ListView之SimpleAdapter
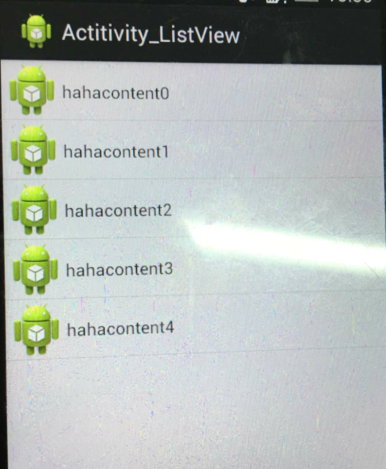
SimpleAdapter是安卓内置的适配器,本文展示的是listview的子项为{图片,文件}组合
如下图所示:

具体代码:
SimpleAdapter_test.java
/*
ListView :列表
通常有两个职责:
a.将数据填充到布局
b.处理点击事件 一个ListView创建需要几个元素:
a.ListView中第一列的 View
b.填入View的图片或数据
c.连接数据 与ListView的适配器 有哪些适配器?
ArrayAdapter<T> 用来绑定一个数组,支持泛型设计
SimpleAdapter 用来绑定在xml中定义的控件和对应的数据
SimpleCursorAdapter:用来绑定游标得到的数据
BaseAdapter 通用的基础适配器 *
* */
public class SimpleAdapter_test extends Activity { private ListView listview;
private int[] ids=new int[]{
R.drawable.s1,
R.drawable.s2,
R.drawable.s3,
R.drawable.s4,
R.drawable.s5}; private SimpleAdapter adapter;
private Context context;
private List<Map<String,Object>> datas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.baseadapate);
context = this;
listview = (ListView) findViewById(R.id.listview); initData();
//map中所有的key的
String[] from=new String[]{"map_image","map_content"};
int[] to=new int[]{R.id.image,R.id.content};
adapter=new SimpleAdapter(context, datas, R.layout.items2, from, to); listview.setAdapter(adapter); listview.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) { Toast.makeText(context,"你选中的是:"+ datas.get(position).get("map_content"), ).show();
}
}); } private void initData() { datas = new ArrayList<Map<String,Object>>();
for(int i=;i<;i++)
{
Map<String,Object> map = new HashMap<String, Object>();
map.put("map_image",BitmapFactory.decodeResource(getResources(), ids[i]));
map.put("map_content", "hahacontent"+i);
datas.add(map);
}
} }
baseadapate.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listview"
> </ListView> </LinearLayout>
items2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_gravity="center" > <ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher"
/> <TextView
android:layout_marginTop="15dp"
android:id="@+id/content"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight=""
android:text="haa" /> </LinearLayout>
不要忘了在清单里注册activity,并且设置为app入口
<activity android:name=".BaseAdapter_test">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
ListView之SimpleAdapter的更多相关文章
- ListView与SimpleAdapter
Adapter可以视作控件与数据之间的桥梁 对ListView做自由布局和填充需要使用到Adapter,这里我们采用SimpleAdapter. 简单来说: 1.定义一个ListItem,其数据结构是 ...
- 滚动视图、列表视图[ListView、SimpleAdapter类]
滚动视图 <ScrollView android: layout_width="fill_parent" android: layout_height="fill_ ...
- 安卓开发_浅谈ListView(SimpleAdapter数组适配器)
安卓开发_浅谈ListView(ArrayAdapter数组适配器) 学习使用ListView组件和SimapleAdapter适配器实现一个带图标的ListView列表 总共3部分 一.MainAc ...
- ListView 搭配SimpleAdapter
这是SimplerAdapter的构造函数 public SimpleAdapter(Context context, List<? extends Map<String, ?>&g ...
- AdapterView及其子类之四:基于ListView及SimpleAdapter实现列表
代码请见SimpleAdapterDemo.zip. 步骤如下: 1.创建主布局文件 <RelativeLayout xmlns:android="http://schemas.and ...
- Android ListView 之 SimpleAdapter 二 (包含 item 中按钮监听)
1 MainActivity.java package com.myadapter; import java.util.ArrayList; import java.util.HashMap; ...
- ListView与SimpleAdapter(三)
一般用于只有两个控件的列表. 使用SimpleAdapter 的数据是以List<Map<String,?>>形式封装数据, List的每一节对应ListView的每一行. H ...
- 关于SimpleAdapter和ListView结合使用,实现列表视图的笔记
使用ListView需要为其添加适配器: 适配器有两种:1.ArrayAdapter --用于单独文字显示 2.SimpleAdapter --用于文字和图片显示 这里主要记录SimpleAdapt ...
- Android中ListView同过自定义布局并使用SimpleAdapter的方式实现数据的绑定
1.listview的数据填充可以通过ArrayAdapter,SimpleAdapter,也可以是一个xml文件,但是ArrayAdapter与SimpleAdapter的区别是: 2 ArrayA ...
随机推荐
- JAVA中运用数组的四种排序方法
JAVA中在运用数组进行排序功能时,一般有四种方法:快速排序法.冒泡法.选择排序法.插入排序法. 快速排序法主要是运用了Arrays中的一个方法Arrays.sort()实现. 冒泡法是运用遍历数组进 ...
- 第30讲 UI组件之 GridView组件
第30讲 UI组件之 GridView组件 1.网格布局组件GridView GridView是一个ViewGroup(布局控件),可使用表格的方式显示组件,可滚动的控件.一般用于显示多张图片,比如实 ...
- [Javascript] Task queue & Event loop.
Javascript with Chorme v8 engine works like this : For Chorme engine, v8, it has call stack. And all ...
- ViewPager实现页卡的3种方法(谷歌组件)
----方法一:---- 效果图: 须要的组件: ViewPager+PagerTabStrip 布局文件代码: <!--xmlns:android_custom="http://sc ...
- ant学习(1)
路径:/home/framework_Study/springinAction/webRoot/WEB-INF <?xml version="1.0" encoding=&q ...
- [Asp.Net]状态管理(Session、Application、Cache、Cookie 、Viewstate、隐藏域 、查询字符串)
Session: 1. 客户在服务器上第一次打开Asp.Net页面时,会话就开始了.当客户在20分钟之内没有访问服务器,会话结束,销毁session.(当然也可以在Web.config中设置缓存时间 ...
- Objective-C set/get方法
主要内容set get方法的使用 关键字 @property 全自动生成set get方法 // 类的声名 @interface People : NSObject{ int _age; // 成员变 ...
- React/React Native的 ES5 ES6 写法对照
ES5 ES6 模块 var React = require("react-native); var { Image, Text, View } = React; import Re ...
- php中对象的串行化
我们大家有知道PHP串行化可以把变量包括对象,转化成连续bytes数据,你可以将串行化后的变量存在一个文件里或在网络上传输,然后再反串行化还原为原来的数据.文章这里就PHP串行化为大家详细的介绍.你在 ...
- C++第一课(2013.9.26 )
//C++三大特性:封装,继承,多态 //C++新增的数据类型:bool型 一个字节 真 true 假 false //case 定义变量的问题 ; switch(nValue) { : { prin ...
