jsonp与cors跨域的一些理解
浏览器的同源策略,即是浏览器之间要隔离不同域的内容,禁止互相操作。
比如,当你打开了多个网站,如果允许多个网站之间互相操作,那么其中一个木马网站就可以通过这种互相操作进行一系列的非法行为,获取你在各个网站的相关信息,很明显这是不安全的,所以同源策略避免了很多这样的问题。
但是同时也带来了一些问题,比如有时候你想通过自己的网站去获取另一个自己的网站的一些资料信息,但是由于两者域名不同,所以就被同源策略隔离了,那么这个时候就需要了解一下浏览器的跨域问题。
跨域常见的两种方式,分别是jsonp和新推出的cors,即cross-origin resourse sharing,其实这货出现的时间也不短了,只是我现在才注意到而已。
先说说jsonp,先说个简单的例子再讲百度的例子。
我们有个www.a.com的页面
<script type="text/javascript"
src="http://www.b.com?name=qiangzi"></script>
<script type="text/javascript">
function jsonp(json){
alert(json[‘age’]);
}
</script>
这是请求 http://www.b.com?name=qiangzi 返回的js文件。
jsonp({'name':'qiangzi','age':20});
事先声明,个人没有实际的使用过jsonp去进行跨域操作,所以所有的分析都是猜想,若有不对请指出。
我们来试着去分析上面的代码,a页面事先写好了一个回调函数,即是供我们请求回的js回调的函数,这里的回调函数式alert参数组中的年龄。
我们再看我们的请求,首先我们的请求是写在script标签里面的,所以说明正常来说我们请求回来的内容应该是一段js文件。接着看,我们发现请求的时候同时传了一个参数过去name="qiangzi",所以我们基本可以猜测在www.b.com服务器那边,接收到a页面的请求,同时接收到传过来的name数据,根据这个数据进行相应的查询,找到了{name:"qiangzi",age:20}这样的一段数据之后,我们的b服务器于是就构造了一段这样的js文件传给请求的页面
jsonp({'name':'qiangzi','age':20});
也就是在原页面输出我们请求的name对应的年龄。很明显,我们请求的script标签中的src不能写死,而应该是一个动态的插入name值的过程。
从前台写好回调函数,到根据请求的参数值构造请求链接,跨域服务器根据链接进行相应处理返回数据并执行回调函数,这整一个过程就是jsonp的过程,当然上述只是我个人猜想,毕竟没有去实现过,所以有错望大神们指出。
那么我们按照这个思路再来看看百度搜索下拉框的jsonp跨域操作。

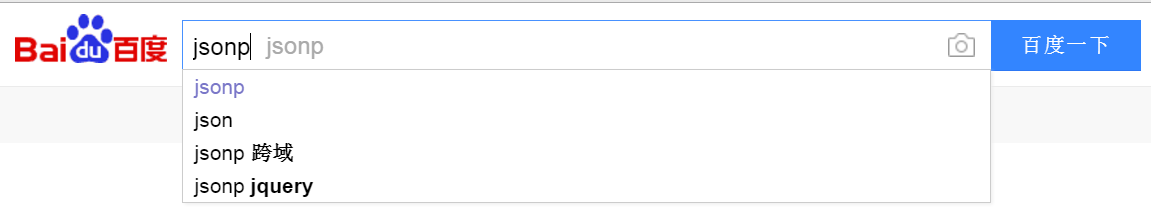
我们在百度搜索框输入jsonp,马上出现了下拉框,分别有jsonp json jsonp跨域等等,其实这一过程就是使用到了jsonp跨域处理,具体怎么过跨法,我们打开F12,找到network这里可以看到这样的一个请求

也就是这个链接
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=jsonp&json=1&p=3&sid=19637_18286_1442_17711_18240_17944_19568_19806_19558_19808_19843_19861_17001_15825_12254&req=2&bs=xmlhttprequest&pbs=jsonp&csor=5&pwd=json&cb=jQuery1102032008872299992563_1463242088002&_=1463242088035
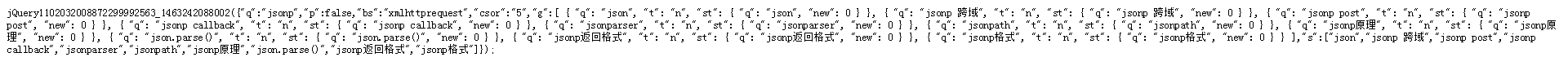
点击我们可以看到这样的一段东西

那么这样的一段东西其实是什么呢?其实这就是我们jsonp跨域请求回来的数据以及调用的函数。
接下来就按照我们刚才的思路分析下整个过程。
首先,百度在前台写好了一个回调函数,即是接收跨域返回来的数据并且出现下拉框,把数据填充到下拉框中。当我们在百度搜索的输入框(注意区分开此处的输入框和上句话中的下拉框)输入我们要搜索的内容时,此时百度页面马上获取我们输入的值,并构造请求,即我们上文中提到的
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=jsonp&json=1&p=3&sid=19637_18286_1442_17711_18240_17944_19568_19806_19558_19808_19843_19861_17001_15825_12254&req=2&bs=xmlhttprequest&pbs=jsonp&csor=5&pwd=json&cb=jQuery1102032008872299992563_1463242088002&_=1463242088035
对于这一段请求,我个人看着都觉得有点怕怕的,所以为了方便理解jsonp我们简化下应该可以这样理解
https://sp0.baidu.com/su?wd=jsonp
服务器查询jsonp对应的联想关键词,并把这些关键词填充在一个数组中,然后把这个数组作为参数调用前台写好的回调函数,返回这段js文件给前台,然后我们就看到了在搜索框输入jsonp然后下拉框出现一系列关键词的功能。
至此,关于jsonp的例子讲诉差不多结束。那么jsonp有哪些优缺点呢?
jsonp的优点是兼容所有的浏览器,无论是主流的还是以前的。而它的缺点则是由于jsonp发起的请求是get方式的,即参数是填充在请求地址上,所以这种方式发送的数据有限制。
关于jsonp再补充点内容,其实不知道大家有没有想过,我们使用的很多API接口,调用他们返回的数据,其实这一过程就是跨域了,因为我们请求的是别的站点的数据,不做跨域处理我们是不可能获得信息的,只是有时候我们是按着API说明文档照写的所以忽视了这个
我这里有个国外的API,根据填写的邮编搜索邮编所对应的位置信息
http://www.geonames.org/postalCodeLookupJSON?postalcode=10504&country=US&callback=?
在这个API中我们需要填写三个参数,一个是邮编号码,另一个是对应的国家,而第三个就是我们的回调函数。
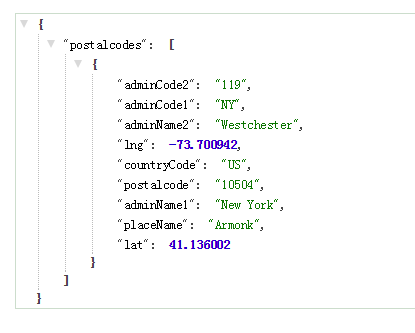
这个是该API接口返回的数据

整个API调用的过程就是,我们在前台写好一个callback函数,这个callback函数的功能就是根据我们的需求而写,然后在构造请求的时候把这个callback函数的名称写在请求对应的callback上。至于其他的邮编号码国家这些当然也是在我们前台页面构造的。构造完这些请求之后,当我们发起请求的时候,API服务器端就会根据我们的请求信息,拿到相应的数据,并把这些数据放到我们写的回调函数对应的参数中传回来,并进行调用,整个API调用完毕。
说完了jsonp,接下来说说cors跨域这玩意。
在前文看到同源策略的时候,不知道大家有没有想过,难道就不能让两个跨域的站点写一个秘密的协议,达成一种交易从而使得两者可以进行跨域操作获取数据之类的吗?嗯,我个人觉得cors做的就是这件事。
关于cors在维基百科上的定义是这样的:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
要想实现cors跨域,需要做的就是两件事,一个是我们的浏览器要支持cors跨域这一操作(主流谷歌和火狐均支持,ie版本要高于ie10才行),另外,我们的服务器端必须要设置好Access-Control-Allow-Origin从而支持跨域操作。
cors相对于jsonp而言的好处就是支持所有的请求方式,不止是get请求,还支持post,put请求等等,而它的缺点就很明显,无法兼容所有的浏览器,对于要兼容到老式浏览器而言,还是使用jsonp好点。
jsonp与cors跨域的一些理解的更多相关文章
- jsonp与cors跨域的一些理解(转)
CORS其实出现时间不短了,它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源.而这种访问是被同源策略所禁止的. ...
- 关于CORS跨域问题的理解
起因 因为这段时间一个项目前后端分别部署在不同服务器的需要,抽空学习了一下CORS问题,不足之处,欢迎指教. 什么是CORS CORS是一个w3c标准,全称是"跨域资源共享"(Cr ...
- 4 伪ajax:jsonp、cors 跨域请求
一.同源策略 https://www.cnblogs.com/yuanchenqi/articles/7638956.html 同源策略(Same origin policy)是一种约定,它是浏览器最 ...
- django上课笔记7-jQuery Ajax 和 原生Ajax-伪造的Ajax-三种Ajax上传文件方法-JSONP和CORS跨域资源共享
一.jQuery Ajax 和 原生Ajax from django.conf.urls import url from django.contrib import admin from app01 ...
- 跨域漏洞丨JSONP和CORS跨域资源共享
进入正文之前,我们先来解决个小问题,什么是跨域? 跨域:指的是浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器的安全限制! 跨域常见的两种方式,分别是JSONP和CORS. 今天i ...
- 图片ping、JSONP和CORS跨域
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<由外边距合并到BFC> 作者主页:myvin 博主QQ:851399101(点击QQ和博主发起临时会话 ...
- 使Asp.net WebApi支持JSONP和Cors跨域访问
1.服务端处理 同源策略(Same Origin Policy)的存在导致了“源”自A的脚本只能操作“同源”页面的DOM,“跨源”操作来源于B的页面将会被拒绝.同源策略以及跨域资源共享在大部分情况下针 ...
- jsonp与cors跨域解析
1.浏览器的同源安全策略 没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任.那怎么才算跨域呢? 请求协议http,https的不同 域domain的不同 端口port的不 ...
- jsonp和CORS跨域实现
一.jsonp,使用jquery封装的$.ajax,返回数据类型要设置为jsonp 示例: $.ajax({ type: 'get', contentType: "application/j ...
随机推荐
- 给EditText中的图片加监听
package com.example.helloword; import android.app.Activity; import android.content.Context; import a ...
- Python+Django+SAE系列教程11-----request/pose/get/表单
表单request,post,get 首先我们来看看Request对象,在这个对象中包括了一些实用的信息,学过B/S开发的人来说这并不陌生,我们来看看在Django中是怎样实现的: 属性/方法 说明 ...
- 一个人的旅行(Dijkstra算法)
这道题可用Dijkstra算法,好像还有floyd等算法,慢慢研究 Description 虽然草儿是个路痴(就是在杭电待了一年多,居然还会在校园里迷路的人,汗~),但是草儿仍然很喜欢旅行,因为在旅途 ...
- Easyui datagrid 批量编辑和提交
<script type="text/javascript"> $(function() { var $dg = $("#dg"); $dg.dat ...
- PHP给图片加文字水印
<?php /*给图片加文字水印的方法*/ $dst_path = 'http://f4.topitme.com/4/15/11/1166351597fe111154l.jpg'; $dst = ...
- jquery.zclip—复制剪贴板(兼容各大浏览器)
开始前说两句 WEB开发中,要让用户复制页面中的一段代码.URL地址等信息,为了避免用户拖动鼠标再进行右键复制操作而可能出现的差错,我们可以直接在页面中放置一个复制按钮,只需要轻轻一点这个复制按钮,内 ...
- Ant学习实例
ant 目录(?)[+] Ant学习实例 安装Ant 基础元素 project元素 target元素 property元素 完整示例 Ant学习实例 1.安装Ant 先从http://ant. ...
- Linux远程桌面工具 -- NoMachine
玩Linux系统,会经常用到远程桌面软件. 我一直用的2个是Xmanager 和 VNC. 今天看到一个新软件: NoMachine. NoMachine NX 是一个快速的终端服务器和虚拟桌面软件, ...
- HDU 2040:亲和数
亲和数 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submis ...
- BZOJ 1578: [Usaco2009 Feb]Stock Market 股票市场( 背包dp )
我们假设每天买完第二天就卖掉( 不卖出也可以看作是卖出后再买入 ), 这样就是变成了一个完全背包问题了, 股票价格为体积, 第二天的股票价格 - 今天股票价格为价值.... 然后就一天一天dp... ...
