iOS从零开始学习直播之音频4.歌词
上一篇讲了歌曲的切换,这一篇主要讲歌词部分的实现。
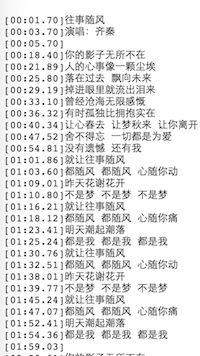
先看效果图。当歌手唱到这句歌词时候,我们要标记出来,这里显示字体为黄色。

1.获取歌词
一般歌词都是一个链接。类似于“http://musicdata.baidu.com/data2/lrc/131707548/131707548.lrc” ,我们从服务器下载下来,显示到页面上。每句歌词后面都有“\n”,前面都有时间。这个链接有可能直接下载,看不到下面的效果。换个浏览器多试几次就可以了,尽量使用谷歌浏览器。

#pragma mark - 获取歌词
- (void)getAlbumLrc {
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
// 异步并发下载歌曲
NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:_currentModel.lrclink]];
// 二进制转为字符串
NSString *allLrcStr = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
// 分割字符串
NSArray *lrcArray = [allLrcStr componentsSeparatedByString:@"\n"];
// 添加到数组中
[self.lrcArr removeAllObjects];
for (NSString *lrc in lrcArray) {
FHLrcModel *lrcModel = [FHLrcModel allocLrcModelWithLrc:lrc];
[self.lrcArr addObject:lrcModel];
}
// 主线程更新UI
dispatch_async(dispatch_get_main_queue(), ^{
[_lrcTableView reloadData];
});
});
}
我用FHLrcModel管理每句歌词。
FHLrcModel.h
#import <Foundation/Foundation.h>
@interface FHLrcModel : NSObject
@property (nonatomic, copy) NSString *lrc; // 歌词
@property (nonatomic, assign) int presenTime; //显示这句歌词的时间
@property (nonatomic, assign) bool isPresent; // 当前显示的是否是这句歌词
// 实例化方法
+ (instancetype)allocLrcModelWithLrc: (NSString *)lrc;
@end
FHLrcModel.m
#import "FHLrcModel.h"
@implementation FHLrcModel
+ (instancetype)allocLrcModelWithLrc: (NSString *)lrc {
FHLrcModel *model =[FHLrcModel new];
// 把歌词和时间分割开
NSArray *array = [lrc componentsSeparatedByString:@"]"];
// 处理时间 [00:01.70] =》 1.70
NSString *timeStr;
if ([array[0] length] >8) {
timeStr = [array[0] substringWithRange:NSMakeRange(1, 8)];
}
NSArray *timeArr = [timeStr componentsSeparatedByString:@":"];
if (timeArr.count > 1) {
model.presenTime = (int)[timeArr[0] floatValue] * 60 + [timeArr[1] intValue];
}
// 如果没有歌词 就换行
if (array.count > 1) {
model.lrc = array[1];
}else {
model.lrc = @"\n";
}
return model;
}
@end
2.显示歌词
显示歌词显然用UITableView了,这个很简单。实例化UITableView的方法我就不贴出来了,我只贴它的代理部分的代码。
#pragma mark - UITableView
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.lrcArr.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [_lrcTableView dequeueReusableCellWithIdentifier:@"LrcCell" forIndexPath:indexPath];
// 去掉点击效果
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.backgroundColor = [UIColor clearColor];
FHLrcModel *lrcmodel = self.lrcArr[indexPath.row];
cell.textLabel.text = lrcmodel.lrc;
cell.textLabel.textAlignment = NSTextAlignmentCenter;
if (lrcmodel.isPresent) {
// 当前歌词显示黄色
cell.textLabel.textColor = [UIColor yellowColor];
}else {
cell.textLabel.textColor = [UIColor whiteColor];
}
return cell;
}
3.同步歌词
这部分挺有难度。我走了很多弯路。后来我想了一个办法,当前播放时间和歌词数组里的第一个元素去比较,比较成功了,再去比较第二个元素。这样就避免了用for循环每一次都比较全部,这样节省内存和时间。这样做是因为我发现了歌词的时间从上往下是不断增加的,没有歌词复用的情况。至于怎么监听播放进度可以看我前面的播放。
#pragma mark - 添加监听播放进度的观察者
- (void)addTimePlayProgerssObserver {
__block UISlider *weakPregressSlider = _playerSlider;
__weak UILabel *waekCurrentLabel = _currentLabel;
__block int weakRow = _row;// 来记录当前歌词显示到第几行
__weak typeof(self) weakSelf = self;
self.timePlayProgerssObserver = [self.avPlayer addPeriodicTimeObserverForInterval:CMTimeMake(1.0, 1.0) queue:dispatch_get_main_queue() usingBlock:^(CMTime time) {
// 当前播放的时间
float current = CMTimeGetSeconds(time);
// ***更新歌词***
if (weakRow < weakSelf.lrcArr.count) {
FHLrcModel *model = weakSelf.lrcArr[weakRow];
// 比较时间 比较成功了刷新TabelView
if (model.presenTime == (int)current) {
[weakSelf reloadTabelViewWithRow:weakRow];
weakRow++;
}
}
// 总时间
float total = CMTimeGetSeconds(weakSelf.avPlayer.currentItem.duration);
// 更改当前播放时间
NSString *currentSStr = [weakSelf FormatTime: (int)current % 60];
waekCurrentLabel.text = [NSString stringWithFormat:@"%d:%@",(int)current / 60,currentSStr];
// 更新播放进度条
weakPregressSlider.value = current / total;
}];
}
备注: 主要看更新歌词部分,其他可以略过。
#pragma mark - 更新歌词
- (void)reloadTabelViewWithRow:(int)row {
// 找到cell
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:row inSection:0];
UITableViewCell *cell = [_lrcTableView cellForRowAtIndexPath:indexPath];
// 字体变色
cell.textLabel.textColor = [UIColor yellowColor];
// 当前歌词滑动到TableView中间
[_lrcTableView scrollToRowAtIndexPath:indexPath atScrollPosition:UITableViewScrollPositionMiddle animated:YES];
// 上一句变为白色 如果是第一句就没有上一句,所以不操作
if (row > 0) {
UITableViewCell *preCell = [_lrcTableView cellForRowAtIndexPath:[NSIndexPath indexPathForRow:row - 1 inSection:0]];
preCell.textLabel.textColor = [UIColor whiteColor];
}
}
这样就可以把当前演唱的歌词实时标记出来了,还可以随着演唱往上滑动。这个一定有其他的方法,大家可以和我探讨,只有交流才能知道自己的不足,才能不断进步。项目地址GitUp ,欢迎下载。
iOS从零开始学习直播之音频4.歌词的更多相关文章
- iOS从零开始学习直播之音频1.播放本地音频文件
现在直播越来越火,俨然已经成为了下一个红海.作为一个资深码农(我只喜欢这样称呼自己,不喜欢别人这样称呼我),我必须赶上时代的潮流,开始研究视频直播.发现视屏直播类的文章上来就讲拉流.推流.采集.美 ...
- iOS从零开始学习直播之音频3.歌曲切换
上周迟到了,周末去参加OSC源创会了,还是有点启发的.但这不是重点,重点是 上一篇我只是实现了一首歌曲的在线播放,这肯定是不够的.这一篇博客主要是实现了多首歌曲的顺序播放以及上一首和下一首切换. ...
- iOS从零开始学习直播之音频2.后台播放和在线播放
本篇主要讲音频的后台播放和在线播放. 后台播放 上一篇写的工程运行之后程序退至后台,发现运行不了,歌停止了,这显然不行,音乐后台播放是标配啊.今天就来讲一下后台播放. 1.在plist文件里,告诉 ...
- iOS从零开始学习直播之2.采集
直播的采集由采集的设备(摄像头.话筒)不同分为视频采集和音频采集,本篇文章会分别介绍. 1.采集步骤 1.创建捕捉会话(AVCaptureSession),iOS调用相机和话筒之前都需要创建捕 ...
- iOS从零开始学习直播之1.播放
对于直播来说,客户端主要做两件事情,推流和播放.今天先讲播放. 播放流程 1.拉流:服务器已有直播内容,从指定地址进行拉取的过程.其实就是向服务器请求数据. 2.解码:对视屏数据进行解压缩. 3. ...
- iOS从零开始学习直播之3.美颜
任何一款直播软件都必须进行美颜,不然哪来的那么多美女,所以技术改变世界,不只是说说而已.美颜在采集的时候就得就行,让主播实时看到直播的效果. 1.美颜原理 其实美颜的本质就是美白和磨皮,分别通 ...
- iOS 直播-获取音频(视频)数据
iOS 直播-获取音频(视频)数据 // // ViewController.m // capture-test // // Created by caoxu on 16/6/3. // Copyri ...
- ios网络学习------6 json格式数据的请求处理
ios网络学习------6 json格式数据的请求处理 分类: IOS2014-06-30 20:33 471人阅读 评论(3) 收藏 举报 #import "MainViewContro ...
- 从零开始学习CocoaPods安装和使用
从零开始学习CocoaPods安装和使用 转载: Code4App原创:http://code4app.com/article/cocoapods-install-usage http://m.i ...
随机推荐
- oracle SEQUENCE 创建, 修改,删除
oracle创建序列化: CREATE SEQUENCE seq_itv_collection INCREMENT BY 1 -- 每次加几个 STA ...
- 分布式服务注册和发现consul 简要介绍
Consul是HashiCorp公司推出的开源工具,用于实现分布式系统的服务发现与配置.与其他分布式服务注册与发现的方案,Consul的方案更"一站式",内置了服务注册与发现框 架 ...
- 你还可以再诡异点吗——SQL日志文件不断增长
前言 今天算是遇到了一个罕见的案例. SQL日志文件不断增长的各种实例不用多说,园子里有很多牛人有过介绍,如果我再阐述这些陈谷子芝麻,想必已会被无数次吐槽. 但这次我碰到的问题确实比较诡异,其解决方式 ...
- xamarin IOS 报错处理: an error occurred on client Build420719 while
xamarin IOS 开发时如果报错如下: an error occurred on client Build420719 while...... 出现如下问题时,可能是1.丢失文件2.没有包括在项 ...
- 10 Minutes to pandas
摘要 一.创建对象 二.查看数据 三.选择和设置 四.缺失值处理 五.相关操作 六.聚合 七.重排(Reshaping) 八.时间序列 九.Categorical类型 十.画图 十一 ...
- Js删除数组重复元素的多种方法
js对数组元素去重有很多种处理的方法,本篇文章中为网络资源整理,当然每个方法我都去实现了:写下来的目的是希望自己活学活用,下次遇到问题后方便解决. 第一种 function oSort(arr){ v ...
- 基于Caffe的DeepID2实现(上)
小喵的唠叨话:小喵最近在做人脸识别的工作,打算将汤晓鸥前辈的DeepID,DeepID2等算法进行实验和复现.DeepID的方法最简单,而DeepID2的实现却略微复杂,并且互联网上也没有比较好的资源 ...
- JavaScript之单例实战
一.概述 所谓单例模式,顾名思义即一个类只有一个实例. 所以,当我们创建一个实例时,就必须判断其是否已经存在了这个实例,如果已经存在了这个实例,那么就返回这个已经存在的实例,无需再创建一个(单例模式嘛 ...
- linux2.6 内存管理——逻辑地址转换为线性地址(逻辑地址、线性地址、物理地址、虚拟地址)
Linux系统中的物理存储空间和虚拟存储空间的地址范围分别都是从0x00000000到0xFFFFFFFF,共4GB,但物理存储空间与虚拟存储空间布局完全不同.Linux运行在虚拟存储空间,并负责把系 ...
- java8 lamda快速入门
Lambda语法详解 我们在此抽象一下lambda表达式的一般语法: 1 (Type1 param1, Type2 param2, ..., TypeN paramN) -> { 2 sta ...
