QT GUI(主)线程与子线程之间的通信——使用跨线程的信号槽
在主线程上,可以控制子线程启动,停止,清零
如果子线程启动的话,每一秒钟会向主线程发送一个数字,让主线程更新界面上的数字。
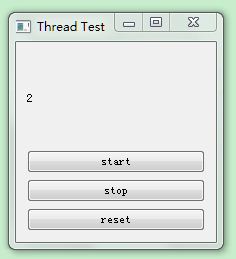
程序截图:

上代码:
- #include <QtGui>
- #include <QtCore>
- #include <windows.h>
- class Thread : public QThread
- {
- Q_OBJECT
- private:
- int number;
- protected:
- void run();
- public:
- Thread(QObject *parent=0);
- ~Thread();
- signals:
- void UpdateSignal(int num);
- public slots:
- void ResetSlot();
- };
- class Widget : public QWidget
- {
- Q_OBJECT
- private:
- QLabel *label;
- QPushButton *startButton;
- QPushButton *stopButton;
- QPushButton *resetButton;
- Thread *myThread;
- int number;
- public:
- Widget(QWidget *parent = 0);
- ~Widget();
- signals:
- void ResetSignal();
- public slots:
- void ClearSlot();
- void StartSlot();
- void StopSlot();
- void UpdateSlot(int num);
- };
- Thread::Thread(QObject *parent)
- {
- number = 0;
- }
- Thread::~Thread()
- {
- }
- void Thread::run()
- {
- while(1)
- {
- //开启一个死循环,让number每秒自增1,并通过发送UpdateSignal信号通知主界面更新
- emit UpdateSignal(number);
- number++;
- sleep(1);
- }
- }
- void Thread::ResetSlot()
- {
- number = 0;
- emit UpdateSignal(number);
- }
- Widget::Widget(QWidget *parent)
- {
- //设置界面布局
- startButton = new QPushButton("start");
- stopButton = new QPushButton("stop");
- resetButton = new QPushButton("reset");
- label = new QLabel("empty");
- myThread = new Thread;
- QVBoxLayout *layout = new QVBoxLayout;
- layout->addWidget(label);
- layout->addWidget(startButton);
- layout->addWidget(stopButton);
- layout->addWidget(resetButton);
- setLayout(layout);
- //连接各自信号糟
- connect(stopButton, SIGNAL(clicked()),
- this, SLOT(StopSlot()));
- connect(startButton, SIGNAL(clicked()),
- this, SLOT(StartSlot()));
- connect(resetButton, SIGNAL(clicked()),
- this, SLOT(ClearSlot()));
- connect(myThread, SIGNAL(UpdateSignal(int)),
- this, SLOT(UpdateSlot(int)));
- connect(this, SIGNAL(ResetSignal()),
- myThread, SLOT(ResetSlot()));
- setWindowTitle("Thread Test");
- resize(200, 200);
- myThread->start();
- }
- Widget::~Widget()
- {
- }
- void Widget::StartSlot()
- {
- myThread->start();
- }
- void Widget::StopSlot()
- {
- myThread->terminate();
- }
- void Widget::UpdateSlot(int num)
- {
- label->setText(QString::number(num));
- }
- void Widget::ClearSlot()
- {
- emit ResetSignal();
- }
- #include "main.moc"
- int main(int argc, char **argv)
- {
- QApplication app(argc, argv);
- Widget *widget = new Widget;
- widget->show();
- return app.exec();
- }
http://blog.csdn.net/small_qch/article/details/6681907
QT GUI(主)线程与子线程之间的通信——使用跨线程的信号槽的更多相关文章
- .NET 事件总线,简化项目、类库、线程、服务等之间的通信,代码更少,质量更好。
Jaina .NET 事件总线,简化项目.类库.线程.服务等之间的通信,代码更少,质量更好. 安装 Package Manager Install-Package Jaina .NET CLI do ...
- WinForm中新开一个线程操作 窗体上的控件(跨线程操作控件)
最近在做一个winform的小软件(抢票的...).登录窗体要从远程web页面获取一些数据,为了不阻塞登录窗体的显示,开了一个线程去加载数据远程的数据,会报一个错误"线程间操作无效: 从不是 ...
- vue---父子组件之间的通信【props,$refs、$emit】
在用vue进行项目开发的时候,父子组件之间的通信是经常被用到的,下面就来具体说说父子组件通信的三种方式: 父组件: <template> <div> <h1>我是父 ...
- 使用electron进行原生应用的打包(2)---主进程与渲染进程之间的通信
上一篇讲了使用electron进行打包的配置相关文件,这篇主要讲electron中很重要的通信方式. 首先解释一个概念: electron打包的应用包含两个部分 electron的环境(node),也 ...
- angularJs 自定义指令传值---父级与子级之间的通信
angularJs自定义指令用法我忽略,之前有写过,这里只说一下父子级之间如何传值: 例如: 模块我定义为myApp,index.html定义 <my-html bol-val="bo ...
- Vue---父子组件之间的通信
在vue组件通信中其中最常见通信方式就是父子组件之中的通信,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使用,遇到业务逻辑操作时子组 ...
- vue $emit 父组件与子组件之间的通信(父组件向子组件传参)
1.首先新建一个子页面为 env.vue的文件(名字这里大家可以自取) 2.然后把子页面引入父页面,代码如图: import env from '@/components/common/env' ex ...
- JNI加载Native Library 以及 跨线程和Qt通信
Part1 Java Native Interface-JNI-JAVA本地调用 JNI标准是Java平台的一部分, 允许Java代码和其他语言进行交互; 开始实现-> Step 1) 编写Ja ...
- Thread线程源码解析,Java线程的状态,线程之间的通信
线程的基本概念 什么是线程 现代操作系统在运行一个程序的时候,会为其创建一个进程.例如,启动一个Java程序,操作系统就会创建一个Java进程.线代操作系统调度的最小单位是线程.也叫做轻量级进程.在一 ...
随机推荐
- Can't create/write to file '/tmp/#sql_3105_0.MYI' (Errcode: 13)
最近的项目中由于临时存储空间太大了.索性把tmp目录删除了.结果访问出现 Can't create/write to file '/tmp/#sql_3105_0.MYI' (Errcode: 13) ...
- [TYVJ] P1065 津津的储蓄计划
津津的储蓄计划 背景 Background NOIP2004 提高组 第一道 描述 Description 津津的零花钱一直都是自己管理.每个月的月初妈妈给津津300元钱,津津会预算这个月 ...
- Discuz!X2.5论坛在IIS和Apache环境配置实现伪静态
最近在研究自己的网站,然后把这文章分享出来,让不清楚怎么设置的童鞋参考,高手可以飘过~~~ URL 静态化是一个有利于搜索引擎的设置,通过 URL 静态化,达到原来是动态的 PHP 页面转换为静态化的 ...
- JS中的的Url传递中文参数乱码,如何获取Url中参数问题
一:Js的Url中传递中文参数乱码问题,重点:encodeURI编码,decodeURI解码: 1.传参页面Javascript代码:<script type=”text/javascript” ...
- 设置PlaceHolder的颜色
input::-webkit-input-placeholder{ color:green; } input::-webkit-input-placeholder { color: #999; } i ...
- 【转】Android下编译jni库的二种方法(含示例) -- 不错
原文网址:http://blog.sina.com.cn/s/blog_3e3fcadd01011384.html 总结如下:两种方法是:1)使用Android源码中的Make系统2)使用NDK(从N ...
- ###Git 基础图解、分支图解、全面教程、常用命令###
一.Git 基础图解 转自:http://www.cnblogs.com/yaozhongxiao/p/3811130.html Git 图解剖析 git中文件内容并没有真正存储在索引(.git/in ...
- tc令牌桶限速心得
一.实验拓扑与实验现象 实验拓扑如图所示,在①号机上发送数据,③号机上接受数据,同时在④号机的eth1与eth2网口限制速率为115200kbps,命令如下 tc qdisc add dev eth1 ...
- D-Separation(D分离)
是属于 Bayesian network 中的概念
- HBase 3、HBase练习题
1.建立学生和课程表 要求:学生可以选择多个课程,每个课程可以被多个学生选择. 查询某个学生所选的所有课程列表 查询某个课程,的学生列表 学生可以修改所选的课程 方案:学生与课程之间是多对多关系,那可 ...
