update方法,更新后的tab标签上的关闭图标失效 使用的js文件是1.3版本的jquery.easyui.min.js文件,通过读源文件发 ...
- Easyui tabs的herf和content属性
在backstage.jsp页面中我写了一个方法,用于在指定位置添加面板(id为msg的地方)function addTab(t,h){ if($('#msg').tabs('exists',t)){ ...
随机推荐
- jsp执行数据库查询并分页
需求: 有一批企业的基本信息需要展示出来,要求一级页以列表形式展示企业清单,点击公司名称后进入二级页面,二级页面展示企业简介和几张图片. 实现效果: 开发环境: Win7,Eclipse,Mysql ...
- Android Service 通过 BroadcastReceiver 更新Activity UI
1:MainActivity.java public class MainActivity extends Activity { private TextView tvInfo = null; pri ...
- Delphi中的异常处理(10种异常来源、处理、精确处理)
一.异常的来源 在Delphi应用程序中,下列的情况都比较有可能产生异常. 1.文件处理 2.内存分配 3.windows资源 4.运行时创建对象和窗体 5.硬件和操作系统冲突 6.网络问题 7.数据 ...
- 2014第3周三JS进阶书籍
本来想尝试每天回答或看已解决的3个问题来学习总结今天的知识点,看了下博文里面的问答,在问的和已解决的都提不起兴趣.就看了下知识库里面一些文章,把里面感觉好的段落再摘录一下,为自己再看时备忘. 第一阶段 ...
- 用试探回溯法解决N皇后问题
学校数据结构的课程实验之一. 数据结构:(其实只用了一个二维数组) 算法:深度优先搜索,试探回溯 需求分析: 设计一个在控制台窗口运行的“n皇后问题”解决方案生成器,要求实现以下功能: 由n*n个方块 ...
- 电子科大POJ "统计单词"
统计单词 Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) C-sources: ...
- Scala 函数(五)
函数是一组一起执行一个任务的语句. 您可以把代码划分到不同的函数中.如何划分代码到不同的函数中是由您来决定的,但在逻辑上,划分通常是根据每个函数执行一个特定的任务来进行的. Scala 有函数和方法, ...
- hdu 5463 Clarke and minecraft(贪心)
Problem Description Clarke is a patient with multiple personality disorder. One day, Clarke turned i ...
- Oracle使用NLSSORT函数实现汉字的排序
1).按拼音首字母排序 SELECT * FROM T_TABLE ORDER BY NLSSORT(NAME, 'NLS_SORT=SCHINESE_PINYIN_M'); 2).按笔画排序SELE ...
- java-四个线程修改一个变量
package 经典; public class 四个线程 { private int j=10; /** * @param args */ public static void main(Strin ...
