CSS元素 之 float
1. float 设计的初衷
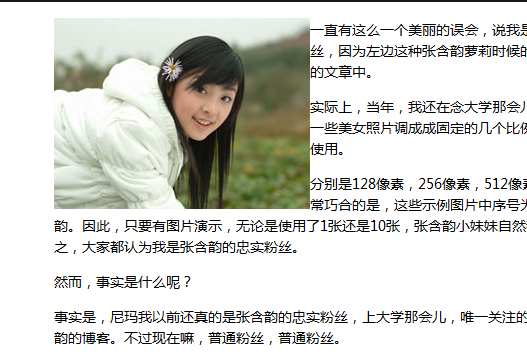
Float 设计的初衷是为了文字环绕的效果 使得文字可以围绕着 图片。就像下面这样

2. float 的包裹和 破坏
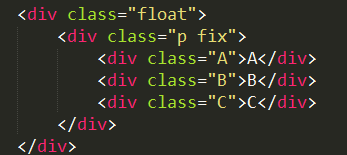
A) 包裹性 和 破坏性
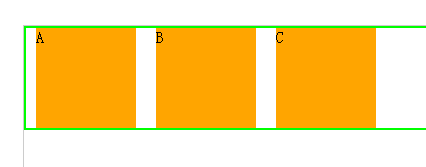
例如下图


我们原本是希望是这样的

为什么出现上面的情况呢 因为 float具有破坏性 导致父容器的 高度塌陷。 我们可以使用为元素来 修复
 clearfix 只能用在子集用来float元素的 父元素上。
clearfix 只能用在子集用来float元素的 父元素上。
3. 浮动的滥用
浮动元素的block化。可以使 inline-block inline 变成block
去空格化 浮动元素 去掉两个元素之间的空格。
CSS元素 之 float的更多相关文章
- CSS属性之float学习心得
全文参考:http://www.linzenews.com/program/net/2331.html 我们来看看CSS重要属性--float. 以下内容分为如下小节: 1:float属性 2:flo ...
- CSS浮动属性Float介绍
#cnblogs_post_body h6 {font-size: 16px;font-weight: bold;} 什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中 ...
- CSS——display和float
1.display 属性规定元素应该生成的框的类型. 值 描述 none 此元素不会被显示. block 此元素将显示为块级元素,此元素前后会带有换行符. inline 默认.此元素会被显示为内联元素 ...
- CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论. 使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloa ...
- 浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- 转:CSS布局:Float布局过程与老生常谈的三栏布局
使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloat属性布局.前者适合布局首页,因为 ...
- CSS浮动属性Float到底什么怎么回事,下面详细解释一下
float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图 ...
- css元素z-index设置为什么不起作用?
元素位置重叠的背景常识 (x)html文档中的元素默认处于普通流(normal flow)中,也就是说其顺序由元素在文档中的先后位置决定,此时一般不会产生重叠(但指定负边距可能产生重叠). 当我们用c ...
- css 中 的 float :left 和 clear :both
float:left;(左浮动)他使得指定元素脱离普通的文档流而产生的特别的布局特性.并且FLOAT必需应用在块级元素之上,也就是说浮动并不应用于内联标签.或者换句话来说当应用了FLOAT那么这个元素 ...
随机推荐
- netstat 命令详解
netstat命令是一个监控TCP/IP网络的非常有用的工具,它可以显示路由表.实际的网络连接以及每一个网络接口设备的状态信息,在我的计算机上执行netstat后,其输出结果为:netstat命令是一 ...
- C#(Net)软件开发常用工具汇总,提高你的开发效率
C#(Net)软件开发常用工具汇总,提高你的开发效率 写代码也要读书,爱全栈,更爱生活.每日更新原创IT编程技术及日常实用技术文章. 我们的目标是:玩得转服务器Web开发,搞得懂移动端,电脑客户端更是 ...
- ADO.NET之使用DataGridView控件显示从服务器上获取的数据
今天回顾下ADO.NET中关于使用DataGridiew控件显示数据的相关知识 理论整理: 使用 DataGridView 控件,可以显示和编辑来自多种不同类型的数据源的表格数据. SqlDataAd ...
- [C#]asp.net开发微信公众平台----目录汇总-持续更新
1.[c#]asp.net微信公众平台开发(1)数据库设计 2.[c#]asp.net微信公众平台开发(2)多层架构框架搭建和入口实现 3.[c#]asp.net微信公众平台开发(3)微信消息封装及反 ...
- javascrip中setTimeout和setInterval
1: http://www.jb51.net/article/68258.htm 2: http://www.jb51.net/article/26679.htm
- Python读取Yaml文件
近期看到好多使用Yaml文件做为配置文件或者数据文件的工程,随即也研究了下,发现Yaml有几个优点:可读性好.和脚本语言的交互性好(确实非常好).使用实现语言的数据类型.有一个一致的数据模型.易于实现 ...
- C 语言 输入字符串 并计算输入的字符的长度
int main(void) { char a[50];int i=0;char *j;gets(a);//输入字符串j=a;while(*j!='\0'){j++;//指针指向下一个数组字符i++; ...
- Leakcanary
一.什么是内存泄漏 垃圾回收器无法回收应被回收的对象比如:在Activity生命周期过程中,旋转屏幕时应新建activity,原activity应被销毁.但如果线程一直在引用此activity,则会出 ...
- C#进程间通信--API传递参数(SendMessage)
原文 C#进程间通信--API传递参数(SendMessage) 我们不仅可以传递系统已经定义好的消息,还可以传递自定义的消息(只需要发送消息端和接收消息端对自定义的消息值统一即可).下面的发送和接 ...
- TestNG基本注解(注释)
传统的方式来表示JUnit3中的测试方法是测试自己的名字前缀.标记一个类中的某些方法,具有特殊的意义,这是一个非常有效的方法,但命名不很好的扩展(如果我们想添加更多标签为不同的框架?),而非缺乏灵活性 ...
