《转载》深入理解 CSS 中的行高与基线
这篇文章总结的很好,故转载收藏。
1、基本概念
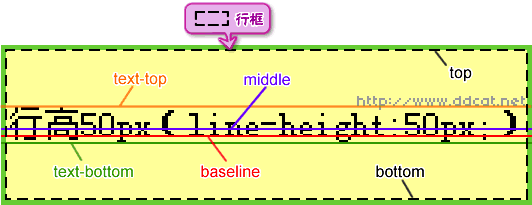
1. 基线、底线、顶线、中线

2. 内容区

4. 行内框
行内框是一个浏览器渲染模型中的一个概念,无法显示出来,但是它又确实存在,它的高度就是行高指定的高度。
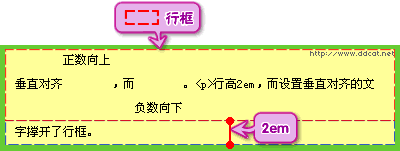
5. 行框

上一节我们讲解了行高与单行纯文字的垂直居中(line-height),而如果行内含有图片和文字,在浏览器渲染出来后,读者可以发现文字和图片在垂直方向并不是沿中线居中,而是沿基线对齐。这是因为,元素默认的垂直对齐方式为基线对齐(vertical-align: baseline)。

CSS语法:vertical-align
-
- 语法:
- baseline | sub | super | top | text-top | middle | bottom | text-bottom | <百分比> | <长度> | inherit
- 说明:
- 设置元素内容的垂直对齐方式。
- 参数:
-
- baseline: 基线对齐;
- sub: 下标显示;
- super: 上标显示;
- top: 顶端对齐;
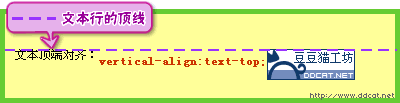
- text-top: 文本的顶端对齐;
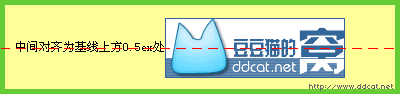
- middle: 中部对齐; //没有研究透的属性
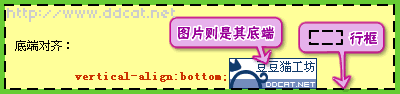
- bottom: 底端对齐;
- text-bottom: 文本的底端对齐;
- 百分比和长度: CSS2,可为负数。
- 初始值:baseline
- 继承性:不继承
此处需要特别注意的是:垂直对齐属性只对文本有效(是指包含了#Text节点的元素节点才能正确地处理vertical-align属性)。同时,该属性不能继承。
属性值详解
在上面一节中,介绍了文本的基线、顶线、中线和底线,还有内容区、行内框和行框,而本节的垂直对齐和这几个概念密切相关。

1. 基线对齐(vertical-align : baseline)




5. 文本底端对齐(vertical-align : text-bottom)

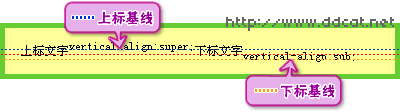
7. 上标和下标

8. 长度值和百分比

测试代码:
<style type="text/css">
p {vertical-align:baseline; font-size:20px; line-height:60px; background-color:yellow;}
span {background-color: red;}
u {background-color: blue;}
del {background-color: pink;}
</style>
//HTML代码
<p><span>Ajax测试</span><u>Ajax测试</u><del>Ajax测试</del>Ajax测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
默认情况: 
其他说明:
1、SPAN、U、DEL标签的 offsetWidth = SUM( 字符 * font-size * 修正系数)(这里,中文的修正系数为1,数字的修正系数0.6,英文字符修正系数差异很大,比如ijl很小,wmk等比较大,大写英文同样修正系数不统一)。
推论:inline元素的背景渲染区域即内容区域大小,直接受到font-size的影响。
对<p>块级元素,块级元素的计算值高度由包含的行框高度累加而成,因此这里height为60px;
推断:内容区大小不受line-height影响,line-height用于处理相邻文本行基线间的距离。
推断:行框高度是行内最高的行内框高度,通过line-height调整。
p元素的height计算值为 span.style.lineHeight值,不由p.style.lineHeight控制。
推断二:不设定height属性的<p>的height计算值为行框高度累加值。

5、把 span.style.verticalAlign= sub;del.style.verticalAlign= super;-->看图说话
推断:增加了行框的高度,上下标基于基线进行移动。

6、所有对齐方式的确认:
1、首先确认该行内的基准元素,取line-height值为最大值的元素作为基准;
2、其他文本向基准元素对齐,依据line-height和vertical-align来实现效果;
3、sub、super是改变基线的方式,因此会对行框的最终高度产生影响;
4、top、bottom是行内框对齐,top指该元素行内框的顶端与基准行内框顶端对齐;
5、text-top、text-bottom同样会影响最终行框的高度,是指该元素行内框的顶端与基准元素的内容区顶端对齐(当line-height=内容区高度时,跟基准内容区域顶端对齐。line-height小于内容区域高度时,会出现文本继续上移的现象,line-height设置为0px时,正好是内容区域的垂直中部跟基准内容区域顶端对齐。)
6、百分数和长度值:基于基线进行移动,百分数的计算值为行高*百分数。
7、关于middle,感觉是根据一条基准线进行对称拓展,但基准线产生的规则不清楚。
转载链接:http://sojuker.blog.163.com/blog/static/1387908792012760243916/
《转载》深入理解 CSS 中的行高与基线的更多相关文章
- 深入理解 CSS 中的行高与基线
1.基本概念 1. 基线.底线.顶线.中线 注意:基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿. 2. 内容区 内容区是指底线和顶线包裹的区域(行内元素display ...
- css中line-height行高的深入学习
之前对css中行高line-height的理解还是有些肤浅,深入后才发觉里面包罗万象.学习行高line-height,首先从基本原理开始 (标注该文章转载 http://www.cnblogs.com ...
- css中的行高line-height
“行高”顾名思意指一行文字的高度.具体来说是指两行文字间基线之间的距离.基线实在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- 深入理解CSS中的margin
1.css margin可以改变容器的尺寸 元素尺寸 可视尺寸--标准盒子模型中盒子的宽度是不包括margin值的,clientWidth 占据尺寸--包括margin的宽度 outWidth不在标准 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
随机推荐
- 绿色mysql启动脚本
启动脚本如下:./mysqld_safe --defaults-file=/export/servers/mysql-5.5.38/my.cnf --ledir=/export/servers/mys ...
- js触摸屏案例
js 手机端触发事事件.javascript手机端/移动端触发事件 处理Touch事件能让你跟踪用户的每一根手指的位置.你可以绑定以下四种Touch事件: 1 2 3 4 touchstart: ...
- JSP简介
论坛 博客 微论 问答 游戏厅 天涯客 读书 更多 手机 服务 登录 注册 聚焦 民生 文学 旅游 财经 汽车 IT数码 时尚 情感 娱乐 视频 更多 北京 上海 广东 更多 天涯部落> J ...
- Javascript Number类型常见迷惑点
1:NaN(Not a Number) 表示一个本来要返回数值的操作数没有返回数值的情况.在ECMAscript中,任何数除以0会返回NaN[ps:实际上只有0/0会返回NaN],正(负)数除以0会返 ...
- Inno setup卸载前退出进程、删除文件夹
[Code]function InitializeUninstall(): Boolean; var MainRun: HWND; var MVRun:HWND; begin// FindWindow ...
- (转)对mysql explain讲的比较清楚的
转自:http://www.blogjava.net/persister/archive/2008/10/27/236813.html 在 explain的帮助下,您就知道什么时候该给表添加索引,以使 ...
- 动手编写插件-javascript分页插件
原来公司用的报表分页插件是C#编写的服务器插件,需要前后台交互,而且不支持ajax. 经过一段时间折腾,我编写了一个轻便的jquery分页插件,支持ajax.下面是插件代码 /* 插件名称:报表分页 ...
- canvas总结:线段宽度与像素边界
在canvas中,我们经常需要绘制线段,主要使用moveTo和lineTo两个方法,moveTo移动至线段起始点,lineTo将线段绘制至终点.同时,绘制线段时可以指定线段的宽度,使用lineWidt ...
- 前端开发面试题收集 JS
前端开发面试题收集-JS篇 收集经典的前端开发面试题 setTimeout的时间定义为0有什么用? javascript引擎是单线程处理任务的,它把任务放在队列中,不会同步执行,必须在完成一个任务后才 ...
- IntentService的使用
1.为什么需要IntentService 是LocalService的包装类,简便Service的创建,使用的是startService(),也就是访问者退出Service不会消失. 2.实现原理 步 ...
