wxpython 布局管理
一个典型的应用程序是由不同的部件。这些小部件被放进容器部件。一个程序员必须管理应用程序的布局。这不是一项容易的任务。在wxPython我们有两个选择。
*absolute positioning
*sizers
Absolute Positioning绝对位置
程序员指定位置和大小的每个小部件以像素为单位。当你使用绝对定位,你必须了解一些事情。
1.如果你改变窗口大小,大小和位置的一个小部件不改变
2.在各种平台上的应用程序看起来不同
3.更改字体在您的应用程序可能会破坏布局
4.如果你决定改变你的布局,你必须完全重做你的布局,这是繁琐又费时
可能存在的情况下,我们可能使用绝对定位。例如,我的教程。我不想使示例太难了,所以我经常使用绝对定位来解释一个主题。但是最重要的是,在现实世界的程序,程序员使用sizer。
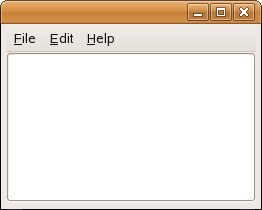
在我们的例子中,我们有一个简单的文本编辑器骨架。如果我们调整窗口大小,因为我们希望wx.TextCtrl的大小不会改变。


- '''''
- Created on 2012-7-1
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(260,180))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- panel = wx.Panel(self, -1)
- menuBar = wx.MenuBar()
- filem = wx.Menu()
- editm = wx.Menu()
- helpm = wx.Menu()
- menuBar.Append(filem,"&File")
- menuBar.Append(editm,"&Edit")
- menuBar.Append(helpm,"&Help")
- self.SetMenuBar(menuBar)
- wx.TextCtrl(panel,pos=(3,3),size=(250,150))
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title='Layout1')
- app.MainLoop()
在上面的示例中,我们的位置文本控制在绝对坐标。
- wx.TextCtrl(panel, pos=(3, 3), size=(250, 150))
我们构造的wx.TextCtrl的使用绝对定位。在我们的例子中,我们定位在X = 3,Y = 3的wx.TextCtrl。宽度为250像素,高度为150px。
Using sizers使用sizers
Sizers do address all those issues, we mentioned by absolute positioning. We can choose among these sizers:
我们可以选择下列sizers:
1.wx.BoxSizer
2.wx.StaticBoxSizer
3.wx.GridSizer
4.wx.FlexGridSizer
5.wx.GridBagSizer
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(260,180))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- menuBar = wx.MenuBar()
- filem = wx.Menu()
- editm = wx.Menu()
- helpm = wx.Menu()
- menuBar.Append(filem,"&File")
- menuBar.Append(editm,"&Edit")
- menuBar.Append(helpm,"&Help")
- self.SetMenuBar(menuBar)
- wx.TextCtrl(self)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title='Layout1')
- app.MainLoop()
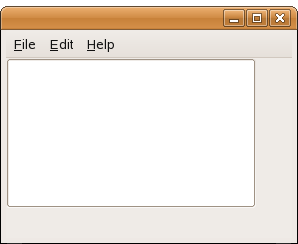
在这个例子中,没有用到sizer。我们wx.Frame的部件放在一个wx.TextCtrl。 wx.Frame的部件有一个特殊的内置SIZER。我们可以把wx.Frame的容器内,只有一个窗口。子部件占据所有的空间.
wx.BoxSizer
This sizer enables us to put several widgets into a row or a column. We can put another sizer into an existing sizer. This way we can create very complex layouts.
sizer可以放置很多部件到行或者行。也可以放置其它sizer。这样我们可以创建非常复杂的界面。
- box = wx.BoxSizer(integer orient)
- box.Add(wx.Window window, integer proportion=0, integer flag = 0, integer border = 0)
方向可以wx.VERTICAL或wx.HORIZONTAL的。添加到wx.BoxSizer部件是通过Add()方法。为了了解它,我们需要来看看它的参数。
比例参数定义的部件,将如何定义的方向改变的比例。假设我们有三个按钮的比例0,1和2。它们被添加成水平wx.BoxSizer。按钮0比例不会改变。按钮比例2比1的水平尺寸比例更将改变两次。
与标志参数可以进一步配置在wx.BoxSizer的小部件的行为。我们可以控制的部件之间的边界。我们添加了一些像素部件之间的空间。为了适用边界,我们需要定义的两侧,将用于边境。我们可以结合| e.g wx.LEFT| wx.BOTTOM。我们可以选择这些标志:
1.wx.LEFT
2.wx.RIGHT
3.wx.BOTTOM
4.wx.TOP
5.wx.ALL

- '''''
- Created on 2012-7-2
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(260,180))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- panel = wx.Panel(self)
- panel.SetBackgroundColour('#4f5049')
- vbox = wx.BoxSizer(wx.VERTICAL)
- midPan = wx.Panel(panel)
- midPan.SetBackgroundColour('#ededed')
- vbox.Add(midPan,2,wx.EXPAND|wx.ALL,40)
- panel.SetSizer(vbox)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title="Border")
- app.MainLoop()
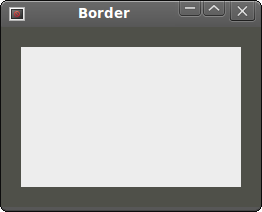
- vbox.Add(midPan, 1, wx.EXPAND | wx.ALL, 20)
我们放在围绕midPan面板20 PX边界。 wx.ALL适用于所有四边边框大小。
如果我们使用wx.EXPAND标志,我们的部件将使用所有已分配给它的空间。最后,我们还可以定义我们的部件对齐。我们做了以下标志:
1.wx.ALIGN_LEFT
2.wx.ALIGN_RIGHT
3.wx.ALIGN_TOP
4.wx.ALIGN_BOTTOM
5.wx.ALIGN_CENTER_VERTICAL
6.wx.ALIGN_CENTER_HORIZONTAL
7.wx.ALIGN_CENTER
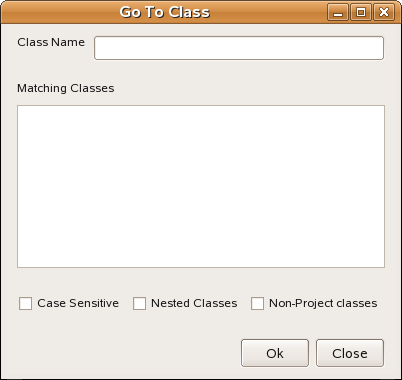
Go To Class
In the following example we introduce several important ideas.
在接下来的例子中,我们介绍了几种重要的方法。
- '''''
- Created on 2012-7-2
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(500,300))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- panel = wx.Panel(self)
- font = wx.SystemSettings_GetFont(wx.SYS_SYSTEM_FONT)
- font.SetPointSize(9)
- vbox = wx.BoxSizer(wx.VERTICAL)
- hbox1 = wx.BoxSizer(wx.HORIZONTAL)
- st1 = wx.StaticText(panel,label='Class Name')
- st1.SetFont(font)
- hbox1.Add(st1,flag=wx.RIGHT,border=8)
- tc = wx.TextCtrl(panel)
- hbox1.Add(tc,proportion=1)
- vbox.Add(hbox1,flag=wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP,border=10)
- vbox.Add((-1,10))
- hbox3 = wx.BoxSizer(wx.HORIZONTAL)
- tc2 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)
- hbox3.Add(tc2, proportion=1, flag=wx.EXPAND)
- vbox.Add(hbox3, proportion=1, flag=wx.LEFT|wx.RIGHT|wx.EXPAND,
- border=10)
- vbox.Add((-1, 25))
- hbox4 = wx.BoxSizer(wx.HORIZONTAL)
- cb1 = wx.CheckBox(panel, label='Case Sensitive')
- cb1.SetFont(font)
- hbox4.Add(cb1)
- cb2 = wx.CheckBox(panel, label='Nested Classes')
- cb2.SetFont(font)
- hbox4.Add(cb2, flag=wx.LEFT, border=10)
- cb3 = wx.CheckBox(panel, label='Non-Project classes')
- cb3.SetFont(font)
- hbox4.Add(cb3, flag=wx.LEFT, border=10)
- vbox.Add(hbox4, flag=wx.LEFT, border=10)
- vbox.Add((-1, 25))
- hbox5 = wx.BoxSizer(wx.HORIZONTAL)
- btn1 = wx.Button(panel, label='Ok', size=(70, 30))
- hbox5.Add(btn1)
- btn2 = wx.Button(panel, label='Close', size=(70, 30))
- hbox5.Add(btn2, flag=wx.LEFT|wx.BOTTOM, border=5)
- vbox.Add(hbox5, flag=wx.ALIGN_RIGHT|wx.RIGHT, border=10)
- panel.SetSizer(vbox)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title="gotoclass")
- app.MainLoop()
布局很简单。我们创建一个垂直sizer。然后放置五个横的sizers。
- font = wx.SystemSettings_GetFont(wx.SYS_SYSTEM_FONT)
- font.SetPointSize(9)
字体设置为9 px。
- vbox.Add(hbox3, proportion=1, flag=wx.LEFT|wx.RIGHT|wx.EXPAND,
- border=10)
- vbox.Add((-1, 25))
我们已经知道,我们可以控制部件之间的距离相结合的与边境参数标志参数。但有一个约束条件。在Add()方法,我们可以指定只为一个边界的所有各方。在我们的例子中,我们给10px的右侧和左侧。但是,如果省略wx.BOTTOM,我们不能给25 PX至底部。我们能做的是给10px底部,或0px。因此,如果我们需要不同的值,我们可以添加一些额外的空间。 Add()方法,我们可以插入25px的空白空间。
- vbox.Add(hbox5, flag=wx.ALIGN_RIGHT|wx.RIGHT, border=10)
我们放置在窗口右侧的两个按钮。怎么对齐呢?proportion必须为0,按钮尺寸也不能改变,我们不能指定wx.EXPAND参数。那么我们指定wx.ALIGN_RIGHT与wx.RIGHT。

wx.GridSizer
wx.GridSizer是一个二维表格,每个表格大小相同。
- wx.GridSizer(int rows=1, int cols=0, int vgap=0, int hgap=0)
在构造函数中,我们指定数量的行和列的表。和垂直和水平表格之间的空间。
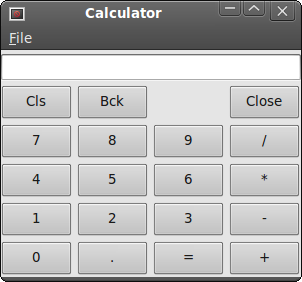
下边是一个不完美的计算器示例:
- '''''
- Created on 2012-7-2
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(300,250))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- menubar = wx.MenuBar()
- fileMenu = wx.Menu()
- menubar.Append(fileMenu,"&File")
- self.SetMenuBar(menubar)
- vbox = wx.BoxSizer(wx.VERTICAL)
- self.display = wx.TextCtrl(self,style=wx.TE_RIGHT)
- vbox.Add(self.display,flag=wx.EXPAND|wx.TOP|wx.BOTTOM,border=5)
- gs = wx.GridSizer(4,4,5,5)
- gs.AddMany( [(wx.Button(self, label='Cls'), 0, wx.EXPAND),
- (wx.Button(self, label='Bck'), 0, wx.EXPAND),
- (wx.StaticText(self), wx.EXPAND),
- (wx.Button(self, label='Close'), 0, wx.EXPAND),
- (wx.Button(self, label='7'), 0, wx.EXPAND),
- (wx.Button(self, label='8'), 0, wx.EXPAND),
- (wx.Button(self, label='9'), 0, wx.EXPAND),
- (wx.Button(self, label='/'), 0, wx.EXPAND),
- (wx.Button(self, label='4'), 0, wx.EXPAND),
- (wx.Button(self, label='5'), 0, wx.EXPAND),
- (wx.Button(self, label='6'), 0, wx.EXPAND),
- (wx.Button(self, label='*'), 0, wx.EXPAND),
- (wx.Button(self, label='1'), 0, wx.EXPAND),
- (wx.Button(self, label='2'), 0, wx.EXPAND),
- (wx.Button(self, label='3'), 0, wx.EXPAND),
- (wx.Button(self, label='-'), 0, wx.EXPAND),
- (wx.Button(self, label='0'), 0, wx.EXPAND),
- (wx.Button(self, label='.'), 0, wx.EXPAND),
- (wx.Button(self, label='='), 0, wx.EXPAND),
- (wx.Button(self, label='+'), 0, wx.EXPAND) ])
- vbox.Add(gs,proportion=1,flag=wx.EXPAND)
- self.SetSizer(vbox)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title="caculator")
- app.MainLoop()
我们用wx.StaticText控件在 Bck 与 Close之间做了个空白。然后用AddMany()方法
- gs.AddMany( [(wx.Button(self, label='Cls'), 0, wx.EXPAND),
- ...
控件按顺序依次放入表格,第一行填满后,继续第二行。

wx.FlexGridSizer
这SIZER类似wx.GridSizer。它也有二维表的部件。但它增加了一些灵活性。 wx.GridSizer表格是相同的大小。在wx.FlexGridSizer 所有的行和列的不一定是相同的高度或宽度。
- wx.FlexGridSizer(int rows=1, int cols=0, int vgap=0, int hgap=0)
rows和cols指定行和列的数目。 VAP和HAP添加一些在两个方向上的小部件之间的空间。
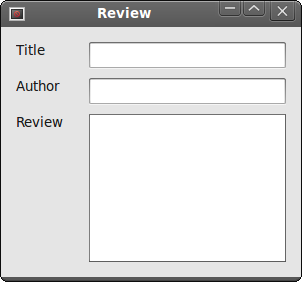
很多时候,开发商要开发用于数据输入和修改的对话框。我觉得这样一个任务wx.FlexGridSizer合适。开发人员可以很容易地建立一个对话窗口,因为约束,每个单元必须具有相同的大小。
- '''''
- Created on 2012-7-2
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(300,250))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- panel = wx.Panel(self)
- hbox = wx.BoxSizer(wx.HORIZONTAL)
- fgs = wx.FlexGridSizer(3,2,9,25)
- title = wx.StaticText(panel,label='Title:')
- author = wx.StaticText(panel,label='Author:')
- review = wx.StaticText(panel,label='Review')
- tc1 = wx.TextCtrl(panel)
- tc2 = wx.TextCtrl(panel)
- tc3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)
- fgs.AddMany([(title),(tc1,1,wx.EXPAND),(author),
- (tc2,1,wx.EXPAND),(review,1,wx.EXPAND),(tc3,1,wx.EXPAND)])
- fgs.AddGrowableRow(2,1)
- fgs.AddGrowableCol(1,1)
- hbox.Add(fgs,proportion=1,flag=wx.ALL|wx.EXPAND,border=15)
- panel.SetSizer(hbox)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title="FlexGridSizer.py")
- app.MainLoop()
- hbox = wx.BoxSizer(wx.HORIZONTAL)
- ...
- hbox.Add(fgs, proportion=1, flag=wx.ALL|wx.EXPAND, border=15)
我们建立了一个横向的hbox,周围放置15px的空白。
- fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
- (tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
然后用 AddMany() 这个方法。
- fgs.AddGrowableRow(2, 1)
- fgs.AddGrowableCol(1, 1)
我们创建一个可自动伸缩的三行两列,前两个文本控件将在水平方向上伸缩,第三个将在两个方向伸缩。不要忘记,使用部件的扩展(wx.EXPAND),以使其真正发挥作用。

wx.GridBagSizer
在wxPython中最复杂Sizer要属它了。许多程序员发现很难使用。这样sizer是不是只对wxPython的典型,其它语言也有它。即使它是比较复杂,也不难攻克。
wx.GridBagSizer有一个简单的构造:
- wx.GridBagSizer(integer vgap, integer hgap)
子控件之间用垂直与水平定义,然后用Add()方法添加:
- Add(self, item, tuple pos, tuple span=wx.DefaultSpan, integer flag=0,
- integer border=0, userData=None)
插入表格中的控件,有pos指定位置,(0,0)表标左上方的表格。span(跨度)为可选。下面两种方法可以伸缩:
- AddGrowableRow(integer row)
- AddGrowableCol(integer col)
- '''''
- Created on 2012-7-2
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(320,130))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- panel = wx.Panel(self)
- sizer = wx.GridBagSizer(4,4)
- text = wx.StaticText(panel,label='Rename to')
- sizer.Add(text,pos=(0,0),flag=wx.TOP|wx.LEFT|wx.BOTTOM,border=5)
- tc = wx.TextCtrl(panel)
- sizer.Add(tc,pos=(0,1),span=(1,5),flag=wx.EXPAND|wx.LEFT|wx.RIGHT,border=5)
- buttonOK = wx.Button(panel,label='OK',size=(90,28))
- buttonClose = wx.Button(panel,label='Close',size=(90,28))
- sizer.Add(buttonOK,pos=(3,3))
- sizer.Add(buttonClose,pos=(3,4),flag=wx.RIGHT|wx.BOTTOM,border=5)
- sizer.AddGrowableRow(2)
- sizer.AddGrowableCol(1)
- panel.SetSizerAndFit(sizer)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title="FlexGridSizer.py")
- app.MainLoop()
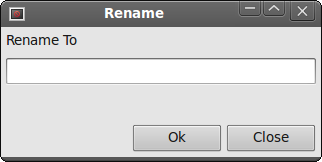
我们必须把它看作是一个大的网格状的表
- text = wx.StaticText(panel, label="Rename To")
- sizer.Add(text, pos=(0, 0), flag=wx.TOP|wx.LEFT|wx.BOTTOM, border=5)
“Rename To”这个标签设置在左上角(0,0)位置,然后在它上、左、下旋转5pix 的空白。
- tc = wx.TextCtrl(panel)
- sizer.Add(tc, pos=(1, 0), span=(1, 5),
- flag=wx.EXPAND|wx.LEFT|wx.RIGHT, border=5)
wx.TextCtrl放置在(1,0)这个位置,然后有个(1,5)的跨度,在它左、右放置5pix的空白,并且wx.EXPAND可伸展。
- sizer.Add(buttonOk, pos=(3, 3))
- sizer.Add(buttonClose, pos=(3, 4), flag=wx.RIGHT|wx.BOTTOM, border=5)
第四行放置两个按钮,第三行为空。注意:我们并没有在两个按钮之间设置空隙。wx.GridBagSizer创建之处,各个控件之间已经有空隙了。
- sizer.AddGrowableCol(1)
- sizer.AddGrowableRow(2)

- '''''
- Created on 2012-7-2
- @author: Administrator
- '''
- import wx
- class Example(wx.Frame):
- def __init__(self,parent,title):
- super(Example,self).__init__(parent,title=title,size=(450,350))
- self.InitUI()
- self.Centre()
- self.Show()
- def InitUI(self):
- panel = wx.Panel(self)
- sizer = wx.GridBagSizer(5,5)
- text1 = wx.StaticText(panel,label="Java Class")
- sizer.Add(text1, pos=(0,0),flag=wx.TOP|wx.LEFT|wx.BOTTOM,border=15)
- icon = wx.StaticBitmap(panel,bitmap=wx.Bitmap("exit.png"))
- sizer.Add(icon,pos=(0,4),flag=wx.TOP|wx.RIGHT|wx.ALIGN_RIGHT,border=5)
- line = wx.StaticLine(panel)
- sizer.Add(line,pos=(1,0),span=(1,5),flag=wx.EXPAND|wx.BOTTOM,border=10)
- text2 = wx.StaticText(panel,label="Name")
- sizer.Add(text2,pos=(2,0),flag=wx.LEFT,border=10)
- tc1 = wx.TextCtrl(panel)
- sizer.Add(tc1,pos=(2,1),span=(1,3),flag=wx.TOP|wx.EXPAND)
- text3 = wx.StaticText(panel, label="Package")
- sizer.Add(text3, pos=(3, 0), flag=wx.LEFT|wx.TOP, border=10)
- tc2 = wx.TextCtrl(panel)
- sizer.Add(tc2, pos=(3, 1), span=(1, 3), flag=wx.TOP|wx.EXPAND,
- border=5)
- button1 = wx.Button(panel, label="Browse...")
- sizer.Add(button1, pos=(3, 4), flag=wx.TOP|wx.RIGHT, border=5)
- text4 = wx.StaticText(panel, label="Extends")
- sizer.Add(text4, pos=(4, 0), flag=wx.TOP|wx.LEFT, border=10)
- combo = wx.ComboBox(panel)
- sizer.Add(combo, pos=(4, 1), span=(1, 3),
- flag=wx.TOP|wx.EXPAND, border=5)
- button2 = wx.Button(panel, label="Browse...")
- sizer.Add(button2, pos=(4, 4), flag=wx.TOP|wx.RIGHT, border=5)
- sb = wx.StaticBox(panel, label="Optional Attributes")
- boxsizer = wx.StaticBoxSizer(sb, wx.VERTICAL)
- boxsizer.Add(wx.CheckBox(panel, label="Public"),
- flag=wx.LEFT|wx.TOP, border=5)
- boxsizer.Add(wx.CheckBox(panel, label="Generate Default Constructor"),
- flag=wx.LEFT, border=5)
- boxsizer.Add(wx.CheckBox(panel, label="Generate Main Method"),
- flag=wx.LEFT|wx.BOTTOM, border=5)
- sizer.Add(boxsizer, pos=(5, 0), span=(1, 5),
- flag=wx.EXPAND|wx.TOP|wx.LEFT|wx.RIGHT , border=10)
- button3 = wx.Button(panel, label='Help')
- sizer.Add(button3, pos=(7, 0), flag=wx.LEFT, border=10)
- button4 = wx.Button(panel, label="Ok")
- sizer.Add(button4, pos=(7, 3))
- button5 = wx.Button(panel, label="Cancel")
- sizer.Add(button5, pos=(7, 4), span=(1, 1),
- flag=wx.BOTTOM|wx.RIGHT, border=5)
- sizer.AddGrowableCol(2)
- panel.SetSizer(sizer)
- if __name__ == '__main__':
- app = wx.App()
- Example(None,title="Newclass.py")
- app.MainLoop()
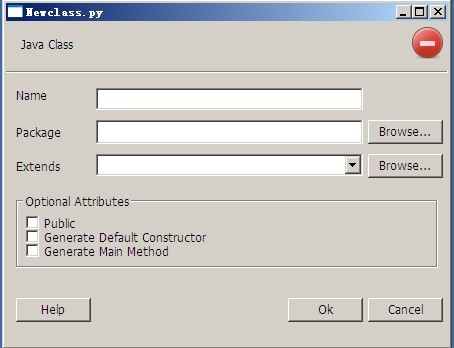
这是一个复杂的布局.我们同时用了wx.GridBagSizer 和 wx.StaticBoxsizer.
- line = wx.StaticLine(panel)
- sizer.Add(line, pos=(1, 0), span=(1, 5),
- flag=wx.EXPAND|wx.BOTTOM, border=10)
这是一条线,用于单独的组内的小部件的布局。
- icon = wx.StaticBitmap(panel, bitmap=wx.Bitmap('exec.png'))
- sizer.Add(icon, pos=(0, 4), flag=wx.TOP|wx.RIGHT|wx.ALIGN_RIGHT,
- border=5)
我们把wx.StaticBitmap图标控件放在右边的行。
- sb = wx.StaticBox(panel, label="Optional Attributes")
- boxsizer = wx.StaticBoxSizer(sb, wx.VERTICAL)
wxStaticBoxSizer 像一个普通的wx.BoxSizer,但它会添加一个静态框。

wxpython 布局管理的更多相关文章
- wxpython布局管理部件wx.gridbagsizer用法示例
text = ("This is text box") panel = wx.Panel(self, -1) chkAll1 = wx.CheckB ...
- Python图形界面开发—wxPython库的布局管理及页面切换
前言 wxPython是基于Python的跨平台GUI扩展库,对wxWidgets( C++ 编写)封装实现.GUI程序的开发中界面布局是很重要的一个部分,合理的页面布局能够给予用户良好使用体验.虽然 ...
- Swing布局管理器介绍
创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://zhangjunhd.blog.51cto.com/113473/128174 当选 ...
- java基础 布局管理器
概念: 组建在容器(比如JFrame)中的位置和 大小 是由布局管理器来决定的.所有的容器都会使用一个布局管理器,通过它来自动进行组建的布局管理. 种类: java共提供了物种布局管理器:流式布局管理 ...
- Qt之布局管理--基本布局
Qt提供的布局类以及他们之间的继承关系QLayout-----QGirdLayout | ---QBoxLayout----QHBoxLayout | --QVBoxLayout----------- ...
- JAVA GUI布局管理器
边界布局管理器: a.布局方式:是把整个容器划分为五个部分.东西南北中,南北要贯通,中间最大 (不仅是中间的范围最大,权利也最大)当周边不存在的时候中间会占领周边,当中间不存在的时候周边不能占据中间 ...
- Java Swing 第03记 布局管理器
几种Swing常用的布局管理器 BorderLaout 它将容器分为5个部分,即东.南.西.北.中,每一个区域可以容纳一个组件,使用的时候也是通过BorderLayout中5个方位常量来确定组件所在的 ...
- AWT布局管理器
布局管理器 容器内可以存放各种组件,而组件的位置和大小是由容器内的布局管理器来决定的.在AWT中为我们提供了以下5种布局管理器: ① FlowLayout 流式布局管理器 ② BorderLa ...
- SWT布局管理器
一.充满式布局管理器(FillLayout类) FillLayout类是最简单的布局类,它把组件摆放成一行或者一列,并强制组件大小一致.一般,组件的高度与最高的组件一致,宽度与最宽的组件相同.,它里面 ...
随机推荐
- Win32/MFC的基本概念
一.MFC的基本概念 单文档.多文档和对话框框架的区别 MFC中的类继承图的基本框架 CView类与CDocument的关系 Onpaint()和Ondraw()的关系 hdc-cdc区别联系 RUN ...
- Learning Lua Programming (3) iMac下搭建Lua脚本最好的编码环境(代码补全,编译运行)
这篇文章参考自http://blog.sina.com.cn/s/blog_991afe570101rdgf.html,十分感谢原作者的伟大创造,本人亲测可行. 这篇文章记录一下如何在MAC系统环境下 ...
- DOS命令大全--具体解释
在Linux和Windows下都能够用nslookup命令来查询域名的解析结果 DOS命令大全一)MD--建立子文件夹 1.功能:创建新的子文件夹 2.类型:内部命令 3.格式:MD[盘符:][路径名 ...
- python进阶之路4.2---装饰器
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- css-选择器-优先级
<!DOCTYPE html>CSS选择器优先级相同优先级下,位置在文档后面的覆盖前面的不同优先级下,越能具体描述元素的css选择器,优先级越高 具体情况:HTML元素继承父级元素的CSS ...
- 使用 Fluent API 配置/映射属性和类型2
1.将多个实体类映射到数据库中的一个表 要将多个实体映射到一个数据库表需要满足: a. 两个实体必须是一对一关系 b.两个实体共享一个主键 public class MyContext:DbConte ...
- Linux命令:TOP
top命令 是Linux下常用的性能 分析工具 ,能够实时显示系统 中各个进程的资源占用状况,类似于Windows的任务管理 器.下面详细介绍它的使用方法. top - 02:53:32 up 16 ...
- txt 分割程序
网上有很多 分割程序 ,但是他们都没有满足实际的用户要求 ,大家当然是希望看文章小说 一章节一章节的看 并非是那些传统意义上的按照文件的大小切割 所以 我特写本文研究下 这个简单的算法该怎样设计 说白 ...
- OpenGL ES 2.0 绘制方式
OpenGL ES 中支持的绘制方式大致分3类,包括点.线段.三角形,每类中包括一种或多种具体的绘制方式. GL_POINTS 传入渲染管线的一系列顶点单独进行绘制. GL_LINES 传入渲染管 ...
- Destoon标签使用技巧十则
Destoon标签 1.全局标签 网站名称:{$DT[sitename]}网站地址:{DT_PATH}网站LOGO: {if $MODULE[$moduleid][logo]}{DT_SKIN}ima ...
