setTimeout 理解
1.定义简介
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
function foo(){};
var id = setTimeout(foo,1000); //返回一个大于0 的整数。表示id 当我清楚定时器的时候 传这个id就可以。
2. 试题引发的思考
setTimeout(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(1);
});
这两者的区别。
0秒延迟,此回调将会放到一个能立即执行的时段进行触发。javascript代码大体上是自顶向下的,但中间穿插着有关DOM渲染,事件回应等异步代码,他们将组成一个队列,零秒延迟将会实现插队操作。
不写第二个参数,浏览器自动配置时间,在IE,FireFox中,第一次配可能给个很大的数字,100ms上下,往后会缩小到最小时间间隔,Safari,chrome,opera则多为10ms上下。
3. setTimeout和单线程
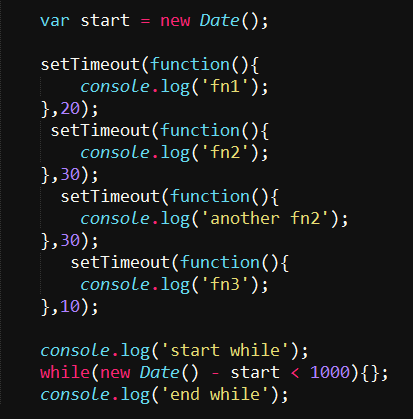
我们先来看一段代码。

阅读代码不难看出,setTimeout()方法执行在while()循环之前,它声明了“希望”在500ms之后执行一次匿名函数,这一声明,也即对匿名函数的注册,在setTimeout()方法执行后立即生效。代码最后一行的while循环会持续运行1000ms,通过setTimeout()方法注册的匿名函数输出的延迟时间总是大于1000ms,说明对这一匿名函数的实际调用被while()循环阻塞了,实际的调用在while()循环阻塞结束后才真正执行。Javascript的单线程机制。在现有浏览器环境中,Javascript执行引擎是单线程的,主线程的语句和方法,会阻塞定时任务的运行,执行引擎只有在执行完主线程的语句后,定时任务才会实际执行,这期间的时间,可能大于注册任务时设置的延时时间。在这一点上,Javascript与Java/C#的机制很不同。如果我们把while循环里面的 值改成400 那么输出的时间就是大于500的值 可能是503ms 也可能是 502。

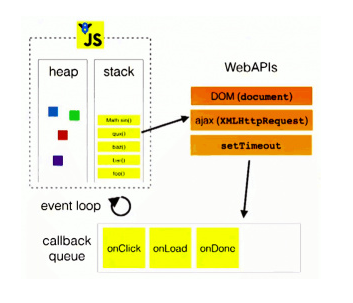
Javascript执行引擎的主线程运行的时候,产生堆(heap)和栈(stack)。程序中代码依次进入栈中等待执行,当调用setTimeout()方法时,即图中右侧WebAPIs方法时,浏览器内核相应模块开始延时方法的处理,当延时方法到达触发条件时,方法被添加到用于回调的任务队列,只要执行引擎栈中的代码执行完毕,主线程就会去读取任务队列,依次执行那些满足触发条件的回调函数。

setTimeout 理解的更多相关文章
- JavaScript "自"运行-setInertval()和setTimeout()理解
setInterval()和clearInterval() var result = "Y"; function onOk() { var tid = setInterval(fu ...
- 如何通过setTimeout理解JS运行机制详解
setTimeout()函数:用来指定某个函数或某段代码在多少毫秒之后执行.它返回一个整数,表示定时器timer的编号,可以用来取消该定时器. 例子 ? 1 2 3 4 5 console.log(1 ...
- 深入理解 requestAnimationFrame
在Web应用中,实现动画效果的方法比较多,Javascript 中可以通过定时器 setTimeout 来实现,css3 可以使用 transition 和 animation 来实现,html5 中 ...
- setTimeout,promise,promise.then, async,await执行顺序问题
今天下午看了好多关于这些执行顺序的问题 经过自己的实践 终于理解了 记录一下就拿网上出现频繁的代码来说: async function async1() { console.log('async1 ...
- requestAnimationFrame 知多少?
在Web应用中,实现动画效果的方法比较多,JavaScript 中可以通过定时器 setTimeout 来实现,css3 可以使用 transition 和 animation 来实现,html5 中 ...
- ECharts学习总结(三)-----基本概念分析
最近一直在看ECharts相关的内容,进展却不怎么理想,特认真总结如下基础知识: 1) ECharts总体框架和其中各个部分:图类.组件.接口.基础库的具有应用方法和应该把握的细节,并通过实际的例子熟 ...
- 【nodejs原理&源码杂记(8)】Timer模块与基于二叉堆的定时器
[摘要] timers模块部分源码和定时器原理 示例代码托管在:http://www.github.com/dashnowords/blogs 一.概述 Timer模块相关的逻辑较为复杂,不仅包含Ja ...
- 【nodejs原理&源码杂记(8)】Timer模块与基于二叉堆的定时器
目录 一.概述 二. 数据结构 2.1 链表 2.2 二叉堆 三. 从setTimeout理解Timer模块源码 3.1 timers.js中的定义 3.2 Timeout类定义 3.3 active ...
- 深入理解定时器系列第一篇——理解setTimeout和setInterval
× 目录 [1]setTimeout [2]setInterval [3]运行机制[4]作用[5]应用 前面的话 很长时间以来,定时器一直是javascript动画的核心技术.但是,关于定时器,人们通 ...
随机推荐
- jvm参数设置
-Xss: 栈大小 -Xms:堆初始化大小-Xmx:堆最大大小-XX:NewSize=n:设置伊甸区大小-XX:NewRatio=n:年轻代与年老代比值.如:为3,表示年轻代与年老代比值是1:3, ...
- 武汉科技大学ACM:1008: 明明的随机数
Problem Description 明明想在学校中请一些同学一起做一项问卷 调查,为了实验的客观性,他先用计算机生成了N个1到1000之间的随机整数(N≤100),对于其中重复的数字,只保留一个, ...
- 写一个“标准”宏MIN,这个宏输入两个参数并返回较小的一个。
#define MIN(A,B) ((A)<=(B)?(A):(B))
- Libevent源码分析(一):最小堆
Libevent中的timeout事件是使用最小堆来管理维护的.代码位于<minheap-internal.h>. 看函数命名和代码风格应该是一个C++程序员,函数名都挺好懂的,只是下面这 ...
- rpc和websocket的区别
虽然很久以前用过rpc但是当时没用过websocket,也没做过对比,现在就对比一下 rpc的用法是客户端直接调用服务端的函数,其实他就是把数据传给服务端,服务端处理完以后返回给客户端, websoc ...
- phpcms v9联动菜单实现筛选
<!--初始化init--> {php $theurl = "index.php?m=content&c=index&a=lists&catid=$cat ...
- MVC 使用AJAX POST上传图片的方式
我们来总结一下使用AJAX以POST方式上传图片的方法. 一.普遍的一种是以file的格式请求.在Request.Files中获取文件. public ActionResult UploadFile( ...
- CSS3 加载进度样式
<html> <head> <style type="text/css"> body{ background-color: green; } . ...
- web安全:xss && csrf
首先在user.php文件中去除黑名单的第一行标签,在白名单中添加<script>E1:csrf攻击zoobarcsrf:cross-site request forgery 跨站伪 ...
- mysql 日期比较
情景是:距离当前到期时间多少天 可以考虑当前系统时间加上某个天数后,与数据库的字段作比较 1.已知的时间>=CURDATE()+10 2.在数据的查询中,考虑到sql语句的优化问题,应减少通配符 ...
