css3新增的背景属性
有时候我们需要往边框文字上添加背景与背景图片的时候就有用处了
background的css3有两个新增属性分别是background-clip与background-origin;背景-修剪与背景起点;
首先我们写入html+css代码:

得出来个样子就是:

那如果当我们需要文本或者边框上面添加背景时就需要用到
css3的background-clip与background-ojrgin;
background-clip翻译成中文意思就是‘背景-修剪’;背景颜色产生了变化,但是背景图片保持不变;
它有三个属性:
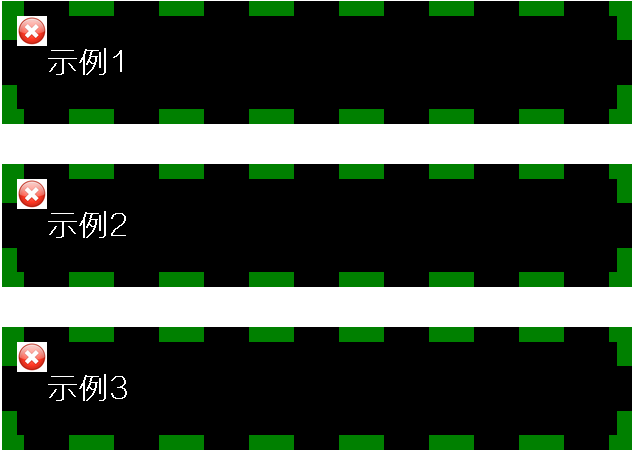
1)background-clip:border-box;示例1
2)background-clip:padding-box;示例2
3)background-clip:content-box;示例3

background-clip的属性它的3个值,
1)background-clip:border-box;以最外的边框为进行设置背景;
2)background-clip:padding-box;以边框内开始为进行设置背景;
3)background-clip:content-box;以文本内容为标准设置背景;
css3的background-origin修改背景图片的起点;并且背景颜色保持不变
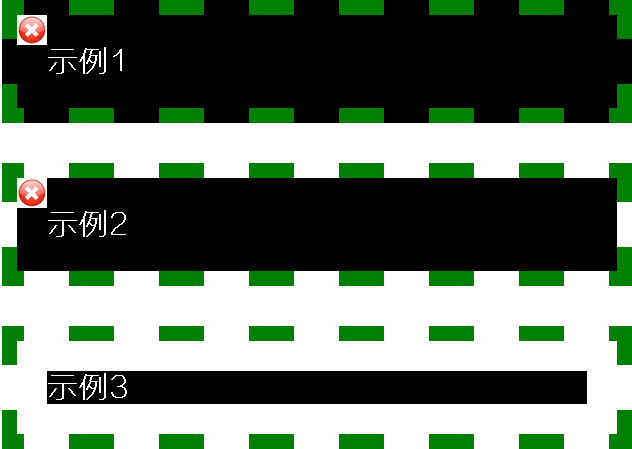
1)background-origin:border-box;示例1
2)background-origin:padding-box;示例2
3)background-origin:content-box;示例3

但如果要背景与背景图片在相同的位置需求时;可以把两种属性都添加上
//示例1
.div1{
background-origin:border-box;
background-clip:border-box;
}
//示例2
.div2{
background-origin:padding-box;
background-clip:padding-box;
margin-top:40px;
}
//示例3
.div3{
background-origin:content-box;
background-clip:content-box;
margin-top:40px;
}

css3新增的背景属性的更多相关文章
- CSS3 新增的文本属性
一.CSS1&2中的文本属性(W3C标准) text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- css3新增的background属性
1.background-size 可取值:auto(背景图片正常显示) size size (150px 40%) cover (背景图片覆盖整个背景) contain(背景图片缩小填满整个背景) ...
- CSS3新增(选择器{属性选择器,结构伪类选择器,伪元素选择器})
1.属性选择器 属性选择器,可以根据元素特定的属性来选择元素,这样就不用借助 类 或者 id选择器. E [ att ] 选择具有 att 属性的 E 元素 例如:input [ value ...
- css3新增属性-background背景
css3新增属性 边框属性 背景属性 文字属性 颜色属性 背景属性 属性 说明 background-image 添加背景图片 background-size 指定背景图像的大小 background ...
- css3新增的属性有哪些
徐先森讲web CSS3新增的属性有哪些: CSS 用于控制网页的样式和布局. CSS3 是最新的 CSS 标准. CSS3新增了很多的属性,下面一起来分析一下新增的一些属性: 1.CSS3边框: b ...
- CSS3新增的属性有哪些:
CSS 用于控制网页的样式和布局. CSS3 是最新的 CSS 标准. CSS3新增了很多的属性,下面一起来分析一下新增的一些属性: 1.CSS3边框: border-radius:CSS3圆角边框. ...
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- CSS3新增的选择器和属性
<!doctype html>无标题文档 一.新增的选择器 CSS3新增的属性选择器 {除ie6外的大部分浏览器支持) 序号 选择器 含义 实例 1 E[att^="val&qu ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
随机推荐
- JavaScript 显示弹出窗口
window . showModalDialog ( sURL,vArguments , sFeatures )参数说明: sURL--必选参数,用来指定对话框要显示的文档的URL. //要显示页面的 ...
- Gradle一分钟实现Spring-MVC
前提: 1,已安装JDK 2, 有Intellij IDEA 3, 已安装Gradle 一分钟实现步骤: 1,mkdir Spring-MVC;cd Spring-MVC2,gradle init3, ...
- php 操作xml文件
读取xml:$doc=new DOMDocument(); $doc->load('news.xml'); $news=$doc->getElementsByTagName("n ...
- Razor视图引擎
在MVC3.0版本的时候,微软终于引入了第二种模板引擎:Razor.在这之前,我们一直在使用WebForm时代沿留下来的ASPX引擎或者第三方的NVelocity模板引擎. (1)Razor文件类型: ...
- C#执行javascript代码
最近在做网站自动登陆小工具,遇到技术屏障.密码在submit时会使用js进行加密.这时我需要模拟这个加密过程,想到使用C#执行javascript代码. 对于执行javascript代码,纯代码方式使 ...
- http状态码有那些?分别代表是什么意思
http状态码有那些?分别代表是什么意思? 简单版 [ 100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息 ...
- Jquery伪选择器学习笔记
对于我这个半路出家的前端,使用jquery已经很长时间了,对于选择器,一直都局限在id,class,element选择器.每次写一个元素都得想一个id,一个页面写下来想id名都想的累的慌.最近手头项目 ...
- 黑马程序员_JavaIO流(一)
IO(Input Output)流 概述: IO流(数据流)用来处理设备之间的数据传输. Java对数据的操作是通过流的方式. Java用于操作流的对象都在IO包中. 流按操作数据分为两种:字节流与字 ...
- Android录音服务
MediaRecorder Mediarecorder=new MediaRecorder();//创建一个MediaRecorder对象 Mediarecorder.setAudioSource(M ...
- CF-599B - Spongebob and Joke
B. Spongebob and Joke time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
