手把手教你图片转ASCII码图
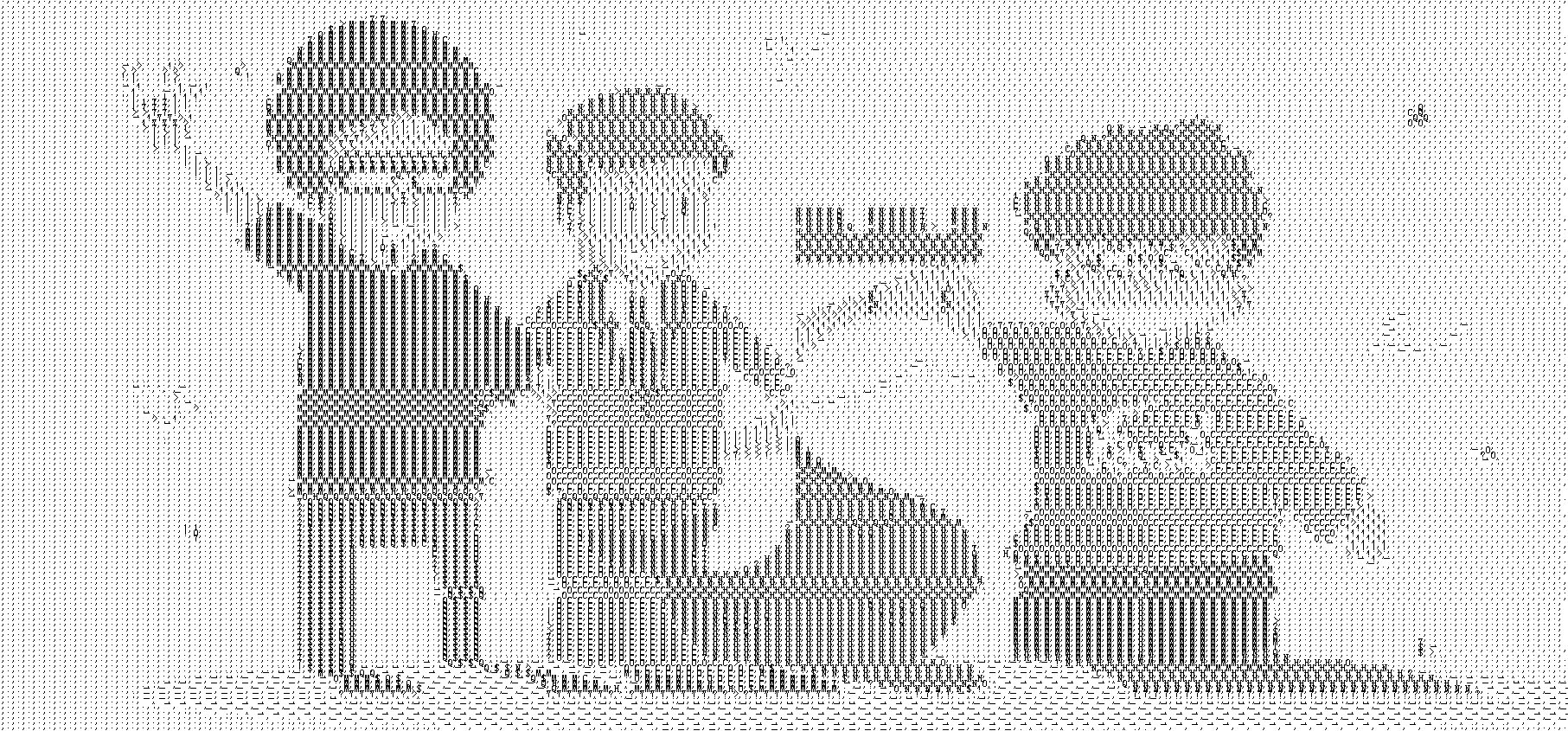
效果图##

基本思路##
- 把图片每个像素点的信息拿出来,最重要的是拿到rgb的值
- 把每个像素点由rgb转成灰度图像,即0-255
- 给0-255分级,把每个等级的像素点转换成ascii码,完成
实现##
第一步:获取像素信息
经查阅,使用canvas的getImageData方法可完成此要求,如下
<canvas id="canvas"></canvas>
<script>
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
canvas.width=800;
canvas.height=800;
context.rect(0,0,800,800);
context.fillStyle="red";
context.fill();
console.log(context.getImageData(0,0,800,800))
</script>

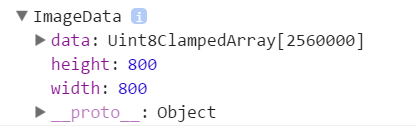
上述代码指在canvas中铺满背景色为red,同时用getImageData()方法输出整个画布800*800的每个像素点。在控制台我们可以看到console的结果:

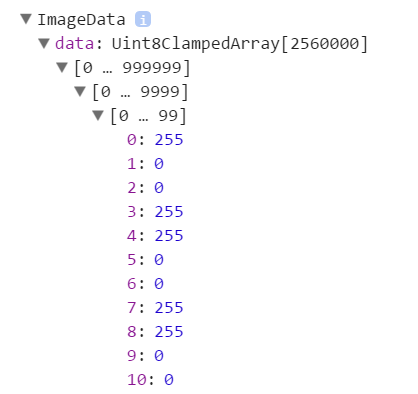
我们看到长度为2560000,而我们的宽*高才640000,这是怎么回事,难道不是一个像素点对应getImageData()中的一位?我们把2560000/640000,得出的结果值为4,所以我们可以初步猜测,在getImageData()中,每个像素点对应着四位。继续往下看

从图中我们可以看出0123为一个循环,而此处我们的像素点位红色,根据r(红)g(绿)b(黑),红色的rgb应该为(255,0,0),所以0-3对应rgb的三个颜色取值,而第四个值应该是指代a(透明度)。
以上,我们完成了getImageData()的初步认识
扩展:使用getImageData()做反转图
首先反转的意思是指,把每个像素点的每个rgb值都与255相减(alpha的值不改变),减完之后的值再次组成图片,此时得到的新图片就是我们的反转图片。
方法如下:
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = 800;
canvas.height = 800;
var img = new Image();
img.src = "love.png";
img.onload =function(){
invert(this);
};
// 像素点的rgba数组
function invert(img) {
context.drawImage(img,0,0);
//获取图片对象以及元素点的数组
var img1 = context.getImageData(0, 0, 800, 800);
var data = img1.data;
//反转rgba
for (var i = 0, len = data.length; i < len; i += 4) {
data[i]=255-data[i];
data[i+1]=255-data[i+1];
data[i+2]=255-data[i+2];
}
context.putImageData(img1, 0, 0);
}
</script>
这段代码的关键点在于,要拿到图片对象,并且取得该对象的data像素点数据,在原对象上对数据进行修改后,使用putImageData方法,把修改后的图片对象赋给canvas
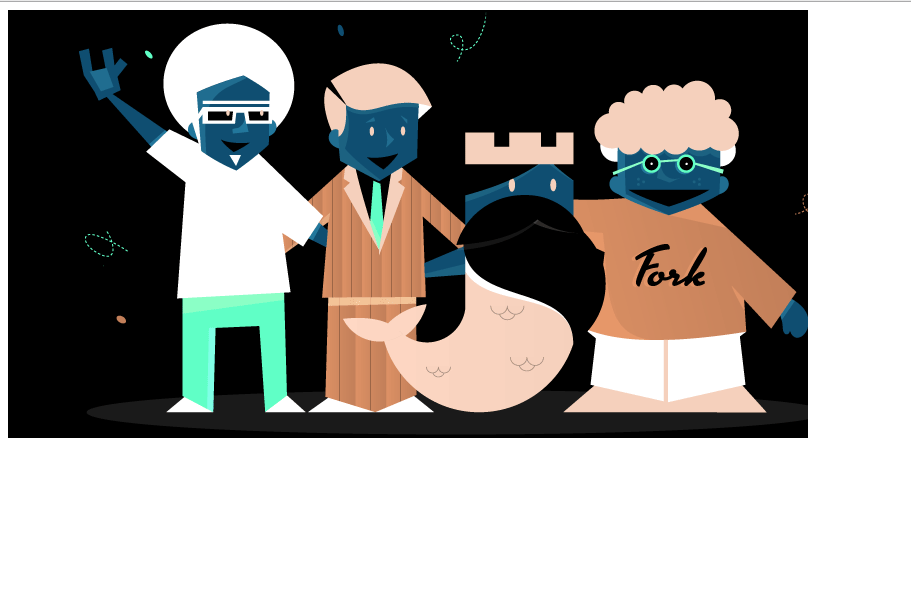
效果如下:
原图

效果图

如果我们可以做反转图了,那么也可以思考下一个问题,其实我们平时看的很多滤镜效果,本质上就是改变像素点的rgba值,只是不同滤镜效果的rgba算法不一样,像我们现在做的这个反转效果也可以算滤镜的一种。
第二步:转灰度图
Gray Scale Image 或是Grey Scale Image,又称灰阶图。把白色与黑色之间按对数关系分为若干等级,称为灰度。灰度分为256阶。用灰度表示的图像称作灰度图。
简单来说,灰度图就是我们平时所说的黑白图片,把普通图片转成灰度图有以下几种算法
1.浮点算法:Gray=R0.3+G0.59+B*0.11
2.整数方法:Gray=(R30+G59+B*11)/100
3.移位方法:Gray =(R76+G151+B*28)>>8;
4.平均值法:Gray=(R+G+B)/3;
5.仅取绿色:Gray=G;
有了上面我们的反转图的经验,这次做灰度图转换其实也很简单,代码如下:
//转换灰度图
for (var i = 0, len = data.length; i < len; i += 4) {
var avg=(data[i]+data[i+1]+data[i+2])/3;
data[i]=avg;
data[i+1]=avg;
data[i+2]=avg;
}
效果图:

第三步:分级转换成字符表示
接下来便是转成字符来表示,先把字符分成15级,即0-14,依次为
var arr=["M","N","H","Q","$","O","C","?","7",">","!",":","–",";","."];
那么要想把0-255转换成0-14,由于Math.floor(255/18)`的结果值为14,方法如下:
var avg=(data[i]+data[i+1]+data[i+2])/3;
var num=Math.floor(avg/18);
所以基本代码如下(注意换行的方法):
function invert(img) {
context.drawImage(img,0,0);
//获取图片对象以及元素点的数组
var img1 = context.getImageData(0, 0, 300, 300);
var data = img1.data;
//转换灰度图
var arr=["M","N","H","Q","$","O","C","?","7",">","!",":","–",";","."];
var result=[];
for (var i = 0, len = data.length; i < len; i += 8) {
var avg=(data[i]+data[i+1]+data[i+2])/3;
var num=Math.floor(avg/18);
result.push(arr[num]);
if(i%1200==0&&i!=0){
result.push("<br>")
}
}
opt.innerHTML=result.join();
document.body.appendChild(opt);
}

手把手教你图片转ASCII码图的更多相关文章
- 开源自己写的图片转Ascii码图工具
GitHub地址:https://github.com/qiangzi7723/img2Ascii 如果觉得不错可以给个star或者提出你的建议 img2Ascii,基于JS的图片转ASCII示意图. ...
- ASCII码图
图片转ASCII码图 效果图 基本思路 把图片每个像素点的信息拿出来,最重要的是拿到rgb的值 把每个像素点由rgb转成灰度图像,即0-255 给0-255分级,把每个等级的像素点转换成ascii ...
- 普通图片转ascii码字符图
效果图 基本思路 把图片每个像素点的信息拿出来,最重要的是拿到rgb的值 把每个像素点由rgb转成灰度图像,即0-255 给0-255分级,把每个等级的像素点转换成ascii码,完成 实现 第一步:获 ...
- 手把手教你DIY一个春运迁徙图(一)
换了新工作,也确定了我未来数据可视化的发展方向.新年第一篇博客,又逢春运,这篇技术文章就来交给大家如何做一个酷炫的迁徙图(支持移动哦).(求star 代码点这里) 迁徙图的制作思路分为静态的元素和变换 ...
- 手把手教你画AndroidK线分时图及指标
先废话一下:来到公司之前.项目是由外包公司做的,面试初,没有接触过分时图k线这块,认为好难,我能搞定不.可是一段时间之后,发现之前做的那是一片稀烂,可是这货是主功能啊.迟早的自己操刀,痛下决心,开搞, ...
- 手把手教你生成二维码-google.zxing
一.目标 输入网址,生成网址的二维码 二.概况 1.效果:UI丑,但功能实现了 2.项目目录 三.用到的第三方资源 1.google的扫码包zxing 2.JQuery 四.步骤(用myEclipse ...
- iOS回顾笔记(05) -- 手把手教你封装一个广告轮播图框架
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- 自已开发IM有那么难吗?手把手教你自撸一个Andriod版简易IM (有源码)
本文由作者FreddyChen原创分享,为了更好的体现文章价值,引用时有少许改动,感谢原作者. 1.写在前面 一直想写一篇关于im即时通讯分享的文章,无奈工作太忙,很难抽出时间.今天终于从公司离职了, ...
- 手把手教你用Pytorch-Transformers——部分源码解读及相关说明(一)
一.简介 Transformers是一个用于自然语言处理(NLP)的Python第三方库,实现Bert.GPT-2和XLNET等比较新的模型,支持TensorFlow和PyTorch.本文介对这个库进 ...
随机推荐
- iOS开发获取缓存文件的大小并清除缓存
移动应用在处理网络资源时,一般都会做离线缓存处理,其中以图片缓存最为典型,其中很流行的离线缓存框架为SDWebImage. 但是,离线缓存会占用手机存储空间,所以缓存清理功能基本成为资讯.购物.阅读类 ...
- 【deep learning学习笔记】Recommending music on Spotify with deep learning
主要内容: Spotify是个类似酷我音乐的音乐站点.做个性化音乐推荐和音乐消费.作者利用deep learning结合协同过滤来做音乐推荐. 详细内容: 1. 协同过滤 基本原理:某两个用户听的歌曲 ...
- Android使用ViewFlipper实现左右滑动效果面
在我的博客中,上次是使用ViewPager实现左右滑动的效果的,请看文章:Android使用ViewPager实现左右滑动效果. 这次我来使用ViewFlipper实现这种效果,好了,先看看效果吧: ...
- poj 2728 Desert King(最小比率生成树,迭代法)
引用别人的解释: 题意:有n个村庄,村庄在不同坐标和海拔,现在要对所有村庄供水,只要两个村庄之间有一条路即可, 建造水管距离为坐标之间的欧几里德距离(好象是叫欧几里德距离吧),费用为海拔之差 现在要求 ...
- SQL基础常用语法
一.基础 1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 DROP database dbname 3.说明:创建新表 create table ...
- hdu2141
题目大意:输入三系列数A,B,C,输入一个数X,问是否在A,B,C中存在A[i]+B[j]+C[k]=X,存在输出YES,不存在输出NO. 本题若果采用暴力法那么复杂度为O(n3)显然会超时,如果把A ...
- JS 利用window.open实现post方式的参数传递
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- C# 中带@字符串中的转义符号
C#转义字符 c#里 @ 表示的是:1.在C#中,"c:\\temp"表示路径是c:\temp; 而@"c:\temp"就表示c:\temp; 所以,@的作用就 ...
- [LeetCode]题解(python):085-Maximal Rectangle
题目来源: https://leetcode.com/problems/maximal-rectangle/ 题意分析: 给定一个二维的二进制矩阵,也就是只包括0 和 1的,找出只包括1的最大的矩阵的 ...
- 上架app被拒原因总结
1. Terms and conditions(法律与条款) 1.1 As a developer of applications for the App Store you are bound by ...
