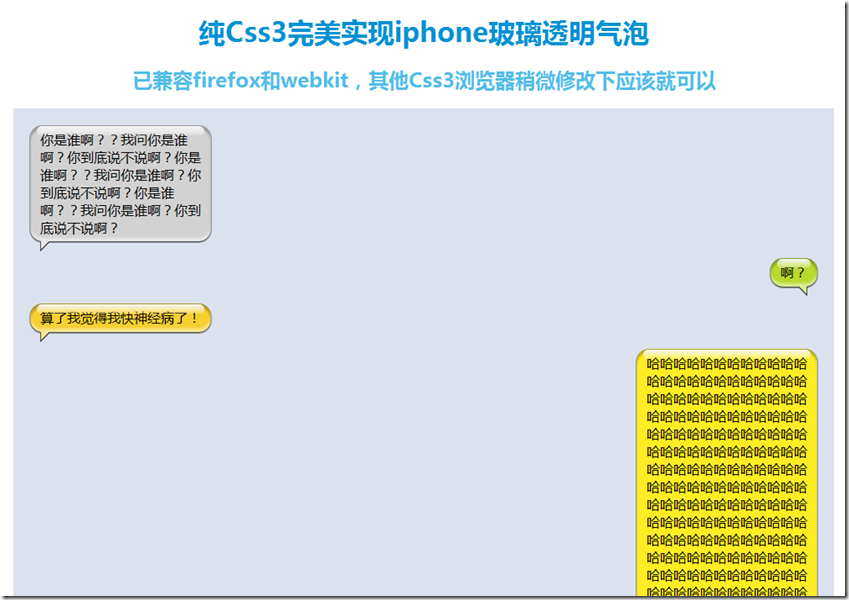
不用图片,纯Css3实现超酷的类似iphone的玻璃气泡效果
最近在一个私活做手机项目时候,需要实现一个类似ios 6中短信那样的气泡效果。
这里分享下实现心得,希望能给大家一点启发。
首先分析下iphone的气泡效果有一下特点
1. 四面圆角
2. 界面上向下的外阴影
3. 上边和下边的内阴影
4. 上边内的一个内嵌的玻璃气泡的反光效果
因为文字的长度、高度,内容多少都未知,所以如果用图片,会涉及到了多张拼贴,而且效果不好,所以就选择了CSS3。
首先定义一个容器,盒模型为display: inline-block,方便自适应文字大小

.bubble {
position: relative;
display: inline-block;
min-width: 30px;
max-width: 200px;
word-break: break-all;
word-wrap: break-word;
min-height: 22px;
background: #d2d2d2;
border-radius: 15px;
margin-bottom: 20px;
padding: 6px 8px;
-webkit-box-shadow: 0px 1px 2px #000, inset 0px 4px 4px rgba(0,0,0,.3), inset 0px -4px 4px rgba(255,255,255,.5);
-moz-shadow: 0px 1px 2px #000, inset 0px 4px 4px rgba(0,0,0,.3), inset 0px -4px 4px rgba(255,255,255,.5);
box-shadow: 0px 1px 2px #000, inset 0px 4px 4px rgba(0,0,0,.3), inset 0px -4px 4px rgba(255,255,255,.5);
}

设置断词,避免文字过长,撑开容器,同时设置最小宽度,最大宽度
设置圆角,使用border-radius
设置box-shadow: 0px 1px 2px #000实现气泡的外阴影
inset 0px 4px 4px rgba(0,0,0,.3)为上边框内阴影
inset 0px -4px 4px rgba(255,255,255,.5)为下边框的内阴影
接下来,我们需要实现最后一个效果内嵌玻璃气泡的反光效果

.bubble .content {
position: relative;
padding: 0 4px;
}
.bubble .content:before {
content: '';
position: absolute;
margin: auto;
top: -5px;
left:;
width: 100%;
height: 12px;
background-image: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(255,255,255,0.2) 90%, rgba(255,255,255,0) 90% );
background-image: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(255,255,255,0.2) 90%, rgba(255,255,255,0) 90% );
border-radius: 10px
}

在气泡内嵌一个显示内容的block,使用block的before伪元素,实现一个圆角的渐变气泡
background-image: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(255,255,255,0.2) 90%, rgba(255,255,255,0) 90% );
最后,通过气泡的before和after伪元素,实现三角

.bubble:before {
content: '';
display: block;
font-size:;
width:;
height:;
border-width: 6px;
position: absolute;
bottom: -12px;
left: 12px;
border-color: #4a4c50 transparent transparent #4a4c50;
border-style: solid dashed dashed solid;
}
.bubble:after {
content: '';
display: block;
font-size:;
position: absolute;
bottom: -9px;
left: 13px;
width:;
height:;
border-width: 5px;
border-color: #e8e8e8 transparent transparent #e8e8e8;
border-style: solid dashed dashed solid;
}


不用图片,纯Css3实现超酷的类似iphone的玻璃气泡效果的更多相关文章
- 利用纯CSS3实现超立体的3D图片侧翻倾斜效果
原文:利用纯CSS3实现超立体的3D图片侧翻倾斜效果 上午的时候我在jQuery论坛上看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是 ...
- 纯CSS3实现超立体的3D图片侧翻倾斜效果
看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是创意不错.先来看看效果图.那么接下来我们分析一下源码吧,显示html代码,非常简单: ...
- 使用纯 CSS 实现超酷炫的粘性气泡效果
最近,在 CodePen 上看到这样一个非常有意思的效果: 这个效果的核心难点在于气泡的一种特殊融合效果. 其源代码在:CodePen Demo -- Goey footer,作者主要使用的是 SVG ...
- 超酷的Android 侧滑(双向滑动菜单)效果
下面看看我们如何使用它,达到我们想要的效果 public class MainActivity extends Activity { /** * 双向滑动菜单布局 */ private SliderM ...
- 11个超震撼的HTML5和纯CSS3动画源码
1.jQuery多功能手风琴个人信息菜单面板 这是一款基于jQuery的手风琴个人信息菜单面板,每一个菜单项展开后可以自定义布局,因此可以为每一个菜单项实现多功能.类似这样的多功能菜单还有jQuery ...
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- 使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商站点已经開始使用3D模型来展示商品并支持在线定制,而当中图书的展示是最为简单的一种, 无需复杂的建模过程,使用图片和CSS3的一些变换就可以实现更好的展示效果,简洁而有用. 书本的3D ...
- 8个超炫酷的纯CSS3动画及源码分享
在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页.本文要分享8个超炫酷的纯CSS3 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
随机推荐
- 一篇详细的 Mysql Explain 详解
一.语法 explain < table_name > 例如: explain select * from t3 where id=3952602; 二.explain输出解释 +—-+— ...
- linux系统结构和系统命令初步
以上是第五课和第14课笔记 linux 基本结构: 系统构成:kernel,Modules,Lib,(Shell,Tool)系统引导:BIOS -> Bootlooder -> Kerne ...
- Ubuntu apache 禁止目录浏览
$ sudo vim /etc/apache2/sites-enabled/000-default 将Options后面Indexes前面加上"-"表示禁止目录浏览: <Di ...
- ORA-3136报错
当使用错误的用户名或密码登陆数据库时,会提示如下报错内容: bash-4.1$ sqlplus a/a@test SQL*Plus: Release 10.2.0.4.0 - Production o ...
- VS如何关闭 ReSharper 提示
IDE->工具->选项->click "suspend now" button
- 从java8 说起函数式编程
写在前面 为什么要用函数式编程.看例子: final List<BigDecimal> prices = Arrays.asList( new BigDecimal("10&qu ...
- Android学习总结——TextView跑马灯效果
Android系统中TextView实现跑马灯效果,必须具备以下几个条件: 1.android:ellipsize="marquee" 2.TextView必须单行显示,即内容必须 ...
- JS学习笔记-数组
ECMAScript中没有提供类和接口等的定义,但它却是一门面向对象的语言,由于它能够通过其它 方式实现类似高级语言的面向对象功能,这些内容将在后面的文章中进行一步步的总结.此篇仅对JS中对象作简要说 ...
- [HeadFirst-JSPServlet学习笔记][第一章:前言与概述]
第一章 前言与概述 web服务器做什么? 答:接收客户请求,然后向客户返回结果 web客户做什么? 答:此处客户指浏览器,web客户允许用户请求服务器上的某个资源,并向用户展现请求的结果. html ...
- 图片轮播插件 Slides-SlidesJS-3
图片轮播插件 Slides-SlidesJS-3 demo document 地址: http://slidesjs.com/
