table操作:边框-斑马线-多表头-焦点高亮-自动求和
一、操作table,本例子实现的功能:
1.table等宽边框
2.table斑马线
3.实现table多表头
4.焦点所在行高亮
5.自动计算总分
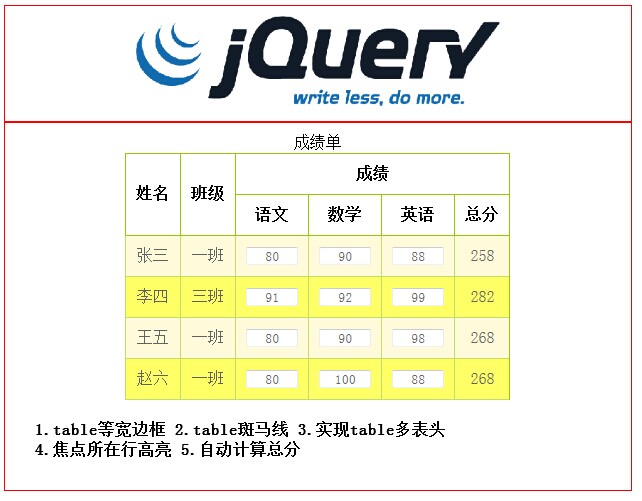
二、效果图

三、代码:
<!DOCTYPE html>
<html>
<head>
<!--表格-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="html表格操作实例,table等宽边框,table斑马线,实现table多表头,焦点所在行高亮,自动计算总分">
<meta name="KEYWords" content="html table jquery">
<title>表格-斑马线</title>
<!--使用百度CDN-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
table,td,th,li,h1,p,input{
margin:0px;
padding:0px;
}
p{text-align:left;margin:30px;}
body{
text-align:center;
}
table input{
text-align:center;
width:50px;
}
.cententTop{
width:80%;
height:50%;
margin-left:auto;
margin-right:auto;
}
.left img{
width:60%;
height:60%;
}
.left,.right{
width:60%;
height:30%;
margin-left:auto;
margin-right:auto;
border:1px solid red;
padding:10px;
}
table{
margin-left:auto;
margin-right:auto;
border-top:1px solid #99CC00;
border-right:1px solid #99CC00;
}
table td,th{
margin:5px;
padding:10px;
border-bottom:1px solid #99CC00;
border-left:1px solid #99CC00;
}
.even_row{
background-color:#FFF7C0;
opacity:0.6;
}
.odd_row{
background-color:yellow;
opacity:0.6;
}
p{
margin:10px;
padding:10px;
}
</style>
</head>
<body onload="loader()">
<div class="cententTop">
<div class="centent left">
<img src="http://www.open-open.com/bbs/uploadImg/20111012/20111012104637_158.png"></img>
</div>
<div class="centent right">
<table class="score" cellspacing="0">
<caption>成绩单</caption>
<thead>
<tr>
<th rowspan="2">
姓名
</th>
<th rowspan="2">
班级
</th>
<th colspan="4">
成绩
</th>
</tr>
<tr>
<th>
语文
</th>
<th>
数学
</th>
<th>
英语
</th>
<th>
总分
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
张三
</td>
<td>
一班
</td>
<td>
<input type="text" value="90"/>
</td>
<td>
<input type="text" value="80"/>
</td>
<td>
<input type="text" value="96"/>
</td>
<td>
</td>
</tr>
<tr>
<td>
李四
</td>
<td>
三班
</td>
<td>
<input type="text" value="96"/>
</td>
<td>
<input type="text" value="88"/>
</td>
<td>
<input type="text" value="96"/>
</td>
<td>
</td>
</tr>
<tr>
<td>
王五
</td>
<td>
一班
</td>
<td>
<input type="text" value="85"/>
</td>
<td>
<input type="text" value="80"/>
</td>
<td>
<input type="text" value="88"/>
</td>
<td>
</td>
</tr>
<tr>
<td>
赵六
</td>
<td>
一班
</td>
<td>
<input type="text" value="80"/>
</td>
<td>
<input type="text" value="90"/>
</td>
<td>
<input type="text" value="88"/>
</td>
<td>
</td>
</tr>
</tbody>
</table>
<p>
<b>
1.table等宽边框
2.table斑马线
3.实现table多表头
<br/>
4.焦点所在行高亮
5.自动计算总分
</b>
</p>
</div>
</div>
<script>
function loader() {
setZebraLine();
setMouseover();
setTotal();
//console.log($("table input"));
};
//设置斑马线
function setZebraLine() {
$("tbody>tr:odd").addClass("odd_row");
$("tbody>tr:even").addClass("even_row");
};
//焦点所在行高亮
function setMouseover() {
$("tbody>tr").bind("mouseover", function() {
$(this).css("opacity", "1");
});
$("tbody>tr").bind("mouseout", function() {
$(this).css("opacity", "0.6");
});
};
//计算总分
function setTotal() {
$(".score tbody tr").each(function() {
var r = $(this).find("input");
var total = parseInt(r.eq(0).val()) + parseInt(r.eq(1).val()) + parseInt(r.eq(2).val());
$(this).find("td:last").text(total);
});
}
$(".score tbody input").bind("change", function() {
var r = $(this).parent().parent().find("input");
r = $(this).parents("tr").find("input");
//console.log(r);
var total = parseInt(r.eq(0).val()) + parseInt(r.eq(1).val()) + parseInt(r.eq(2).val());
$(this).parents("tr").find("td:last").text(total);
});
</script>
</body>
</html>
table操作:边框-斑马线-多表头-焦点高亮-自动求和的更多相关文章
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- QT窗口置顶/真透明/背景模糊/非矩形/跳过任务栏分页器/无边框/无焦点点击/焦点穿透
qt 窗口置顶/真透明/背景模糊/非矩形/跳过任务栏分页器/无边框/无焦点点击/焦点穿透 窗口置顶qt 里是 setWindowFlags(Qt::WindowStaysOnTopHint)kde 里 ...
- 5种做法实现table表格中的斜线表头效果
table表格,这个东西大家肯定都不陌生,代码中我们时常都能碰到,那么给table加一个斜线的表头有时是很有必要的,但是到底该怎么实现这种效果呢? 我总结了以下几种方法: 1.最最最简单的做法 直接去 ...
- Oracle索引梳理系列(十)- 直方图使用技巧及analyze table操作对直方图统计的影响(谨慎使用)
版权声明:本文发布于http://www.cnblogs.com/yumiko/,版权由Yumiko_sunny所有,欢迎转载.转载时,请在文章明显位置注明原文链接.若在未经作者同意的情况下,将本文内 ...
- table 操作
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- css如何让表格table的边框为1像素呢
在Html中使用table是网页制作中必不可缺的一部分,如果直接给css设置table里面的td边框为1像素的话,那么实际我们从网页上看到的效果却不是1像素. 那么我们怎么用css让table的边框为 ...
- MySQL DROP TABLE操作以及 DROP 大表时的注意事项【转】
删表 DROP TABLE Syntax DROP [TEMPORARY] TABLE [IF EXISTS] tbl_name [, tbl_name] ... [RESTRICT | CASCAD ...
- mysql批量进行optimize table操作
数据库运行一段时间后,有可能会有磁盘磁片产生,此时我们需要进行optimize table操作 # 获取需要optimize的表:如下为获取总大小小于80G的表进行操作:mysql -utroot - ...
- Html table 细边框
Html table 细边框 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
随机推荐
- iOS程序启动原理(简单)
1.执行main -> 执行UIApplicationMain UIApplicationMain底层实现 1.创建UIApplication对象 2.创建UIApplication代理对象 3 ...
- fs读取某个json文件的数据
/** * Created by Administrator on 2016/7/12. * 流数据 */ var fs = require('fs'); var stream = fs.create ...
- poj1323--贪心算法
题意:一群人打牌包括你,每人出一张牌,谁最大,谁就算赢一局,问你最少能赢几局? 给出人数N,每人的牌数M,及你的牌. 分析:1.这题需比较大小,就像我们打牌时要将牌排序以便出牌,显然要先将手上的牌进行 ...
- linux可执行文件目录的区别
/bin./sbin./usr/bin./usr/sbin目录的区别 在linux下我们经常用到的四个应用程序的目录是/bin./sbin./usr/bin./usr/sbin .而四者存放的文件一般 ...
- 如何设置MySQL数据库名、表名大小写敏感
在 MySQL 中,数据库和表其实就是数据目录下的目录和文. 因而,操作系统的敏感性决定数据库和表命名的大小写敏感.这就意味着数据库和表名在 Windows 中是大小写不敏感的,而在大多数类型的 Un ...
- MAC上使用maven打android的包,报错:No Android SDK path could be found. 解决办法
对android工程运行mvn compile出现如下信息: No Android SDK path could be found. You may configure it in the pom u ...
- jQuery插件autoComplete使用详解
安装/需要引入的文件 <script type="text/javascript" src="../js/jquery-1.8.3.min.js.js"& ...
- 关于调用约定(cdecl、fastcall、、thiscall) 的一点知识(用汇编来解释)good
函数调用规范 当高级语言函数被编译成机器码时,有一个问题就必须解决:因为CPU没有办法知道一个函数调用需要多少个.什么样的参数.即计算机不知道怎么给这个函数传递参数,传递参数的工作必须由函数调用者 ...
- #include <memory>
1 auto_ptr 2 unique_ptr 1 auto_ptr C++的auto_ptr所做的事情,就是动态分配对象以及当对象不再需要时自动执行清理. 使用std::auto_ptr,要#inc ...
- 在iOS当中发送电子邮件和短信
iOS实现发送电子邮件的方法很简单,首先导入MessageUI.framework框架,然后代码如下: #import "RPViewController.h" //添加邮件头文件 ...
